作为一款专注于 .NET 平台的报表控件,ActiveReports 不仅满足了WinForm、ASP.NET、.NET Core、WPF 等平台下的中国式复杂报表设计,还满足了HTML5、移动跨平台的报表开发需求,作为专业的报表工具为全球超过 300,000 名开发者提供全面的报表解决方案。
为了让ActiveReports的产品安装过程更加顺利,我们对产品安装包的文件进行了优化:
ActiveReports 可以从NuGet 上直接安装。我们已经将ActiveReports 的所有必备文件都上传至NuGet ,您可直接通过 NuGet 获取ActiveReports 文件。
最新的JSViewer 和 WebDesigner 组件所需的 JavaScript 文件都可通过NPM 方式下载。
最新的Samples 都已上传至 GitHub 上,您可直接下载查看。
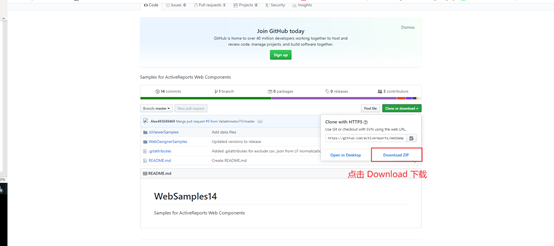
关于ActiveReports Demo示例的下载:
输入以下URL,我们就可以看到ActiveReports所有的示例Demo,并根据自己的需要进行下载:
举例:下载 Web Designer MVC
点击DownLoad即可下载

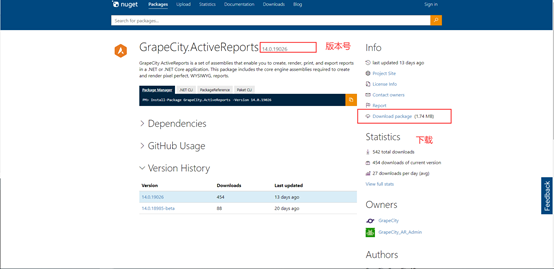
关于ActiveReports 引用文件的下载
ActiveReports中viewer 和designer 组件所需的文件都可直接从NPM和NuGet上获取:
下载方式,如下图所示:

关于 node.js 的下载和安装
如果运行demo没办法正常运行,报错或者所有的引用都找不到,请检查 node.js 是否安装,如果没有,请前往https://nodejs.org/en/下载,并安装。
Demo下载后可能存在部分CSS或者JS文件缺失的情况
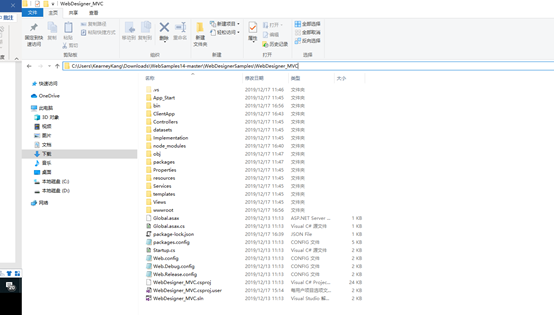
请找到你项目的目录文件。比如我这项目在该路径下:
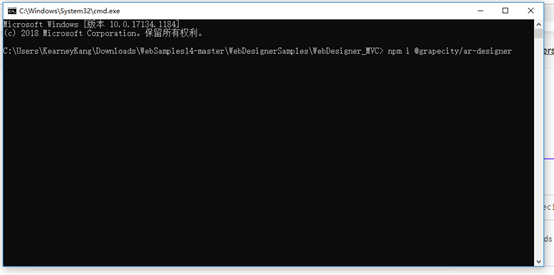
C:\Users\KearneyKang\Downloads\WebSamples14-master\WebDesignerSamples\WebDesigner_MVC

在该路径下输入 cmd ,打开命令行窗口:

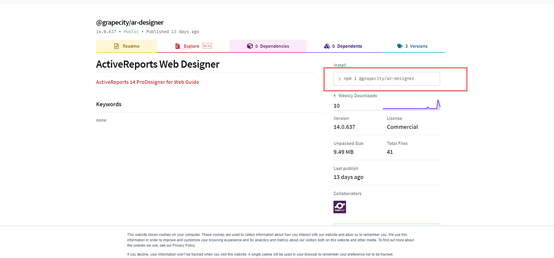
接下来在后面输入对应项目下的 npm,这是WebDesigner项目,选择红框部分:


复制:npm i \@grapecity/ar-designer
在空格输入 cmd.exe

按下enter 键就可以了。
这样就会自动把需要的CSS和JS文件添加掉项目中,重新打开项目在运行就可以解决引用缺失问题。
以上就是ActiveReports在 NuGet、NPM、GitHub 上获取资源的介绍,使用过程中的任何问题都可以在ActiveReports 求助中心发帖提问,我们会第一时间作出解答。
如需了解ActiveReports V14.0更多新特性内容,欢迎前往ActiveReports产品官网下载体验。









