HTML5由于支持跨平台等特性已在移动端得到广泛应用,ActiveReports报表解决方案为了更适应现代的智能BI,也提供了对HTML5Viewer的支持,那么如何在HTML5Viewer中对报表进行参数传递呢?本节主要单值参数和多值参数传递。
开发环境:
VS2013+ActiveReports 10
实现步骤:
1.创建工程,在Visual Studio 2013 中创建空的Web项目;
2.添加文件,ActiveReports 路径 C:\Users\Documents\GrapeCity Samples\ActiveReports 10\HTML5 Viewer 将 css 文件夹下的文件和 Scripts 目录下的文件拷贝到工程目录下(Fonts文件必要时也需要拷贝)。
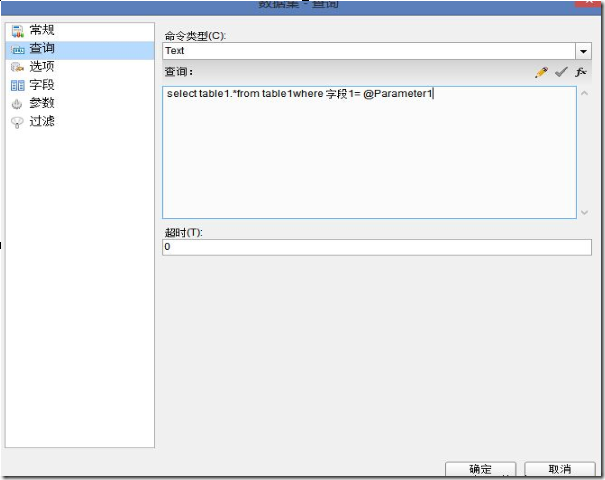
3. 添加报表,设置参数
4.添加页面,点击项目添加新项,选择HTML页面;
在<body>标签内添加Viewer:
<div id="viewerContainer"/>
添加<Script>标签,单值参数传递
<script type="text/javascript"> $(document).ready(function () { $("#button1").click(function () { var result1 = $("#input_text1").val(); var viewer = GrapeCity.ActiveReports.Viewer({ element: '#viewerContainer', report: { id: 'RdlReport1.rdlx', parameters: [{ name: 'ReportParameter1', value: $("#input_text1").val(), }]}, reportService: { url: '/ActiveReports.ReportService.asmx' }, uiType: 'Desktop', localeUri: 'Scripts/i18n/Localeuri.txt', }); }); });
多值参数:
report: {
id: 'test123.rdlx',
parameters: [
{name:'ProductID',
value: [1,2,3]
},
] },
Demo 下载:
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能: