Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。今天我们就使用SpreadJS带大家了解,如何在Spring Boot框架下实现Excel服务端导入导出。
SpreadJS作为一款纯前端控件,对任何框架都没有限制,可以自由地和各种框架进行集成,实现类似 Excel 的电子表格功能,如公式计算、图表、在线导入导出和数据透视表,使应用程序具备“在线 Excel”的能力。

(图片来源于网络)
1.IDEA创建SpringBoot项目
1.1 Spring Initializr
想要在IDEA下快速搭建一个SpringBoot项目,可以使用Spring Initializr工具作为脚手架。
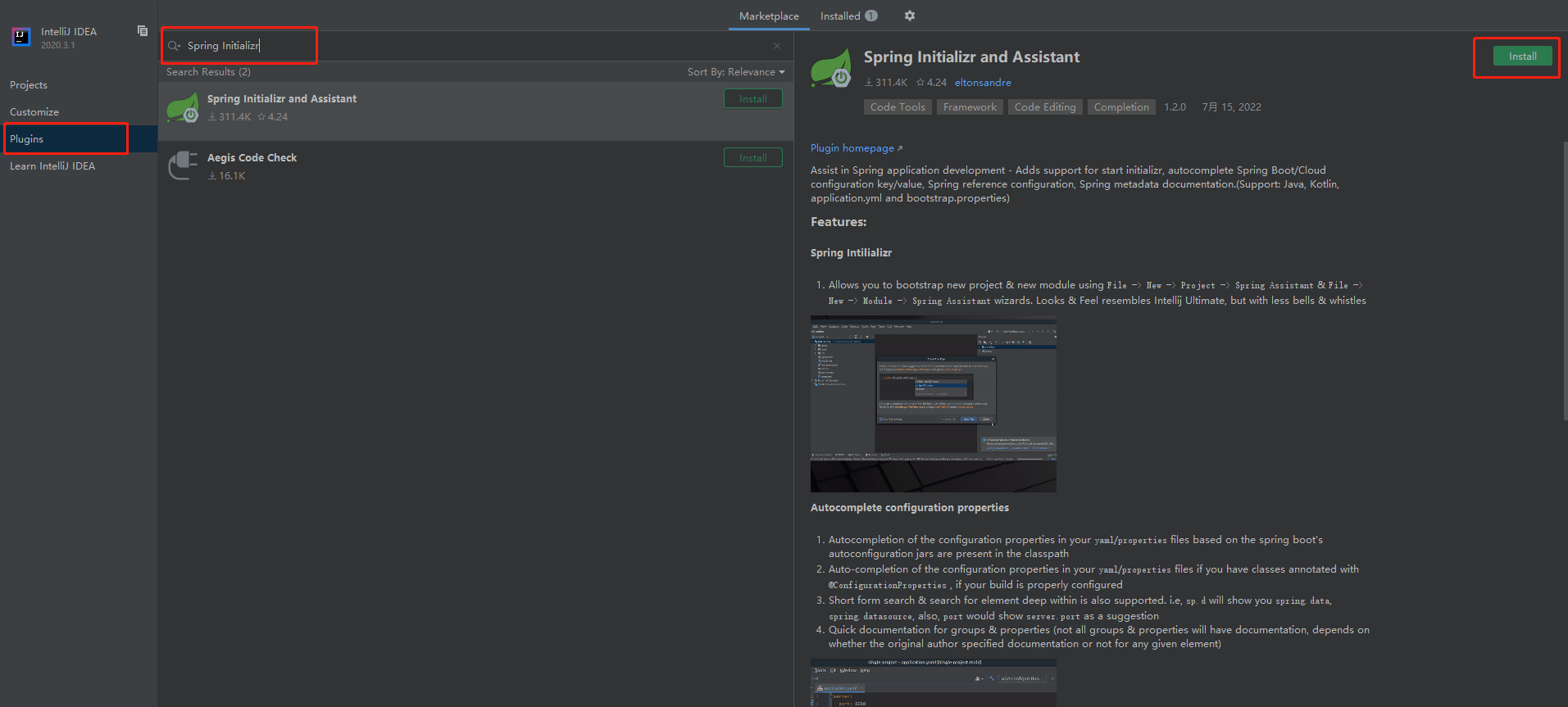
进入IDEA后,在左侧菜单中可以找到Plugins,点击后,在上方的搜索框中输入Spring Initializr。
之后点击右上角的绿色Install按钮进行安装。

(安装)
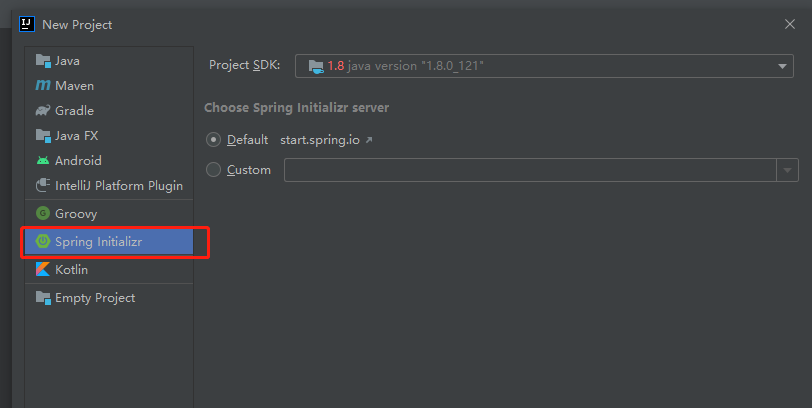
安装完毕后,在New Project 的时候就会多一个Spring Initializr的选项。

(安装完成)
1.2 SpringBoot 项目的创建
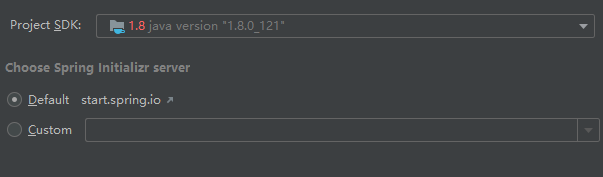
Project SDK:根据实际应用情况选择用于配置项目所依赖的Java SDK。
Choose Spring Initializr Server:选择一个Spring Initializr服务器,一般来说都选择默认的。

