随着企业数字化进程的加速,有越来越多的企业将原本用 Excel 完成的工作迁移到线上,往往需要通过一个B/S架构来管理企业的数据。这就意味着,我们需要前端或者服务端的表格控件来处理这部分Excel数据,特别是在金融、财务等领域,广泛采用Excel的公式来完成业务数据的整理和计算,这就对Excel公式的兼容能力和计算性能提出了很高的要求,本文就以葡萄城的GcExcel表格组件和SpreadJS表格控件为例,介绍一下怎样在Java Web应用中解决Excel公式计算的问题。
一. 前端表格控件:SpreadJS
我们先从较为直观的前端表格控件SpreadJS开始了解,它基于 HTML5的Canvas实现,兼容了 450 多种原生 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,使用 SpreadJS 的在线表格编辑器,可直接在 Angular、 React、 Vue 等前端框架中实现高效的模板设计、在线编辑和数据绑定等功能,为最终用户提供高度类似 Excel 的使用体验。
1、公式函数
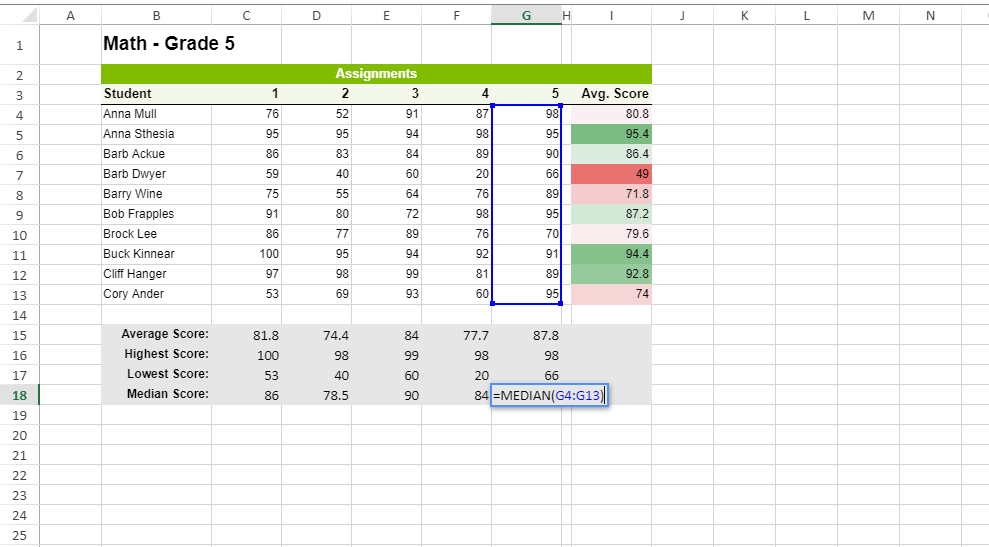
SpreadJS目前支持450多种Excel函数,我们可以直接将Excel导出,并且支持公式计算,修改值以后可以实时计算。

2、自定义函数
金融、会计等很多行业,需要大量定制业务相关的计算逻辑,SpreadJS可以轻松实现自定义公式,并且保留与原生公式相同的操作体验。

另外,SpreadJS还支持异步函数、迭代计算、数组公式等全面而丰富的功能,甚至连最新的LAMBDA函数都支持,具体信息可以去SpreadJS的学习指南去了解。
二. 服务端高性能表格组件:GcExcel
有了前端表格控件,很多朋友就想问,服务端的有没有?有没有Java版的?有没有.NET平台的?不要慌,全都有!接下来我们一起了解服务端高性能表格组件:GcExcel。
之前可能很多朋友用过POI,但是今天的这款组件,可以在功能和性能上都是完全碾压POI,可以看一下GcExcel和POI的对比,今天我们简单了解一下它强大的公式函数能力:
1、公式函数:
在GcExcel中,用户可以像在Excel中一样为单元格设置公式和表达式,当表达式中所依赖的区域的值发生变化后,也会同步计算和更新,GcExcel提供了450多个内置的函数,可以帮助用户创建非常实用和复杂的公式。
可以直接加载Excel文件进行计算,当然也支持通过API设置公式:
<font size="3"><font size="3"><font size="3"> Workbook workbook = new
Workbook();
// Fetch default worksheet
IWorksheet worksheet = workbook.getWorksheets().get(0);
// Set Formula in Cell E2
worksheet.getRange("E2").setFormula("=sum(A1:A2,
B4,C1:C3)");</font></font></font>
2、跨工作簿公式
GcExcel同样支持跨工作簿的公式如下。
<font size="3"><font size="3"><font size="3">Workbook workbook = new
Workbook();
workbook.getWorksheets().get(0).getRange("B1").setFormula("='[SourceWorkbook.xlsx]Sheet1'!A1");</font></font></font>
和SpreadJS类似,GcExcel中同样支持数组公式,迭代计算,自定义公式等等功能,感兴趣的小伙伴可以看一下GcExcel的学习指南。
三. 大量公式函数性能优化:SpreadJS+GcExcel
SpreadJS基于纯前端的设计使得用户在使用的过程中可能会遭遇到前端的性能瓶颈。在诸如地产行业的投资模型、金融保险行业的金融精算表格、财税行业的底稿等。这些行业需求包含海量计算公式的Excel表格,公式个数一般在10W~20W这样的数量级,且其中还会包含大量复杂逻辑、嵌套的公式计算等。以Chrome为例,单页面能分配到的系统资源最大仅有2
Core的CPU和1.4G内存,上述Excel中的公式计算量已经远超前端运行环境所能支持的上限。在用户体验上,就会表现为页面运行缓慢,甚至崩溃的情况。
当遇到这样的场景时,我们利用另一款组件GcExcel在服务端和性能的优势,与SpreadJS配合,可以有效解决包含海量公式Excel文档的加载、交互等的优化问题,具体实现方案可以参考葡萄城的技术社区:
SpreadJS+GcExcel
应对大量公式计算场景的解决方案
更多纯前端表格在线demo示例:https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
纯前端表格应用场景:https://www.grapecity.com.cn/developer/spreadjs\#scenarios
移动端示例(可扫码体验):http://demo.grapecity.com.cn/spreadjs/mobilesample/