前言
在现今互联网时代,Excel成为了优秀的打工人们必不可少的办公软件。然而,随着越来越多的公司采用各种基于浏览器/服务器架构(B/S)的系统来处理表格数据文件,人们开始寻求一种能够在浏览器中直接使用的Excel插件来处理数据的解决方案。幸运的是,我们找到了答案!在本文中,我将向大家介绍如何在Vue框架中集成SpreadJS在线表格插件(以下简称为"SpreadJS"),以及如何使用在线表格编辑器(类似于Excel的浏览器插件),实现在浏览器中直接处理Excel数据的功能。
SpreadJS是一款强大的在线表格插件,它可以无缝集成到Vue框架中。通过使用SpreadJS,我们可以在浏览器中创建、编辑和处理Excel表格数据,就像在使用Excel软件一样。此外,SpreadJS还提供了前端Excel导出的功能,使我们能够将处理过的表格数据导出为Excel文件,并进行下载或分享。
要在Vue项目中使用SpreadJS,只需要简单的几步。首先在项目中引入SpreadJS的相关库文件。可以通过将SpreadJS的脚本文件引入到Vue组件中来实现这一点。引入了SpreadJS之后,我们就可以在Vue组件中创建一个表格实例,并在浏览器中显示。
此外,如果我们需要提供类似Excel的功能,比如单元格编辑、公式计算、数据筛选等,我们可以使用在线表格编辑器。在线表格编辑器可以作为一个类似Excel的浏览器插件嵌入到Vue项目中,为最终用户提供直观和便捷的表格编辑功能。通过在线表格编辑器,最终用户可以在浏览器中对表格数据进行实时编辑和处理。
综上,通过在Vue框架中集成SpreadJS在线表格插件和在线表格编辑器,我们可以在浏览器中直接使用Excel插件来处理数据,并实现前端Excel导出的功能。这种解决方案为打工人们提供了更加灵活和便捷的办公工具,使得处理和编辑表格数据变得更加高效和方便。无论是在个人工作还是团队合作中,这样的解决方案都将大大提升工作效率和用户体验。
上一篇中,我为大家介绍了如何在Vue框架中集成表格插件(SpreadJS),在本篇,我将继续为大家介绍如何在Vue中集成在线表格编辑器。
如何在Vue框架中集成在线表格编辑器(Designer)
在Vue中集成在线表格编辑器:
在本节内容中,我将为大家介绍在Vue框架中如何集成在线表格编辑器,并实现使用编辑器进行表格数据绑定的方法。
与在Vue中集成SpreadJS相似,Vue集成在线表格编辑器和SpreadJS的方法也非常类似。首先,我们需要引入需要集成到Vue中的资源。其次,我们可以使用styleInfo标签和designerInitialized方法来设置表格的大小,就像在Vue集成SpreadJS时所做的一样。如果需要更详细的步骤和操作,请参考前一篇文章。
import {defineComponent} from "Vue"
// SpreadJS核心资源
import GC from "@grapecity/spread-sheets"
// 导入图形(形状)相关库
import "@grapecity/spread-sheets-shapes"
// 导入二维码支持库
import "@grapecity/spread-sheets-barcode"
// 导入图表库
import "@grapecity/spread-sheets-charts"
// 导入文件IO相关库
import "@grapecity/spread-excelio"
// 导入打印相关库,请注意导入打印库要在导入pdf支持库之前
import "@grapecity/spread-sheets-print"
// 导出pdf相关资源
import "@grapecity/spread-sheets-pdf"
// 透视表相关资源
import "@grapecity/spread-sheets-pivot-addon"
// 集算表相关资源
import "@grapecity/spread-sheets-tablesheet"
// 组件运行时样式信息
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
// 组件运行时语言资源
import "@grapecity/spread-sheets-resources-zh"
// 设计器资源,设计器资源要在设计器核心资源之前