(项目创建)
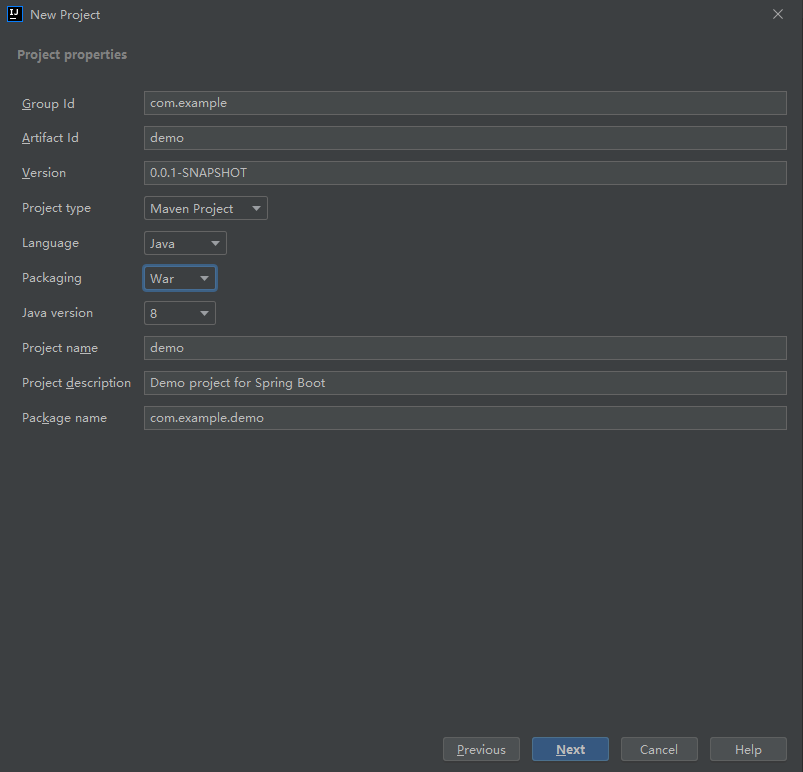
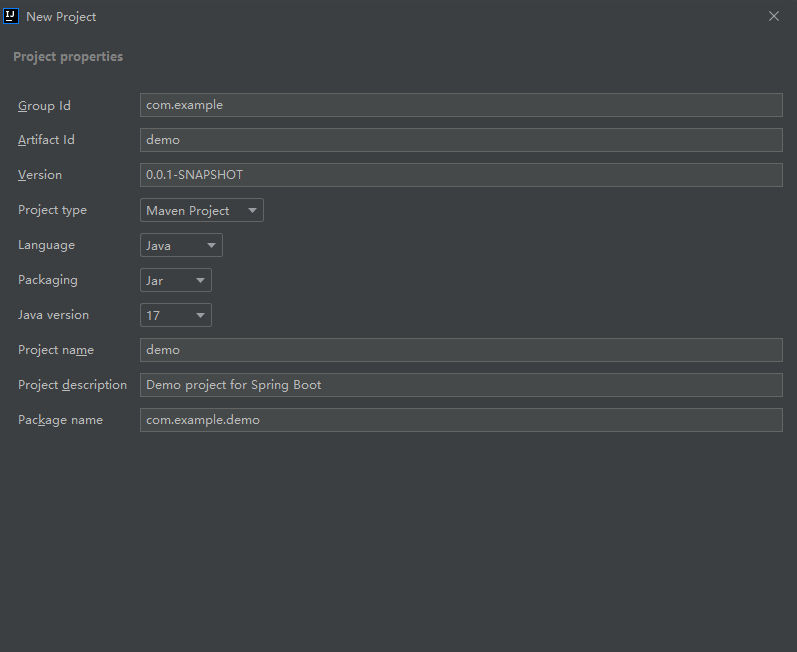
GroupId:一般分为多个段,第一段为域,第二段为公司名称。例如:org.apache,com.grapecity。
ArtifactId:是项目的唯一标识符,在实际开发中一般对应项目的名称,就是项目根目录的名称。
Group Id,Artfact Id是保证项目唯一性的标识,一般来说如果项目打包上传至maven这样的包管理仓库中。在搜索你的项目时,Group Id,Artfact Id是必要的条件。
Version:版本号,默认0.0.1-SNAPSHOT。SNAPSHOT代表不稳定的版本,与之相对的有RELEASE。
Project type:工程的类型,maven工程还是gradle工程。
Language:语言(Java,Kotlin,Groovy)。
Packaging:Jar包还是War包。
Java version:语法版本,与Project SDK不同,Project SDK是实际用到的JDK。Java version指的是语法版本。一般来说语言特性不能比SDK高。比如SDK版本是11,语法选择8。那么实际项目中只能使用java 8的语法。反之SDK版本是8,语法选11就有问题了。一般情况下都会与SDK保持一致。
Project name:项目名称
Project description:项目描述
Package name:包名

(包命名)

