前言
有句话是这么说的:“文不如表,表不如图”。形象地描述了图表在传达信息时,给接收者带来的截然不同的效率和体验。因此,在计算机计算能力、数据规模和决策需求都不断提升的当下,数据可视化的应用也越来越普遍。图表作为一款用于可视化数据的工具,可以帮助我们更好的分析和理解数据,并发现数据之间的关系和趋势。本文将以柱形图为例介绍如何使用JavaScript在前端报表中引入图表功能。
以下是在报表中集成柱形图插件的步骤:
创建工程并引入资源
创建柱形图的HTML文件
创建柱形图的JS文件
创建柱形图的CSS文件
1.创建一个工程并引入资源
首先,打开文件管理器并创建一个空白文件夹作为你的工程。然后,使用VSCode打开这个文件夹。
接下来,在工程中新建两个文件夹,一个用于存放JS文件,另一个用于存放CSS文件。
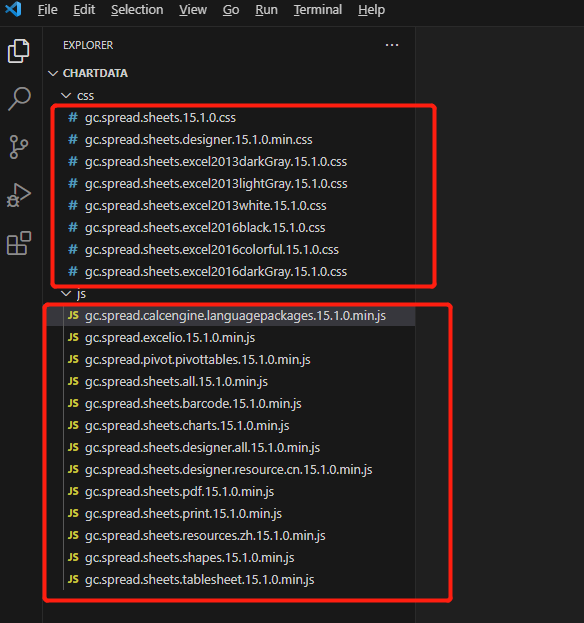
完成了上述步骤后,现在可以开始引入所需的JS文件和CSS文件了。(可以在文末的源码链接中找到这些资源。)


这样,你就成功地创建了工程并引入了所需的资源。
2.创建柱形图的HTML文件
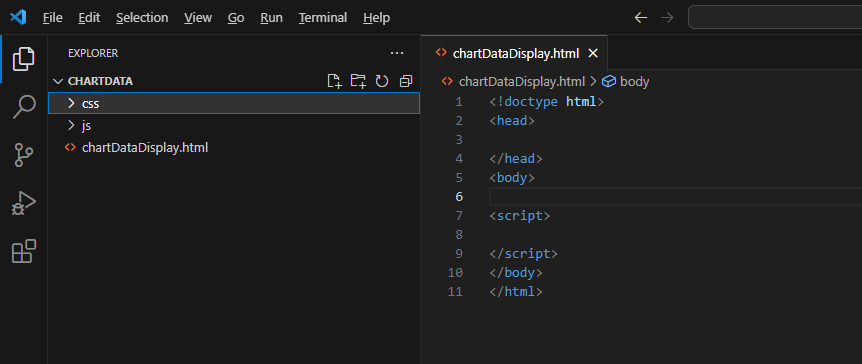
首先在工程中创建一个HTML文件并完成初始化。

(初始化一个HTML文件)
之后在HTML文件中导入JS文件资源,主要用到的是图表组件(点击这里了解其他组件资源)。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="spreadJS culture" content="zh-cn" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>柱形图表格</title>
<!-- 引入SpreadJS相关的CSS,默认会有一个CSS
SpreadJS默认提供了7种CSS,可以选择一个适合当前项目的引入
-->
<link rel="stylesheet" type="text/CSS" href="./CSS/gc.spread.sheets.excel2013white.15.1.0.CSS" />
<!-- 核心资源,最小依赖资源,只要引入了该资源,组件运行时就能显示出来 -->
<script type="text/javascript" src="./JS/gc.spread.sheets.all.15.1.0.min.JS"></script>
<!-- 中文资源文件,组件运行时默认会用英文资源,使用中文资源需要引入并设置 -->
<script type="text/javascript" src="./JS/gc.spread.sheets.resources.zh.15.1.0.min.JS"></script>
<!-- 导入导出excel文件的相关资源 -->
<script type="text/javascript" src="./JS/gc.spread.excelio.15.1.0.min.JS"></script>
<!-- 形状相关资源-->
<script type="text/javascript" src="./JS/gc.spread.sheets.shapes.15.1.0.min.JS"></script>
<!-- 透视表相关资源 -->
<script type="text/javascript" src="./JS/gc.spread.pivot.pivottables.15.1.0.min.JS"></script>
<!-- 图表的相关资源 -->
<script type="text/javascript" src="./JS/gc.spread.sheets.charts.15.1.0.min.JS"></script>
<!-- 二维码相关资源 -->
<script type="text/javascript" src="./JS/gc.spread.sheets.barcode.15.1.0.min.JS"></script>
<!-- 打印相关资源 -->
<script type="text/javascript" src="./JS/gc.spread.sheets.print.15.1.0.min.JS"></script>
<!-- PDF相关资源 -->
<script type="text/javascript" src="./JS/gc.spread.sheets.pdf.15.1.0.min.JS"></script>
<!-- 集算表相关资源 集算表是SpreadJS特有的功能 -->
<script type="text/javascript" src="./JS/gc.spread.sheets.tablesheet.15.1.0.min.JS"></script>接下来加入HTML的内容。
<!—表格内容-->
<div id="ss" class="sample-tutorial"></div>
<!--表格格式-->
<style>
#ss {
height: 98vh;
float: left;
width: 100%;
}
</style>最后在HTML中引入柱形图的JS文件和CSS文件。
<!--引入JS文件-->
<script src="./JS/chartDataDisplay.JS" type="text/javascript"></script>
<!--引入CSS文件-->
<link rel="stylesheet" type="text/CSS" href="./CSS/chartDataDisplay.CSS">至此已经完成了HTML文件的创建和编写。
3.创建柱形图的JS文件
首先在JS文件夹中新建一个JS文件(注意:文件的名称要和HTML文件中引入的文件名称一致,详情见创建HTML文件的最后一步)。
然后在JS文件中编写引入柱形图的方法:
(1)在window.onload方法中获取表格并调用初始化柱形图的函数
window.onload = function () {
//获取表格
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount: 3});
//设置柱形图
initSpread(spread);
};(2)初始化柱形图的函数体如下所示:
//设置柱形图
function initSpread(spread) {
var chartType = [{
//指定chartType为柱形图