import "@grapecity/spread-sheets-designer-resources-cn"
// 设计器核心资源
import * as GcDesigner from "@grapecity/spread-sheets-designer"
// 设计器css
import "@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css"
// 设计器对Vue的支持资源
import Designer from "@grapecity/spread-sheets-designer-Vue"
import {bindFile} from "../files/bindFile"
import {bindSchema,generateData} from "../files/bindTree.js"实现数据绑定:
为了更加形象和具体地描述数据绑定,我将通过一个简单的案例来介绍在SpreadJS中如何实现数据绑定。
我们会创建一个简单的苹果销售量数据表格,并通过数据文件将数据回显到数据表格中。下面是具体的实现步骤:
(1)设计可视化表格:
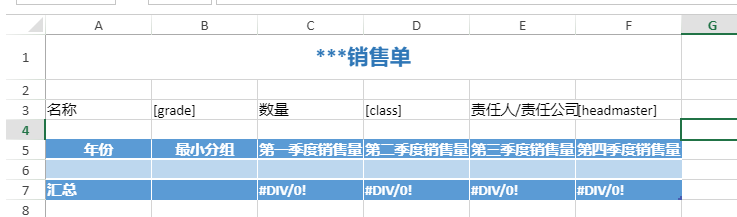
使用spreaeJs表格设计器拉拽设计出一个表格如下图所示(和Excel创建表格的方法一样,不详细介绍)。

(初始化一个Excel表格)
除了使用SpreadJS可视化方法创建表格之外,还有一种使用数据文件实现表格的方法,下面为大家介绍:
在源码资源中,有两个数据文件:bindFile.js和bindTree.js。其中,bindFile.js是一个JSON文件,里面的内容完整的描述了上图中表格的相关设置。可以使用spread.fromJSON(bindFile)方法来读取bindFile.js中的内容,并将其显示在页面上的表格中。
使用spread.fromJSON(bindFile)方法可以方便地将JSON文件中的数据加载到SpreadJS实例中,并实现数据与表格的绑定。通过这个方法,我们可以快速地将数据文件中的内容显示在表格中,实现数据的可视化展示。
const loadBindData = (spread:GC.Spread.Sheets.Workbook) => {
// 加载文件(第一步)
spread.fromJSON(bindFile)
}(2)创建工作表:
在设计完可视化表格之后,接下来是创建数据表来存储数据。创建工作表可以通过可视化设计或者使用数据文件来实现。可视化设计跟Excel的操作体验一样简单,无需详细介绍。下面主要介绍如何通过代码实现数据表:使用designer的setData方法读取bindTree.js文件中的bindSchema(数据表的Json格式)并加载到SpreadJS的页面中。
//第二步绑定数据绑定表信息(designer初始化完成之后,加载右侧Tree)
designer.setData("treeNodeFromJson",JSON.stringify(bindSchema))
designer.setData("oldTreeNodeFromJson",JSON.stringify(bindSchema))
designer.setData('updatedTreeNode',JSON.stringify(bindSchema))(3)实现数据绑定:
设计完工作表之后,下一步是通过代码和数据文件实现数据绑定:
首先调用bindTree.js文件中的generateData方法生成一组随机数据,然后使用
GC.Spread.Sheets.Bindings.CellBindingSource方法去生成绑定的数据源,再将绑定的数据源放到初始化的活动页sheet中,最后去加载数据。具体实现代码如下:
const loadBindData = (spread:GC.Spread.Sheets.Workbook) => {
// 加载文件(第一步)
spread.fromJSON(bindFile)
//第三步绑定数据
// mock数据
let data = generateData(20)
// 生成绑定数据源
let source = new GC.Spread.Sheets.Bindings.CellBindingSource(data)
// 获取当前活动sheet