(具体配置)
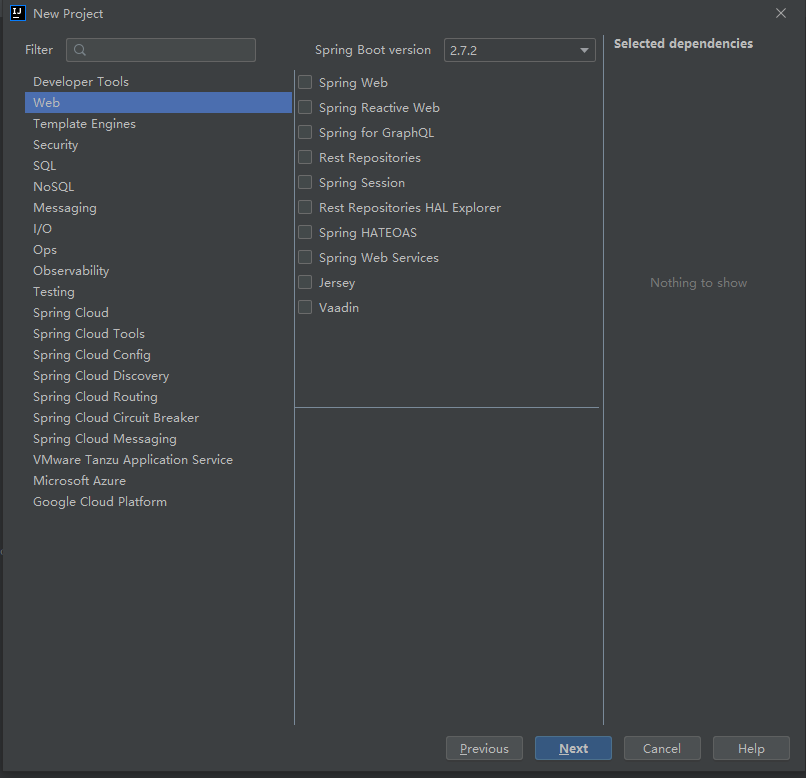
第三部分根据项目的实际需求去配置。

(需求配置)
第四部分:
设置项目名称与路径。

2.前端配置
考虑到导入导出功能需要对Excel具有较高的还原度,这里使用了SpreadJS组件,通过SpreadJS组件的ExcelIO功能,进行Excel的导入与导出。SpreadJS是一款纯前端的组件,与后端完全解耦,可以完美的整合到SpringBoot工程中。
2.1 前端页面创建
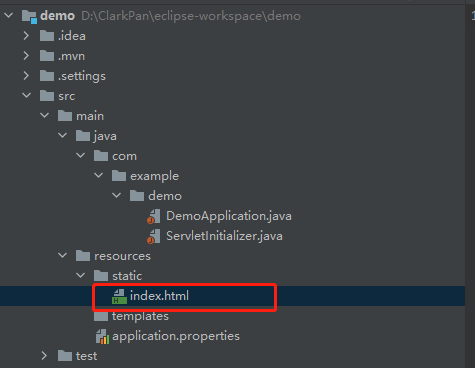
在static目录下建立index.html文件,用来绘制前端页面。如果用了thymeleaf也可以将文件建立在templates目录中。

2.1 SpreadJS组件引入和初始化
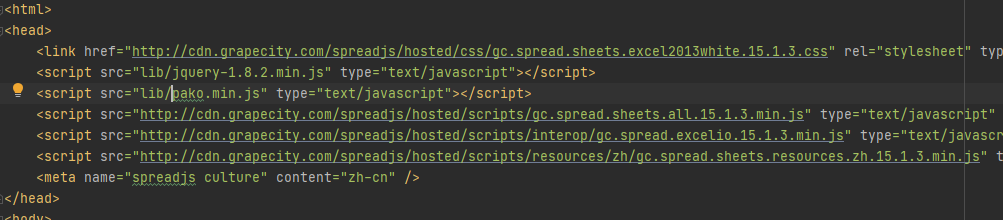
在header中引入SpreadJS相关的css与js引用。

创建SpreadJS对应的DOM对象。
![]()
在JS中初始化SpreadJS和导入导出Excel相关的ExcelIO对象。
![]()
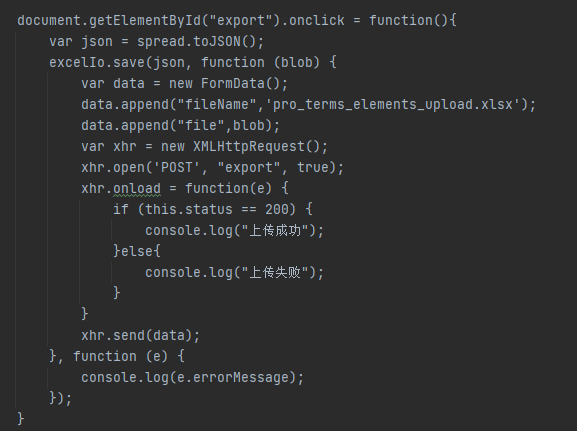
通过按钮点击进行服务端导入与导出。

