C1Sparkline控件展示了在一行中信息的重要趋势。迷你图由一些小图表组成,这些图表使数据可视化,而且它们并不像传统图表那样占用空间。它通常被用于信息中心看板或者嵌入在表格的单元格内。下面来介绍如何使用该控件。
Step1:
首先我们需要创建一个ASP.Net Web应用程序,之后添加一个Web窗体。然后,在工具栏找到C1Sparkline控件,如果工具栏没有C1Sparkline,我们可以点击右键选择“选择项”将C1Sparkline添加进来。双击该控件将其添加到页面中。
Step2:
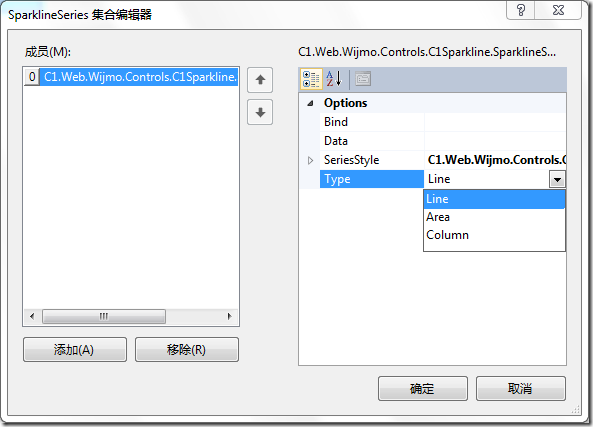
打开该控件的属性栏,设置Width属性的值为200px,Hight属性的值为50px,还可以设置其他的属性,可以修改控件的主题,将Theme值选择为Rocket。在设计视图下打开控件的任务菜单,选择Edit Series打开SparklineSeries集合编辑器,将右栏的Type值设置为Area,详见下图:
在源视图下的代码如下:
1: <wijmo:C1Sparkline ID="C1Sparkline1" runat="server" ClientIDMode="Inherit" Height="150px">2: <SeriesList>3: <wijmo:SparklineSeries Data="" Type="Area">4: </wijmo:SparklineSeries>5: </SeriesList>6: </wijmo:C1Sparkline>
Step3:
接下来我们来设置数据,直接在代码里填写数据即可,此示例将以下代码
1: <wijmo:SparklineSeries Data="" Type="Area">
修改为
1: <wijmo:SparklineSeries Data=" Data="33, 11, 15, 26, 16, 27, 37, -13, 8, -8, -3, 17, 0, 22, -13, -29, 19, 8" Type="Area">
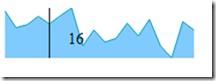
运行结果如下图:
还可以对ValueAxis的值进行设置,其默认为False,将其更改为True时可以显示一个数值轴以区分正负值。运行结果如下:
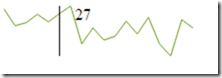
还可以通过修改Type属性来实现柱状图和线性图。
还通过<Animation Easing="bounce" />来增加动画效果,此为回弹效果。
在源视图下的完整代码如下:
1: <wijmo:C1Sparkline ID="C1Sparkline1" runat="server" ValueAxis="True">2: <Animation Easing="bounce" />3: <SeriesList>4: <wijmo:SparklineSeries Data="33,11,15,26,16,27,37,-13,8,-8,-3,17,0,22,-13,-29,19,8" Type="Area">5: </wijmo:SparklineSeries>6: </SeriesList>7: </wijmo:C1Sparkline>