前言 | 问题背景
样式问题是每一个Spread JS的用户都会接触,但大部分人都理解不全面的一个功能点。尤其是刚接触Spread JS的新人,对Style的使用都或多或少有一些问题,由此导致了性能低下、样式混乱、无法实现预期功能等结果。本文就针对SpreadJS的样式问题进行一些介绍和讨论。
本文基于SpreadJS V12版本,下载请点击。
SpreadJS 中的 Style 简介
GC.Spread.Sheets.Style是SpreadJS样式类的完整名称,其中包含了很多的属性,例如:字体、前景色、背景色、锁定状态、对齐方式等等。http://help.grapecity.com/spread/SpreadSheets12/webframe.html\,查看API。
Style中定义了丰富的属性,用来定义各方面的样式。Style作用的对象也不仅限于单元格,而是可以设置到行(Row)、列(Column)甚至表(Worksheet)上。Spread JS在这里并没有完全照搬Excel的设计方式,而是采用了更为灵活强大的分级作用的设计,可以为前端开发者提供更高效更灵活的样式支持。
此外,Style还采用了复用和继承的概念来设计。例如Style支持一个name的属性,同时还支持parentName的属性,当我们设置好一个style实例时,可以为其起名,并添加到Worksheet中。在Worksheet上支持“样式表”的维护,可以采用addNamedStyle方法来将一个命名的style实例添加到样式表中。parentName可以指定一个“父类”样式实例,当指定了“parentName”后,当前style就获得了“父类”的所有设置。
Style还有更高级的用法,比如在自定义单元格类型时,paint方法中可以动态指定当前单元格的样式;或者与条件格式结合使用,自动为符合条件的单元格指定样式;以及table样式等等。SpreadJS的样式是一个很基础但又较难全面掌握的知识点,本文旨在让刚接触SpreadJS的伙伴们能够较为系统地认识Style,因此不会涉及更高级的用法,关于Style的高级应用部分,未来会发布相关的文章进行讲解。
学习指南示例分析
我们先从官网的“样式”示例着手进行分析,请点击此处访问。
先看“描述”标签页。描述中先分别列举了单元格、行、列的样式设置方式,如下所示:
//set style to cell.
sheet.setStyle(5, 5, style, GC.Spread.Sheets.SheetArea.viewport);
//set style to row.
sheet.setStyle(5, -1, style, GC.Spread.Sheets.SheetArea.viewport);
//set style to column.
sheet.setStyle(-1, 5, style, GC.Spread.Sheets.SheetArea.viewport);
那么问题来了,当一个单元格既设置了单元格样式,其所在的行、列也都设置了样式时,展示结果到底应该是怎样的呢?描述中紧跟着就做出了解答:样式在不同层级结构中具有不同的优先级,其中单元格 > 行 > 列。补充一点,Worksheet也有表单级别的样式,可以通过sheet.getDefaultStyle()获取到,这个表单级别的样式优先级自然是最低的,因此总结如下:
样式优先级:单元格 > 行 > 列 > 表
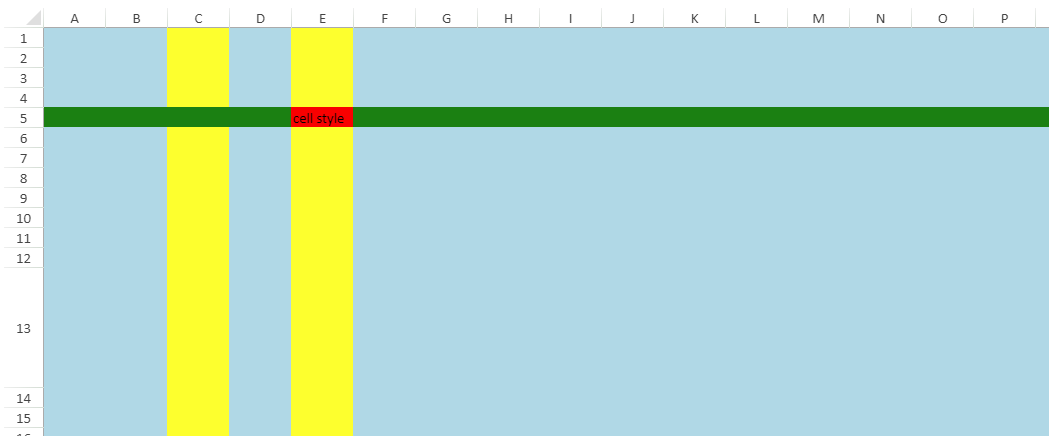
如图所示:

我为这个表单设置了默认样式,背景色为浅蓝(lightblue),第5行设置绿色,第C、E列设置了黄色,可以发现样式的作用方式严格依照上述的优先级执行。
代码Tips:怎样设置表样式。
//获取表默认样式
var spread = GC.Spread.Sheets.findControl(“ss”).
var sheet = spread.getActiveSheet();
var sheetStyle = sheet.getDefaultStyle();
//修改并设置表的默认样式.
sheetStyle.backColor = “lightBlue”;
sheet.setDefaultStyle(sheetStyle);
注意,以上描述的优先级概念,指的是当多个级别的样式中设置了相同的样式属性,不同样式的相同属性发生了冲突时,会按照优先级顺序,优先显示级别高的样式属性。而当多个级别的样式中设置了不同的样式属性时,例如,行样式中设置了字体,列样式设置了背景色、单元格样式中又设置了对齐方式,此时单元格的样式会综合多级别的样式来展示。
那么这时就会产生一个问题,当我们调用sheet.getStyle(row, col) 时,拿到的可能不是一个单元格的真实样式。Spread JS的Worksheet提供了一个方法来解决这个问题:getActualStyle,点击此处查看API。
这个方法会获取到当前单元格(或行、列)的实际样式。
用户常见问题分析
Q:在锁定Worksheet表单后,我想让表单中的所有单元格默认可以编辑,怎么快速设置?
A:这是一个很典型的用例,当用户想利用表单保护来控制表单权限时通常会这么做,如果您仔细看了前面的内容,应该有思路了吧?很简单,我们可以通过设置Worksheet的默认Style来实现这个功能。更为方便的是,这个设置与单元格样式不冲突,我们可以很方便地设置单元格锁定来保护表单中某几个单元格。
代码Tips:怎样设置表默认为非锁定状态。
//获取表默认样式
var spread = GC.Spread.Sheets.findControl(“ss”).
var sheet = spread.getActiveSheet();
var sheetStyle = sheet.getDefaultStyle();
//修改并设置表的默认样式locked为false.
sheetStyle.locked = false;
sheet.setDefaultStyle(sheetStyle);
Q:怎么快速高效地给一个指定区域设置样式?
A:这也是一个提问频率很高的问题,SpreadJS怎么能没有解决方案呢!我们可以参考CellRange这个类的API。
可以看到API提供了全部的有关Style的方法。要获取一个CellRange实例也很简单,参考Worksheet的getRange方法API。
Q:我想在某个区域设置一个提醒色,比如当用户鼠标移入时,这个区域会根据区域内数据的内容来变色,数字显示红色,文本显示绿色等。
A:嗯,这是一个有深度的问题,但是也难不倒SpreadJS!我们可以用自定义单元格类型的功能来轻松实现!但是本篇文章由于篇幅和主题限制,先不过多涉及,后续我们会推出针对自定义单元格的深入讲解博客,可以期待一下哦~









.K1AHo.png)