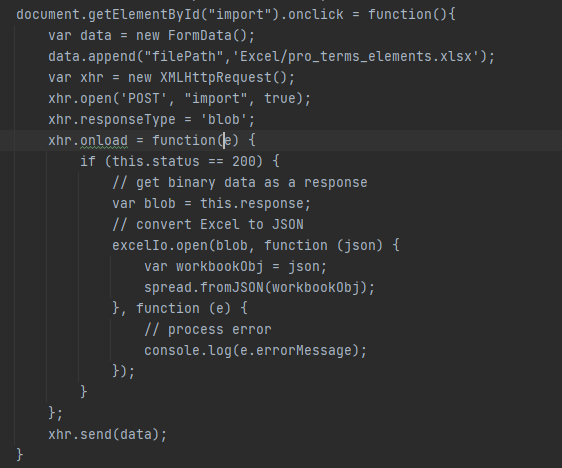
导入导出事件处理,在事件中发送请求与服务端进行连接。
导入原理:
将服务端的文件以文件流的形式传输至前端,前端通过ExcelIO将结果导入结果呈现值SpreadJS中,所以导入的传递的参数是一个文件路径。注意该路径是文件在服务端或者工程中的一个路径。

导出原理:
通过SpreadJS ExcelIO的功能将内容导出成Excel的blob流。之后将blob流传至服务器端,在服务器端进行保存Excel文件的操作。

3.后端配置
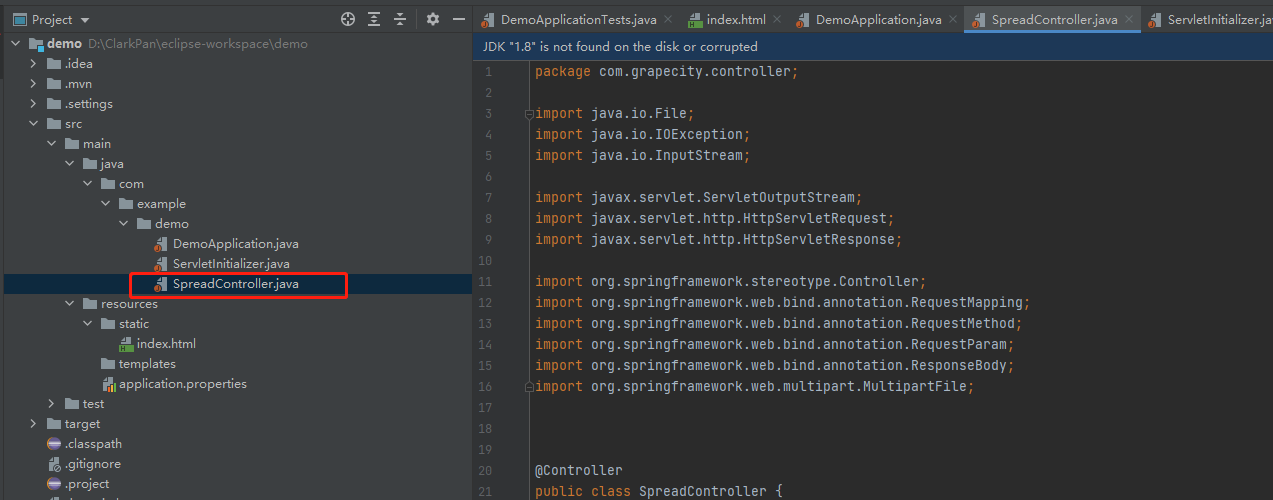
创建后端controller,可按照自身项目的包的层级分类进行创建。

构建服务端的导入导出方法和相关逻辑。
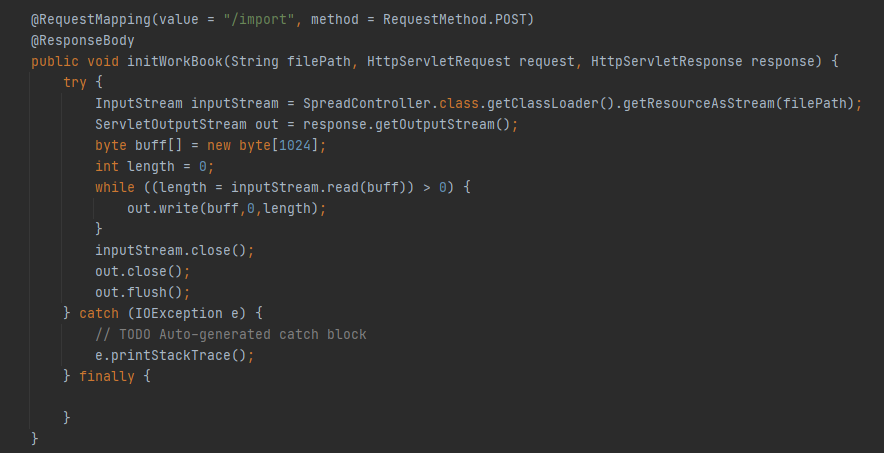
服务器端导入:
由于前端传入的是一个文件的路径,所以参数这里我们需要一个字符串类型的参数去接收。
另外,我们会将流传到前端,所以会将流写到response中,所以参数中还需要response对象,方法本身不需要返回,返回空即可。原理是通过inputStream读取文件后,将其写入response的outputStream中。

