HTML5 Viewer是一个基于 Javascript的控件。能够实现跨平台的访问。本文主要介绍如何自定义一个HTML5 Viewer的方法。
1.新建一个RDL报表
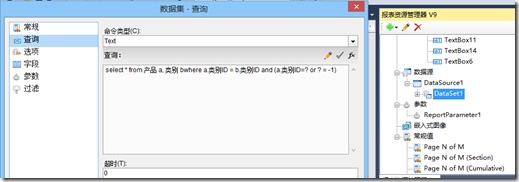
2.设置报表的参数
3.建议一个HTML5的页面,并引用相关资源
<script src="Scripts/jquery-1.10.2.js"></script><script src="Scripts/bootstrap-3.0.0.js"></script><script src="Scripts/knockout-2.3.0.js"></script><script src="Scripts/GrapeCity.ActiveReports.Viewer.Html.js"></script><link href="css/theme-cosmo.css" rel="stylesheet"><link href="css/site.css" rel="stylesheet"><link href="css/GrapeCity.ActiveReports.Viewer.Html.css" rel="stylesheet">
4.使用javascript初始化HTML5 Viewer
<script type="text/javascript">$(function () {var paginator = $('#paginator');var report = {id: 'Reports/类别分类.rdlx',parameters: [{ name: "ReportParameter1" }]};var viewer = GrapeCity.ActiveReports.Viewer({element: '#viewerContainer2',reportService: {url: '/ActiveReports.ReportService.asmx'},uiType: 'custom',documentLoaded : function () {setPaginator();},localeUri: 'Scripts/i18n/Localeuri.txt'});function setPaginator() {if (viewer.pageCount > 0) {for (var i = 1; i <= viewer.pageCount; i++) {$('<li data-bind="' + i + '"><a class="js-page" href="javascript:void(0)">' + i + '</a></li>').appendTo(paginator);}paginator.children(":first").addClass('active');paginator.children().click(function () {var self = $(this);viewer.goToPage(self.attr('data-bind'), 0, function () {paginator.children().removeClass('active');self.addClass('active');});});}}$('li.js-genre').click(function (ev) {ev.stopImmediatePropagation();var li = $(this);$('li.js-genre').removeClass('active');li.addClass('active');var genreName = li.attr('data-bind');report.parameters[0].value = genreName;paginator.empty();viewer.option('report', report);});});</script>
5.参数绑定
<ul class="nav navbar-nav"><li class="js-genre" data-bind="-1"><a href="javascript:void(0)"><p>全部</p></a></li><li class="js-genre" data-bind="1"><a href="javascript:void(0)"><p>饮料</p></a></li><li class="js-genre" data-bind="2"><a href="javascript:void(0)"><p>调味品</p></a></li><li class="js-genre" data-bind="3"><a href="javascript:void(0)" ><p>点心</p></a></li><li class="js-genre" data-bind="4"><a href="javascript:void(0)" ><p>日用品</p></a></li><li class="js-genre" data-bind="5"><a href="javascript:void(0)"><p>谷类/麦片</p></a></li><li class="js-genre" data-bind="6"><a href="javascript:void(0)"><p>肉/家禽</p></a></li><li class="js-genre" data-bind="7"><a href="javascript:void(0)"><p>特制品</p></a></li><li class="js-genre" data-bind="8"><a href="javascript:void(0)"><p>海鲜</p></a></li></ul>
运行效果:
示例下载:
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能: