C1LinearGauge控件可以提供你所需要的确切的图形表示。您可以从水平、垂直或倾斜的线性测量控件中进行选择。C1RadialGauge控件可以提供你所需要的确切的图形表示。您可以从圆形、螺旋形、弧曲线形、双扇弧形或半圆形的对称测量控件中进行选择。
C1LinearGauge控件的使用:
Step1:
首先我们需要创建一个ASP.Net Web应用程序,之后添加一个Web窗体。然后,在工具栏找到C1LinearGauge控件,如果工具栏没有C1LinearGauge,我们可以点击右键选择“选择项”将C1LinearGauge添加进来。双击该控件将其添加到页面中。
Step2:
这一步要做的就是绑定数据库,首先添加引用项,右键点击解决方案添加引用,添加C1.Web.Wijmo.Controls和C1.Web.Wijmo.Controls.Design ,选择下图所示的两项即可:
Step3:
修改C1LinearGauge控件的属性,以使其达到我们需要的效果。
设置其Behavior—value属性可以改变计量器的初始值。通过Width和Height属性改变其宽度和高度。更改Face—FaceStyle—Fill—Color可以改变填充颜色。
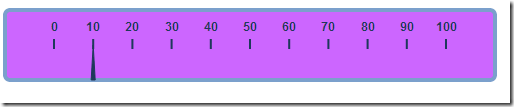
将这些属性设置好后,一个符合个人需求的计量器就完成了,运行效果如下:
源视图下源代码如下:
1: <wijmo:C1LinearGauge ID="C1LinearGauge1" runat="server" Value="10" Width="500px">2: <TickMajor Factor="2" Visible="True" Offset="0" Interval="10"></TickMajor>3: <TickMinor Visible="False" Offset="0" Interval="5"></TickMinor>4: <Pointer Length="0.5" Width="4" Offset="0"></Pointer>5: <Animation Duration="2000" Easing="EaseOutBack"></Animation>6: <Face>7: <FaceStyle>8: <Fill Color="#CC66FF">9: </Fill>10: </FaceStyle>11: </Face>12: </wijmo:C1LinearGauge>
C1RadialGauge控件的使用:
Step1:
在项目中添加一个新的Web窗体。然后,在工具栏找到C1LinearGauge控件,如果工具栏没有C1RadialGauge,我们可以点击右键选择“选择项”将C1RadialGauge添加进来。双击该控件将其添加到页面中。运行可见结果如下:
Step2:
在上一步添加了一个基本的计量器,现在设置圆形计量器的刻度起始位置和指针起始位置,在源视图下,修改以下代码
1: <wijmo:C1RadialGauge ID="C1RadialGauge1" runat="server" >2: </wijmo:C1RadialGauge>
为:
1: <wijmo:C1RadialGauge ID="C1RadialGauge1" runat="server" Value="50" Max="100" StartAngle="-45" SweepAngle="270">2: </wijmo:C1RadialGauge>
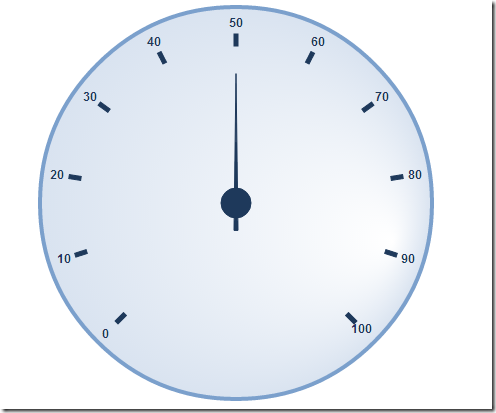
运行可见结果如下:
Step3:
进一步修改计量器的外观,在<wijmo:C1RadialGauge> </wijmo:C1RadialGauge>标签之间添加以下代码设置指针动画显示:
1: <Animation Duration="2000" Easing="EaseOutBack"></Animation>
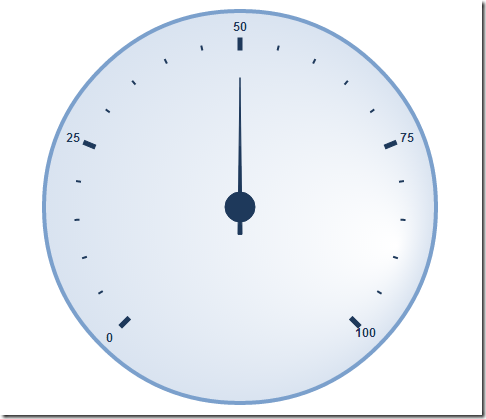
添加以下代码可以定制特别的刻度,效果如下:
1: <TickMajor Position="Inside" Factor="2" Visible="True" Offset="27" Interval="25"></TickMajor>2: <TickMinor Position="Inside" Visible="True" Offset="30" Interval="5"></TickMinor>
我们还可以美化计量器的表盘,以下代码是在变盘上绘制了一条线作为美化,效果如下:
1: <Ranges>2: <Wijmo:GaugelRange EndDistance="0.58" EndValue="10" EndWidth="5" StartDistance="0.6" StartValue="0" StartWidth="2">3: <RangeStyle Stroke="#7BA0CC" StrokeWidth="0">4: <Fill Color="#7BA0CC"></Fill>5: </RangeStyle>6: </Wijmo:GaugelRange>7: <Wijmo:GaugelRange EndDistance="0.54" EndValue="75" EndWidth="20" StartDistance="0.58" StartValue="10" StartWidth="5">8: <RangeStyle Stroke="White" StrokeWidth="0">9: <Fill ColorBegin="#B4D5F0" ColorEnd="#B4D5F0" Type="LinearGradient"></Fill>10: </RangeStyle>11: </Wijmo:GaugelRange>12: <Wijmo:GaugelRange EndDistance="0.5" EndValue="100" EndWidth="25" StartDistance="0.54" StartValue="175" StartWidth="20">13: <RangeStyle Stroke="#7BA0CC" StrokeWidth="0">14: <Fill Color="#7BA0CC"></Fill>15: </RangeStyle>16: </Wijmo:GaugelRange>17: </Ranges>
现在一个符合要求的计量器就完成啦。