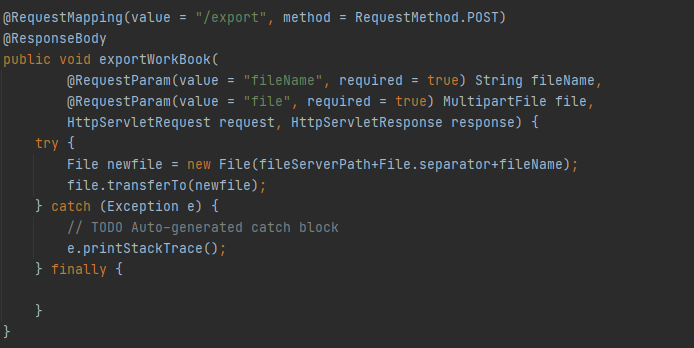
导出到服务器:
由于前端传入传入的是保存文件的名称以及文件blob文件流。服务器端需要两个参数,String用来接收文件名称,MultipartFile对象用来接收blob文件流。后端接受到文件流之后通过transferTo方法在指定目录下根军传来的fileName转存成新的文件。

4.测试运行
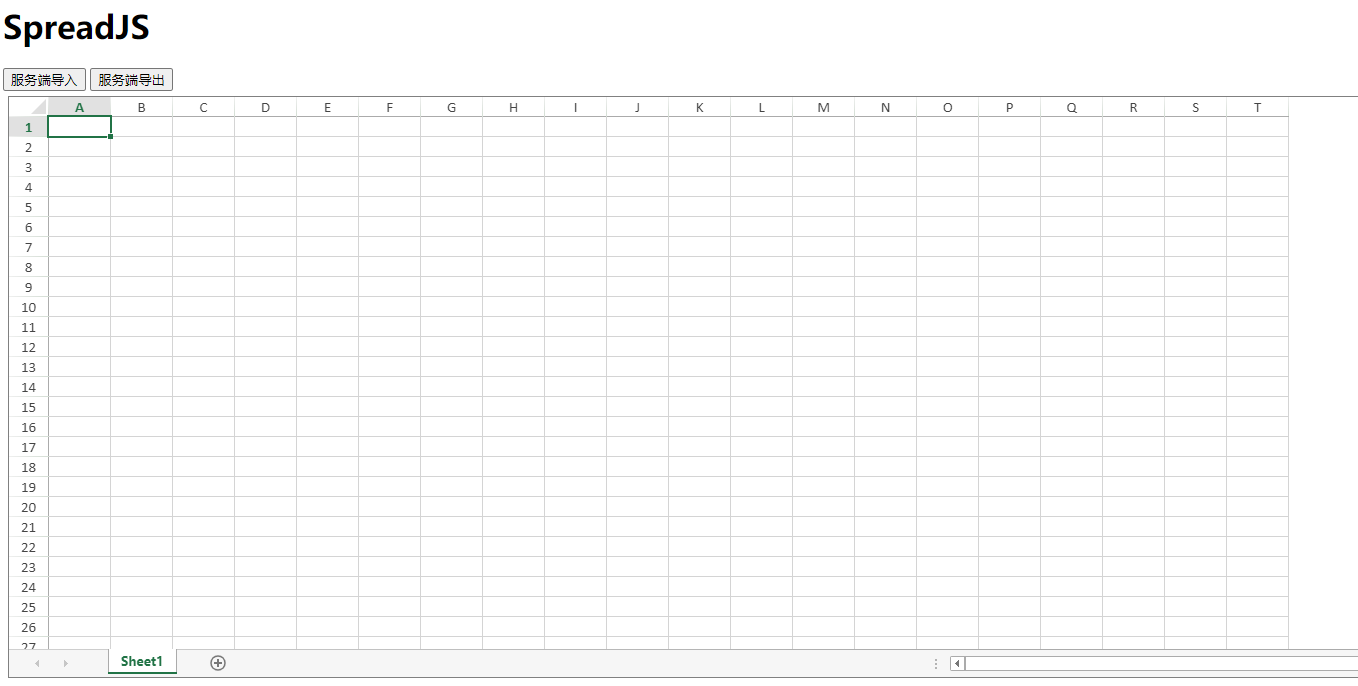
将工程跑起来之后进入主页面,显示如下:

