Angular 15 是谷歌开发的 Web 应用程序框架 Angular 的最新版本。Angular 框架以其强大的依赖注入系统、可重用的模块化开发理念和响应式编程模式等特点而备受关注。截至目前,Angular 已经迭代了 15 个版本,而 Angular 15 带来了一些令人期待的新特性。以下是 Angular 15 的几个新特性:
1. 独立 API 脱离开发者预览版:
在 Angular 14 版本中,引入了独立的 API,使开发者能够在不使用 NgModules 的情况下构建应用程序。在 Angular 15 中,这些 API 已经升级为稳定版,并将通过语义版本控制独立 API 的发展。
2. 基于 MDC 的组件发布到稳定版:
Angular 15 对基于 Material Design Components for Web(MDC)的组件进行了优化,使得 Angular 更加符合 Material Design 规范。对于大部分组件,Angular 更新了样式和 DOM 结构。对于新组件,Angular 保留了一部分 TypeScript API 和组件/指令选择器。
3. 语言服务中的自动导入:
在 Angular 15 中,可以自动导入在模板中使用但未添加到 NgModule 中的组件或独立组件。
当然,随着Angular的升级,你有机会尝试一些新的功能和技术玩法。如果你想在Angular 15中整合一个前端报表,这里可以给你提供一些指导。
Angular15中引入前端报表插件
作为一款重要的办公软件,大家都熟悉Excel的使用。一般用于统计和分析数据信息。在传统的方式中,我们需要下载Excel报表并在本地使用Excel进行数据修改。但是,现在有一种插件可以直接在浏览器中修改Excel报表数据,而不需要下载和使用Excel进行编辑和查看。那么,在Angular 15中如何集成这样的Excel前端报表插件并实现简单的文件上传和下载呢?
在本教程中,我们将使用node.js作为后端,并且假设你已经安装了最新版本。同时,我们将使用VSCode作为编程环境,请以管理员身份运行VSCode。接下来,让我们一起看看如何实现这个集成过程。
Angular集成报表插件:
新建一个文件夹用来存放工作区代码(文件夹路径最好是英文)。
使用指令初始化Angular工程(用命令提示符CMD输入指令)。
//安装 Angular CLI globally
npm install -g @angular/cli
//通过Angular CLI 创建一个新项目
ng new spread-sheets-app添加依赖项
将以下代码粘贴到package.json文件中的dependencies标签下,并使用npm install指令下载和ng serve指令运行。
"@angular/animations": "^15.2.9",
"@angular/common": "^15.2.9",
"@angular/compiler": "^15.2.9",
"@angular/core": "^15.2.9",
"@angular/forms": "^15.2.9",
"@angular/platform-browser": "^15.2.9",
"@angular/platform-browser-dynamic": "^15.2.9",
"@grapecity/spread-sheets-resources-zh": "15.1.0",
"@angular/router": "^15.2.9",
"@grapecity/spread-excelio": "^15.2.5",
"@grapecity/spread-sheets": "^15.2.5",
"@grapecity/spread-sheets-angular": "^15.2.5",
"@grapecity/spread-sheets-charts": "^15.1.1",
"@grapecity/spread-sheets-designer": "15.1.2",
"@grapecity/spread-sheets-designer-resources-cn": "15.1.2",
"@grapecity/spread-sheets-designer-angular": "15.1.2",
"file-saver": "^2.0.5",
"rxjs": "~7.5.0",
"tslib": "^2.3.0",
"zone.js": "~0.11.4"实例化表格组件并初始化表格对象内容
在src/app/app.component.html中初始化实例表格:
<gc-spread-sheets [backColor]="spreadBackColor" [hostStyle]="hostStyle" (workbookInitialized)="workbookInit($event)">
</gc-spread-sheets>在src/app/app.component.ts中设置表格的大小和内容:
//设置内容长度宽度格式
export class AppComponent {
spreadBackColor = 'aliceblue';
hostStyle = {
width: '95vw',
height: '80vh'
};
private spread;
private excelIO;
//创建excel.io对象
constructor() {
this.spread = new GC.Spread.Sheets.Workbook();
this.excelIO = new Excel.IO();
}
//初始化对象
workbookInit(args: any) {
//表格对象内容
//举例:设置第一个表格的内容为“Test Excel”且背景颜色为蓝色。
//const self = this;
// self.spread = args.spread;
// const sheet = self.spread.getActiveSheet();
// sheet.getCell(0, 0).text('Test Excel').foreColor('blue');
}设置上传和下载按钮
在src/app/app.component.html中初始化上传、下载按钮:
<!--初始化上传按钮-->
<div class='loadExcelInput'>
<input type="file" name="files[]" multiple id="jsonFile" accept=".xlsx" (change)="onFileChange($event)" />
</div>
<!--初始化下载按钮-->
<div class='exportExcel'>
<button (click)="onClickMe($event)">Save Excel!</button>
</div>在src/app/app.component.ts中添加上传、下载按钮的方法:
//上传文件代码
onFileChange(args: any) {
const self = this, file = args.srcElement && args.srcElement.files && args.srcElement.files[0];
if (self.spread && file) {
self.excelIO.open(file, (json: any) => {
self.spread.fromJSON(json, {});
setTimeout(() => {
alert('load successfully');
}, 0);
}, (error: any) => {
alert('load fail');
});
}
}
//下载文件代码
onClickMe(args: any) {
const self = this;
const filename = 'exportExcel.xlsx';
const json = JSON.stringify(self.spread.toJSON());
self.excelIO.save(json, function (blob: any) {
saveAs(blob, filename);
}, function (error: any) {
console.log(error);
});
}现在可以使用ng serve指令启动项目并在浏览器中测试上传文件、修改文件内容和下载文件的操作了。

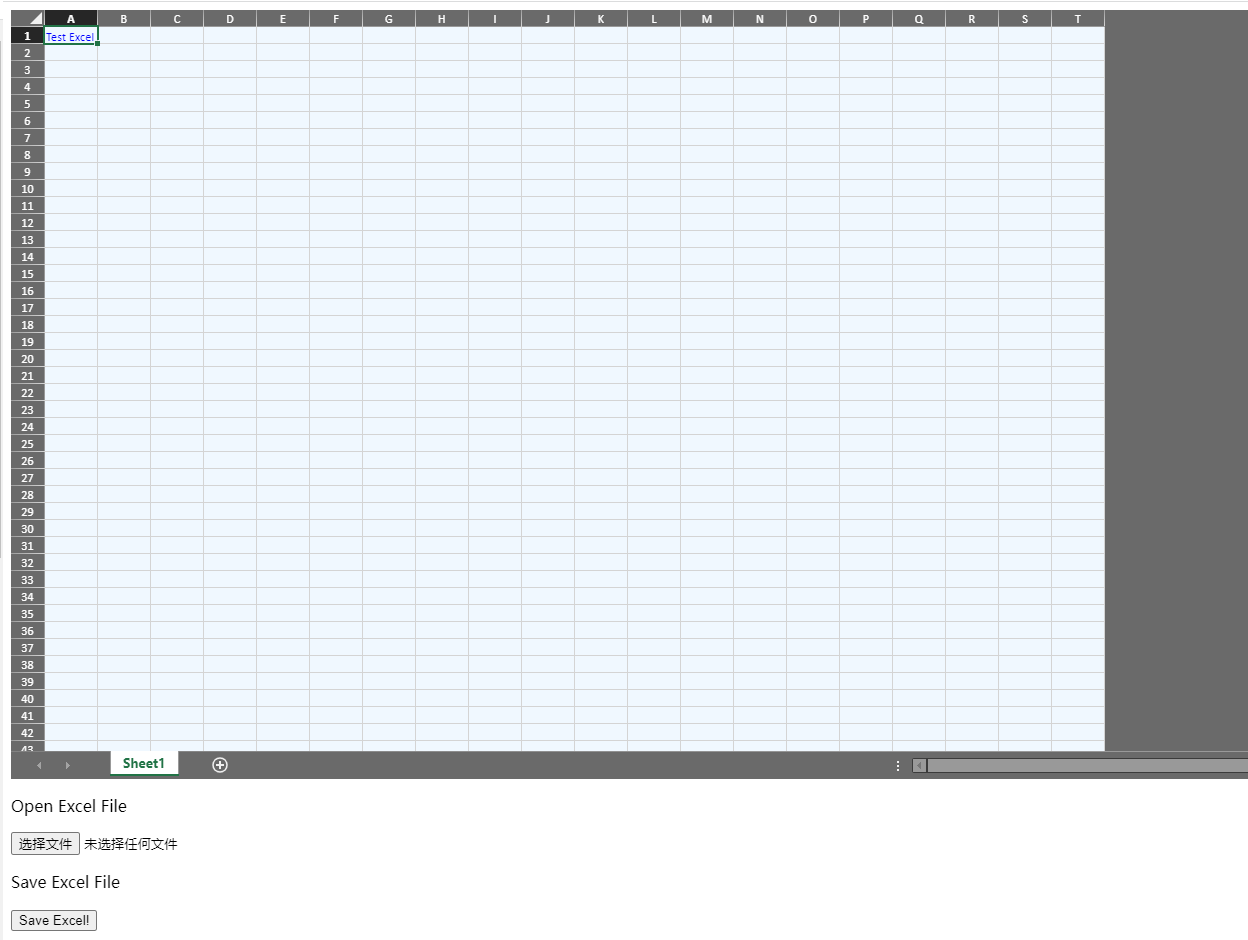
(系统效果展示图)
本文提到的源码如下:
延申阅读:
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













