第一次使用ConponentOne控件就被其强大的功能震撼到了,需要自己成百上千行代码才能完成的事,用这个控件只需要拖一拖就OK了,实在的码农的春天啊,下面是关于C1FileExplorer的介绍以及入门。
C1FileExplorer完全模仿Windows资源管理器的功能,并且是完全建立在C1控件下的,我们可以轻松地把它添加到自己的网页, 来组织文件和文件夹。例如,创建一个新的文件夹,重命名,删除或复制文件夹,等等。
更值得关注的是,我们也可以通过键盘执行这些操作,C1FileExplorer提供定义自定义快捷键的接口。
C1FileExplorer支持多种布局的定制,可以配置如何显示文件夹/文件,如显示详细信息, 或只是显示简介。并且可以用它来完成隐藏某些子控件(如工具栏,addressbox等)的功能。
如果有太多的文件列表,您可以通过Filtering设置只显示特定的文件夹/文件,或者将它们按分页。
至此,也仅是提及了C1FileExplorer的部分功能,拥有如此强大功能的控件实在是不得不学一学呢,以下代码都是C#哦。
Step1:
首先我们需要创建一个ASP.Net Web应用程序,之后添加一个Web窗体。然后,在工具栏找到C1FileExplorer 控件,并将它拖到Web 窗体。如果工具栏没有C1FileExplorer ,我们可以点击右键选择“选择项”将C1FileExplorer添加进来就好了。
代码如下:
<div> <cc1:C1FileExplorer ID="C1FileExplorer1" InitPath="./picture" runat="server" > </cc1:C1FileExplorer> </div>
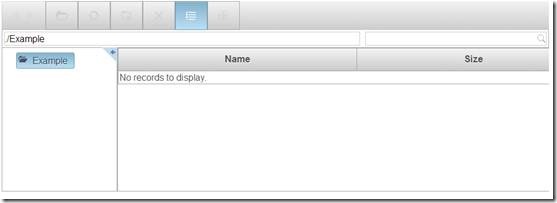
运行结果为:
Step2:
下面我们需要修改InitPath为自己的目录。注意将该目录放到自己所创建的工程下面。
笔者在工程目录下创建了一个picture文件夹,并存放了一些图片,将IninPath做一些修改,代码为:
InitPath="./picture"。
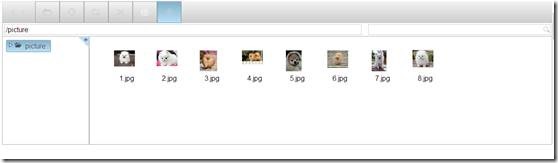
修改好的运行结果如下:
下面我们来试试FileExplorer的特性:
1、 分页
文件太多时还可以进行分页管理,只需要将AllowPaging属性设置为 true,
代码如下:
<div> <cc1:C1FileExplorer ID="C1FileExplorer1" InitPath="./picture" runat="server" AllowPaging = true PageSize=5 > </cc1:C1FileExplorer> </div>
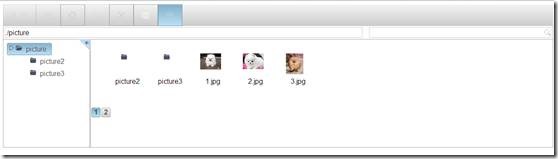
其显示结果为:
2、 选择多个文件
将AllowMultipleSelection属性设置为true即可。
<div> <cc1:C1FileExplorer ID="C1FileExplorer1" InitPath="./picture" runat="server" AllowMultipleSelection="true" > </cc1:C1FileExplorer> </div>
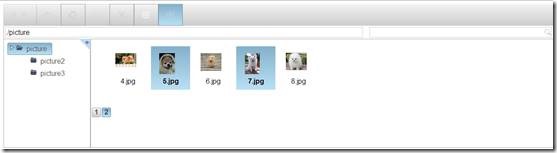
效果如下:
3、 创建和管理文件:
我们可以在Web端页面上点击右键,可以看到下图这样的标签,可以方便用户管理文件。
4、 限制文件操作:
如果我们不希望用户执行上图所示的以下操作,我们还可以将它屏蔽掉,我们只需要将对应的属性设置成False即可。
例如屏蔽掉打开、新建、复制、等操作可以做如下设置:
EnableCopy=false
EnableOpenFile=false
EnableCreateNewFolder=false
代码如下:
<div> <cc1:C1FileExplorer ID="C1FileExplorer1" InitPath="./picture" runat="server" AllowMultipleSelection="true" EnableCopy=false EnableOpenFile=false EnableCreateNewFolder=false > </cc1:C1FileExplorer> </div>
其显示结果如下:
FileExplorer还有很多其他的特性,感兴趣的话可以自己试试看呢@_@