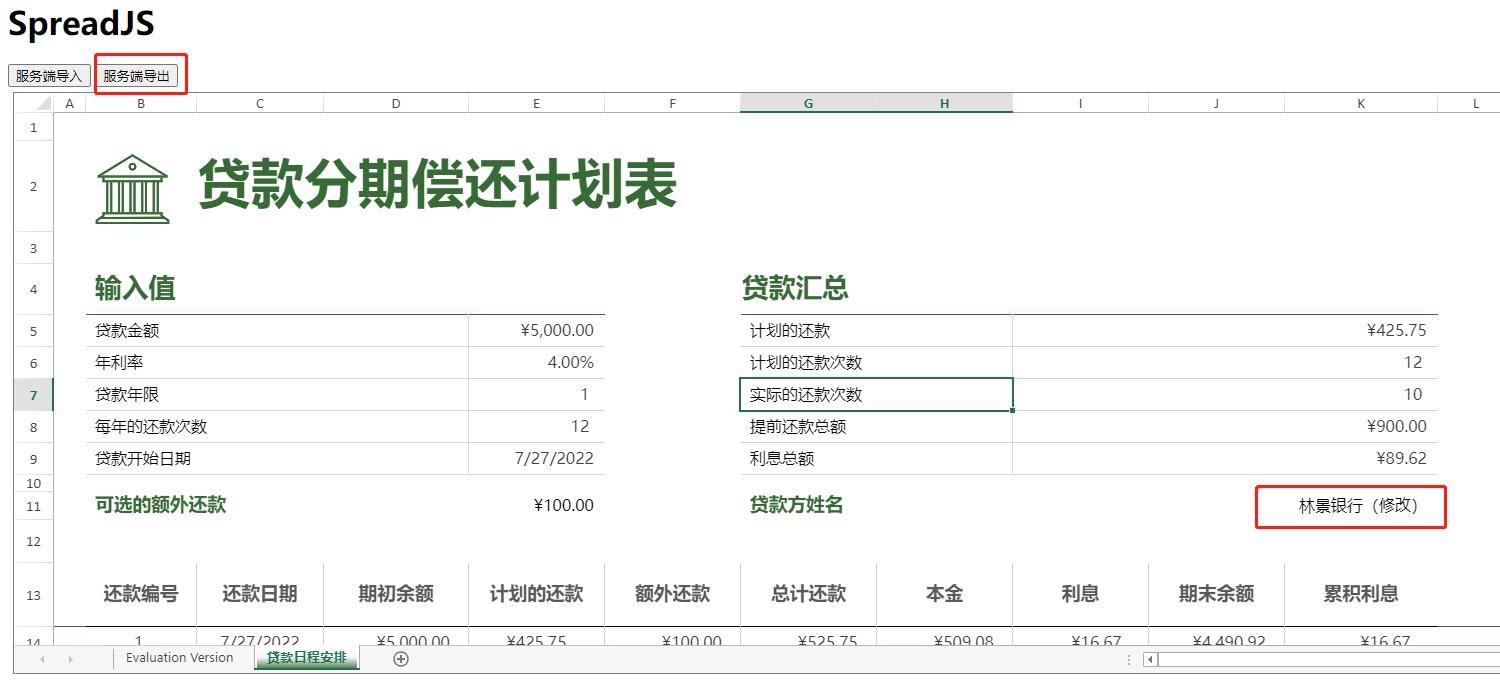
点击服务端导入按钮,从服务器端下载指定的Excel文件并打开。

对该文件进行操作修改并点击服务端导出的按钮。

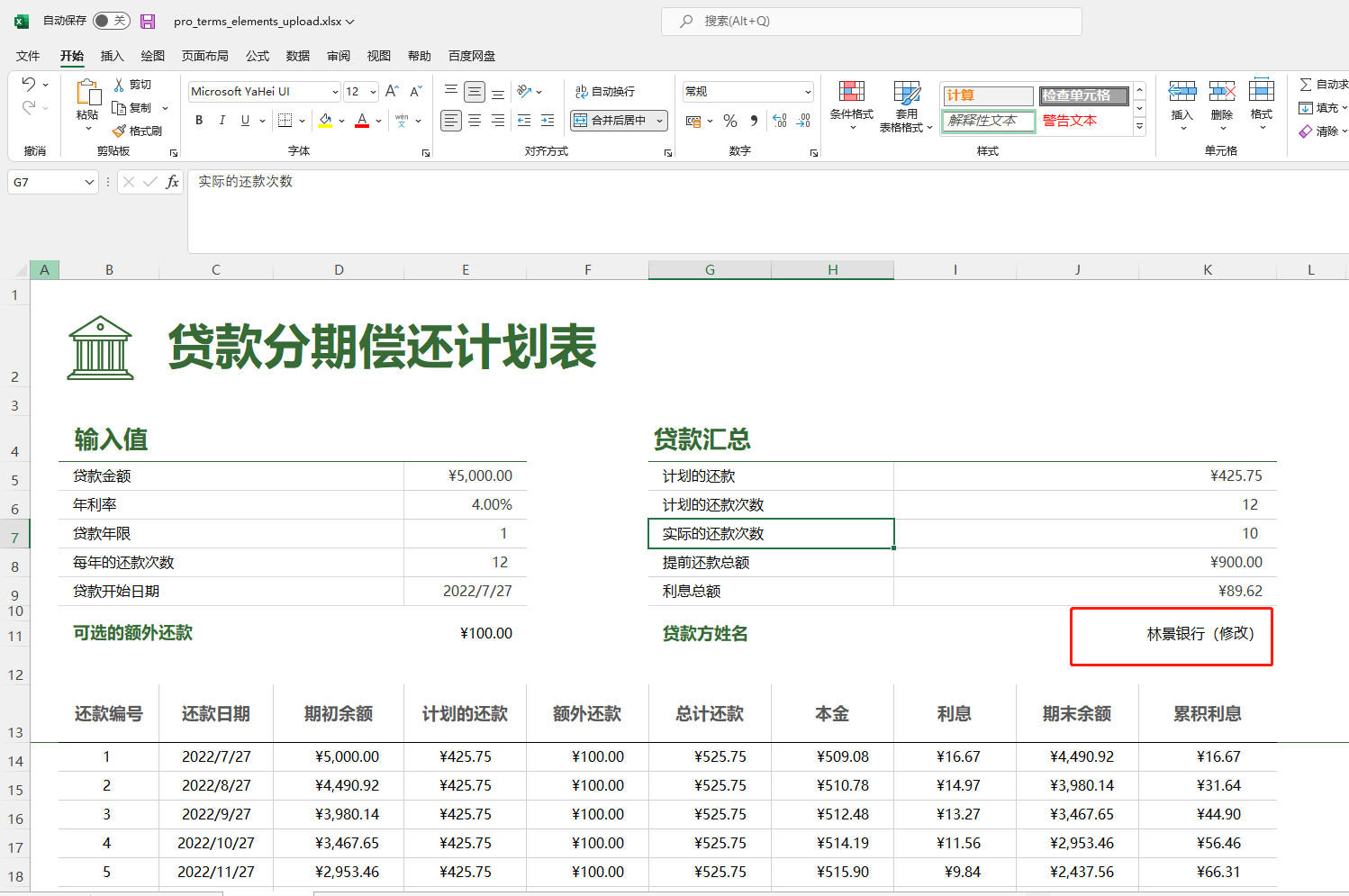
之后我们去服务器端的导出路径下查看,发下文件存在,用Excel打开文件后发现,修改后的内容健在并且其他内容显示均无问题。

到这里我们就实现了Spring Boot框架下实现Excel服务端导入导出。
拓展阅读
React + Springboot + Quartz,从0实现Excel报表自动化
使用纯前端类Excel表格控件SpreadJS构建企业现金流量表
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