type: GC.Spread.Sheets.Charts.ChartType.columnClustered,
desc: "columnClustered",
//设置表格数据
dataArray: [
["", 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
["Tokyo", 49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
["New York", 83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3],
["London", 48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2],
["Berlin", 42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1]
],
//设置表格数据展示的位置
dataFormula: "A1:M5",
changeStyle: function (chart) {
//改变文章标题的方法
changeChartTitle(chart, "The Average Monthly Rainfall");
//显示数据标签的方法
changColumnChartDataLabels(chart);
chart.axes({ primaryValue: { title: { text: "Rainfall(mm)" } } });
//设置柱形图的颜色
changeChartSeriesColor(chart);
//设置柱形图的大小和宽度
changeChartSeriesGapWidthAndOverLap(chart);
}
}];
var sheets = spread.sheets;
//挂起活动表单和标签条的绘制
spread.suspendPaint();
for (var i = 0; i < chartType.length; i++) {
var sheet = sheets[i];
initSheet(sheet, chartType[i].desc, chartType[i].dataArray);
var chart = addChart(sheet, chartType[i].type, chartType[i].dataFormula);//add chart
chartType[i].changeStyle(chart);
}
//恢复活动表单和标签条的绘制
spread.resumePaint();
}(3)改变文章标题的函数:
function changeChartTitle(chart, title) {
chart.title({ text: title });
}(4)设置数据标签的显示:
//显示数据标签
function changColumnChartDataLabels(chart) {
var dataLabels = chart.dataLabels();
dataLabels.showValue = true;
dataLabels.showSeriesName = false;
dataLabels.showCategoryName = false;
var dataLabelPosition = GC.Spread.Sheets.Charts.DataLabelPosition;
dataLabels.position = dataLabelPosition.outsideEnd;
chart.dataLabels(dataLabels);
}(5)设置柱形图颜色的函数:
//设置柱形图的颜色
function changeChartSeriesColor(chart) {
var series = chart.series().get();
for (var i = 0; i < series.length; i++) {
chart.series().set(i, { backColor: colorArray[i] });
}
}(6)设置柱形图大小和宽度的函数:
//设置柱形图的大小和宽度
function changeChartSeriesGapWidthAndOverLap(chart) {
var seriesItem = chart.series().get(0);
seriesItem.gapWidth = 2;
seriesItem.overlap = 0.1;
chart.series().set(0, seriesItem);
}至此已经完成了JS文件的创建和编写。此外,柱形图中还包含一种图形叫做堆积图,文末的源码链接中包含了相关的用法。
4.创建柱形图的CSS文件
首先在CSS文件夹中创建一个CSS文件(注意:文件的名称要和HTML文件中引入的文件名称一致,详情见创建HTML文件的最后一步)。
然后在CSS文件中指定柱形图的样式。
.sample-tutorial {
position: relative;
height: 100%;
overflow: hidden;
}
body {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}至此已经完成了CSS文件的创建和编写。在运行前需要下载一个插件:Live Server。

(Live Server插件)
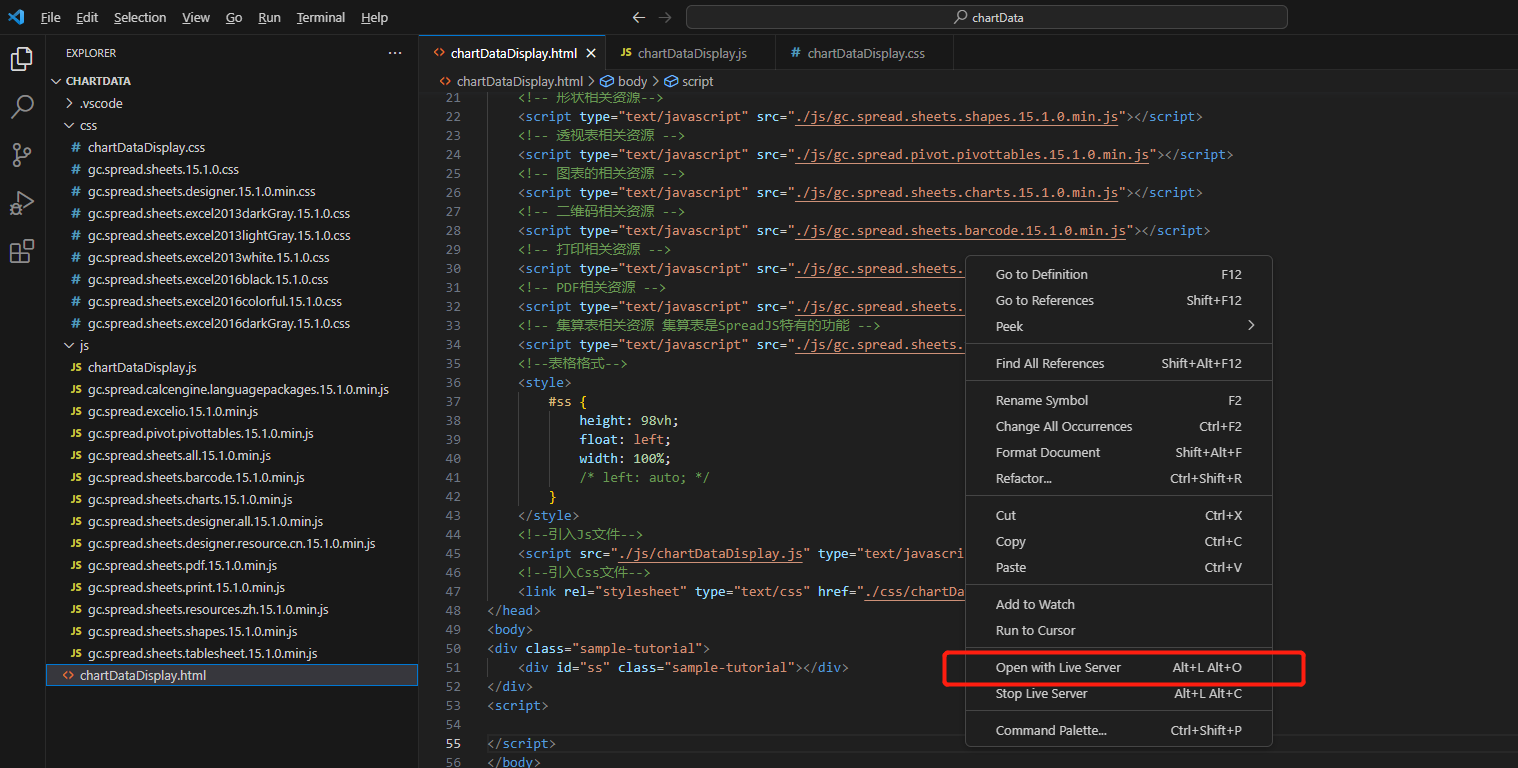
安装完插件后需要重启VSCode软件,然后再打开第二步的.html文件后左键点击Open With Live Server(中文显示为“以浏览器打开”)便可以在浏览器中显示。


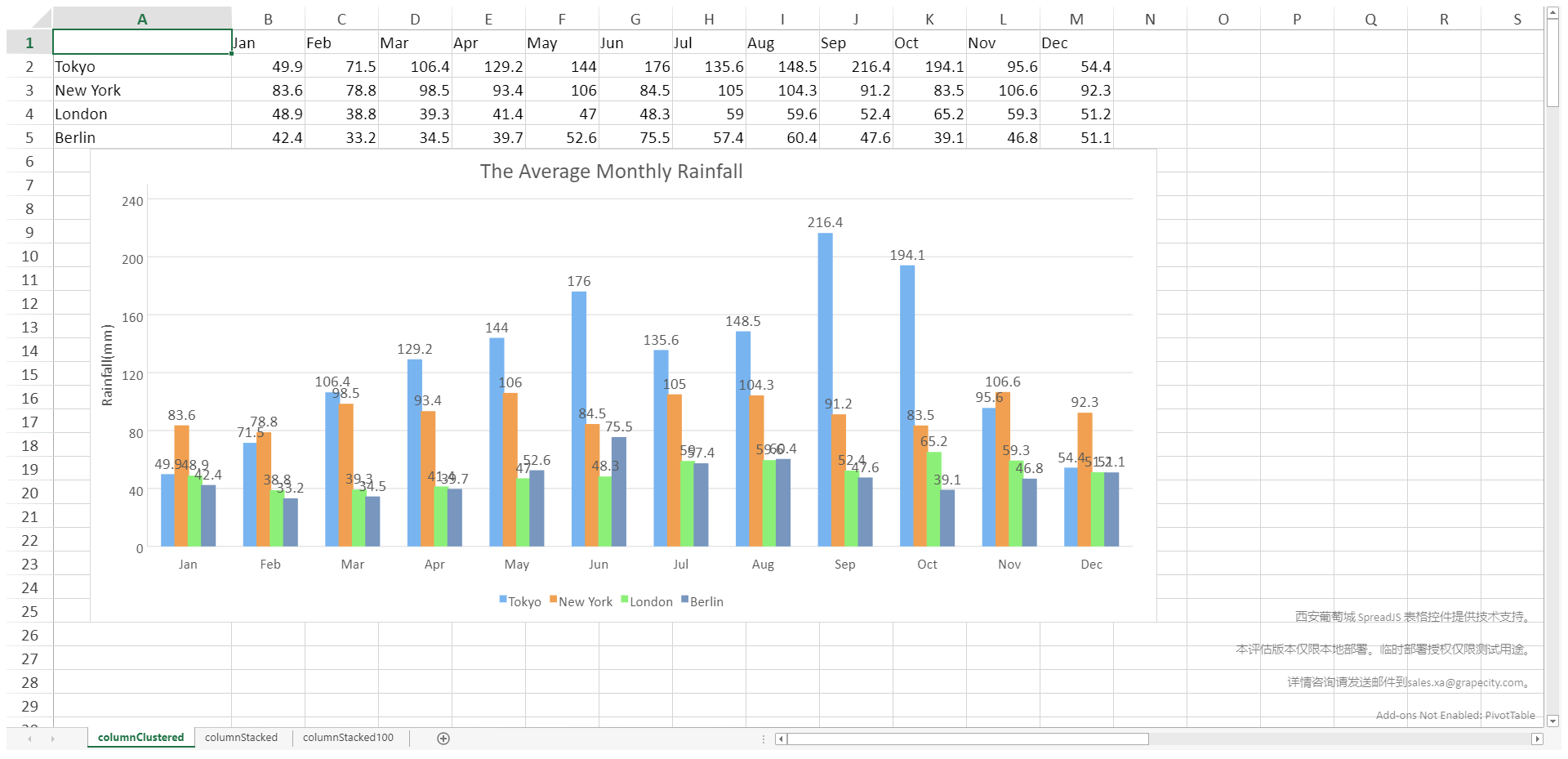
(运行效果图)
资源链接:
本文源代码在以下位置提供:
Gitee: https://gitee.com/GrapeCity/spread-js--chartdata">https://gitee.com/GrapeCity/spread-js--chartdata
Github:https://github.com/GrapeCityXA/Spread-chartData/tree/main
扩展链接:
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