let sheet = spread.getActiveSheet() as GC.Spread.Sheets.Worksheet
// 获取sheet中的目标表格,并将表格的数据设置为随数据量自动纵向扩展
let table = sheet.tables.findByName('report_card')
table.expandBoundRows(true)
// 加载数据
sheet.setDataSource(source)
}将上面的步骤代码合在一起之后的整体代码如下所示:
//绑定数据信息(第二步)
const initDesigner = (designerEntity:GcDesigner.Spread.Sheets.Designer.Designer) => {
designer = designerEntity
customeConfig(designer)
//第二步绑定数据绑定表信息(designer初始化完成之后,加载右侧Tree)
designer.setData("treeNodeFromJson",JSON.stringify(bindSchema))
designer.setData("oldTreeNodeFromJson",JSON.stringify(bindSchema))
designer.setData('updatedTreeNode',JSON.stringify(bindSchema))
let spread = designer.getWorkbook() as GC.Spread.Sheets.Workbook
loadBindData(spread)
}
const loadBindData = (spread:GC.Spread.Sheets.Workbook) => {
// 加载文件(第一步)
spread.fromJSON(bindFile)
//第三步绑定数据
// mock数据
let data = generateData(20)
// 生成绑定数据源
let source = new GC.Spread.Sheets.Bindings.CellBindingSource(data)
// 获取当前活动sheet
let sheet = spread.getActiveSheet() as GC.Spread.Sheets.Worksheet
// 获取sheet中的目标表格,并将表格的数据设置为随数据量自动纵向扩展
let table = sheet.tables.findByName('report_card')
table.expandBoundRows(true)
// 加载数据
sheet.setDataSource(source)
}
return{
styleInfo,initDesigner
}
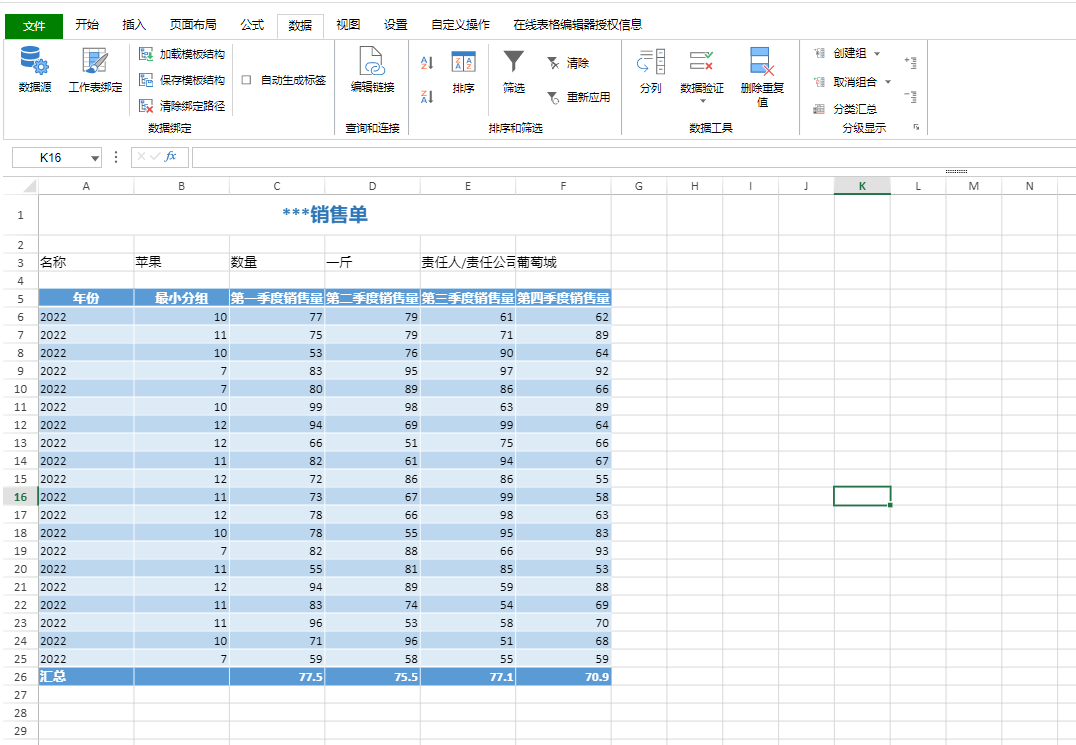
(最终效果图)
做完这些之后便可以在浏览器中体验和使用在线编辑器了(高度类似Excel操作)。
本文提到的完整源码:
总结
这两篇文章详细介绍了在Vue框架中使用SpreadJS的方法和作用,旨在帮助大家更好地学习和应用SpreadJS。
通过这两篇文章,我们了解到了如何在Vue框架中集成SpreadJS,并利用其强大的功能来处理表格数据。我们学会了通过可视化设计和代码实现数据表格的创建,并且了解了如何使用数据文件实现数据的绑定和回显。
这些技巧和方法为我们提供了便捷且高效的方式来处理和展示数据。无论是在个人使用还是在企业应用中,SpreadJS的在线表格编辑器和可视化创建工作表的功能都能够提升我们的工作效率和数据处理能力。
希望这些文章能够为大家在学习和掌握SpreadJS的道路上提供帮助。
更多参考资料:
>>>>扩展资料:
在线Excel表格文档版本管理的设计和实现 - 葡萄城技术博客 (grapecity.com.cn)
提高工作效率的神器:基于 SpreadJS 实现Chrome Excel扩展插件 - 葡萄城技术博客 (grapecity.com.cn)
类Excel表格控件SpreadJS应用场景 —— 企业所得税申报系统的分析与解决方案 - 葡萄城技术博客 (grapecity.com.cn)
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













