Html5Viewer 自定义菜单栏
Html5Viewer的UItype有三种模式分别为: 'Custom', 'Mobile' , 'Desktop'
当模式设置uiType为'Mobile' , 'Desktop'时菜单栏是集成好的,自带有导出,打印等许多功能,
当需要进行自定义菜单栏就需要设置uiType为custom。然后打印,导出等功能需要在UI层进行一个JS的编写,来实现打印导出等功能。
1、 如何添加按钮
在<body></doby>中添加如下代码
<div class="panel panel-default">
<div class="panel-heading">
<div id="appToolbar" class="btn-toolbar" style="margin-bottom: 10px">
<button type="button" class="btn" id="btnPrint">
Print</button>
<button type="button" class="btn" id="btnExport">
Export to PDF</button>
<button type="button" class="btn" id="btnWord">
Export to Word</button>
<button type="button" class="btn" id="btnExcel">
Export to Excel</button>
</div>
</div>
2、 如何写按钮触发事件:
在<body></doby>中添加如下代码:
<script type="text/javascript">
$(function () {
var paginator = $('#paginator');
var viewer = GrapeCity.ActiveReports.Viewer(
{
element: '#viewer',
report: {
id: "Test.rdlx"
},
reportService: {
url: '/ActiveReports.ReportService.asmx'
},
//Setting the uiType to Custom
uiType: 'custom',
documentLoaded: function () {
setPaginator();
},
localeUri: 'Scripts/i18n/Localeuri.txt'
});
//Creating the function for Printing
$('#btnPrint').click(function () {
viewer.print();
});
//Creating the function for Exporting PDF
$('#btnExport').click(function () {
viewer.export('Pdf', function (uri) {
window.open(uri);
}, false, {});
});
//Creating the function for Exporting Word
$('#btnWord').click(function () {
viewer.export('word', function (uri) {
window.open(uri);
}, false, {});
});
//Creating the function for Exporting excel
$('#btnExcel').click(function () {
viewer.export('Xls', function (uri) {
window.open(uri);
}, false, {});
});
//Creating the function for using Paginator control to display report pages and to navigate through them
function setPaginator() {
if (viewer.pageCount > 0) {
for (var i = 1; i <= viewer.pageCount; i++) {
$('<li data-bind="' + i + '"><a class="js-page" href="javascript:void(0)">' + i + '</a></li>').appendTo(paginator);
}
paginator.children(":first").addClass('active');
paginator.children().click(function () {
var self = $(this);
viewer.goToPage(self.attr('data-bind'), 0, function () {
paginator.children().removeClass('active');
self.addClass('active');
});
});
}
}
});
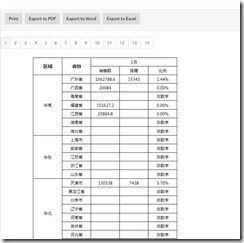
3、 运行结果预览:
源码下载:
ActiveReports 报表控件| 下载试用
ActiveReports 是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForm / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000 开发人员提供了全面的报表开发服务。
您对ActiveReports产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>>技术支持论坛
葡萄城热门产品