表格作为数据呈现的一种基本方式,在各类软件系统都发挥着重要的作用。即使在移动互联时代,再复杂的数据也是通过“表格”来进行整理。通过“表格”的方式,人们可以很清晰地将多种维度的数据呈现给用户,并支持用户进行多维度数据的查看、筛选和修改。不论是文档、报告、凭证,还是票据,表格都能够附加存储更多的样式信息,尤其对离散式数据的存储更加高效。
如今,企业开始纷纷尝试数智化转型,前端、后端、中台、云等概念也逐渐变得家喻户晓。在几乎所有的 B 端产品中,表格作为一种交互式组件都受到了广泛的欢迎。比如,当员工想要进行流程记录、报表设计或数据管理时,首先想到的一定是表格。软件工程发展至今,大多数企业的电子信息化和 IT 应用程序都是从一张表开始,而这张表会随着时间的推移,逐步呈现出复杂化和系统化的特点。
因此,表格经常会因为样式复杂、操作繁琐、性能低效等因素,影响用户的使用体验,也给项目开发带来不少困扰。
前端表格场景为开发者带来的困扰
在 C/S 架构的应用程序中,表格类组件可以获取更多资源支持,内存控制也更加直接,对于这类应用而言,表格技术的短板尚不明显。
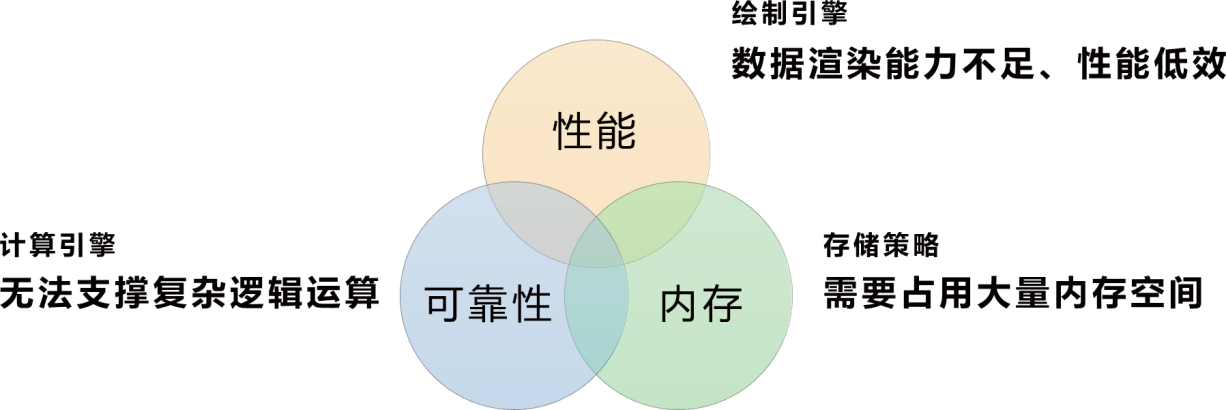
但是,当企业开始计划向 B/S 架构转型升级,并试图构建 Web 应用时,前端表格就会面临诸多挑战,例如,由于绘制引擎的渲染能力不足导致的性能低效;存储策略落后导致系统需要占用大量的内存空间;因为计算引擎难以支撑复杂的逻辑运算导致系统可靠性不足等等。
 除了来自性能、内存消耗和可靠性等方面的困扰之外,系统易用性也是企业重新构建基于前端表格技术类开发项目时需要考虑的因素,包括多浏览器兼容性、浏览器沙箱机制、内存访问限制、客户端性能等。
除了来自性能、内存消耗和可靠性等方面的困扰之外,系统易用性也是企业重新构建基于前端表格技术类开发项目时需要考虑的因素,包括多浏览器兼容性、浏览器沙箱机制、内存访问限制、客户端性能等。
在驳杂且质量参差不齐的前端开发环境中,为了应对上述问题,开发者往往会消耗大量的时间成本用于重复编码和测试工作,无法专注于核心业务。这样不但耗时、耗力,加剧软件的开发成本,更可能会因为外部环境的变更,使系统的稳定性受到冲击,从而导致后期项目维护成本的飙升。
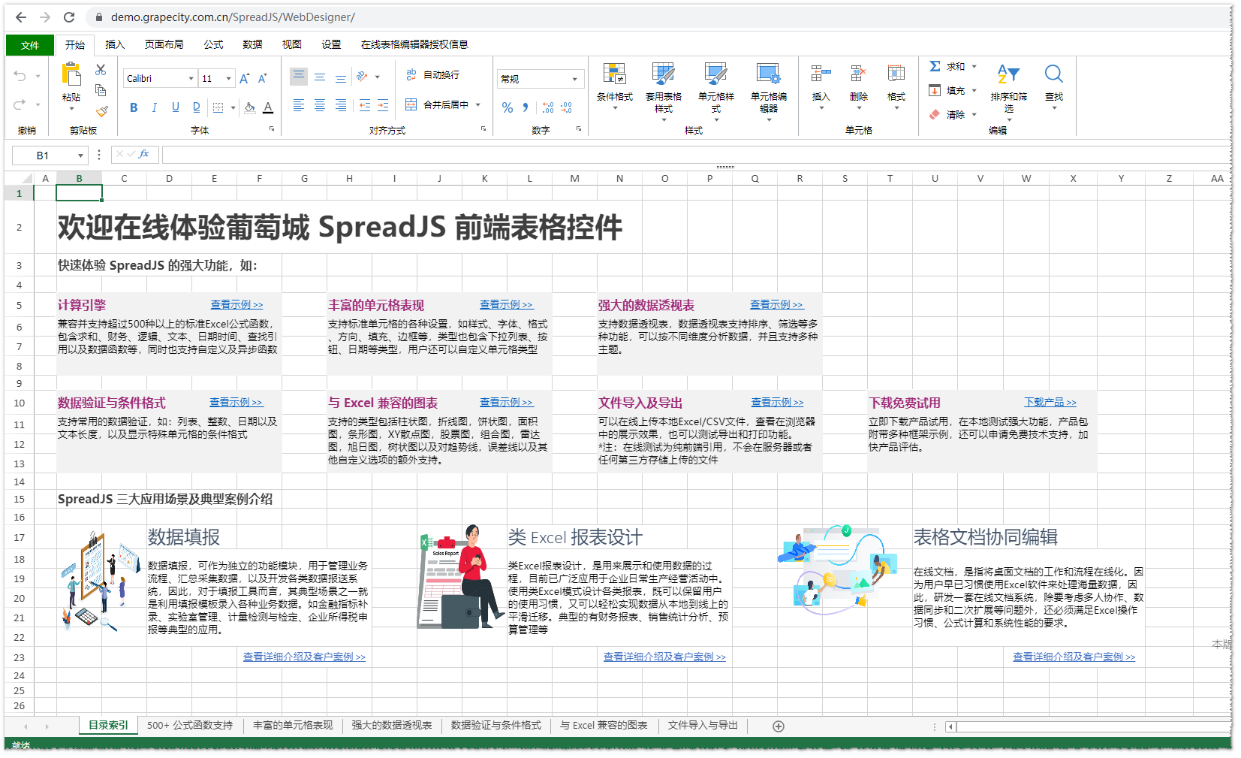
为了帮助开发者解决前端表格带来的诸多困扰,实现关键技术落地,葡萄城在这一领域做了大量研究:最终以 Excel 软件为参照对象,以 JavaScript 和 TypeScript 语法为基础,实现了在功能和使用体验上与 Excel 软件高度类似的控件产品。该产品名为SpreadJS纯前端表格控件,使用 HTML5 Canvas 来绘制交互界面,无需重复创建和销毁 DOM 树元素,并通过稀疏数组(Sparse Array)优化数据模型的保存和访问性能,配合内置自研的计算引擎,做到了在不影响访问和使用性能的前提下,最大化的节省用户存储空间。
表格控件的具体解决方案包括:
● 针对性能问题,提出双缓存画布绘制引擎
● 针对可靠性问题,提出支撑复杂逻辑运算的计算引擎
● 针对内存消耗问题,提出基于行模式的稀疏矩阵存储策略
基于双缓存画布绘制引擎,实现性能提升
在企业的应用中,数据是唯一的主干,而作为数据载体的表格,经常被“吐槽”卡顿,UI 界面 “假死”,界面操作不流畅等问题。

引起这些问题的症结在于浏览器渲染引擎的基础原理,当界面元素越多,浏览器的渲染时间会显著增加,内存消耗会越大。
举例来说,现代应用程序为了追求更好的用户体验,需要对UI界面反复优化,而频繁的修改界面 UI元素,将引发浏览器的多次重绘。在这个过程中, UI元素的创建及修改,会激活内部垃圾回收机制,影响数据处理效率。
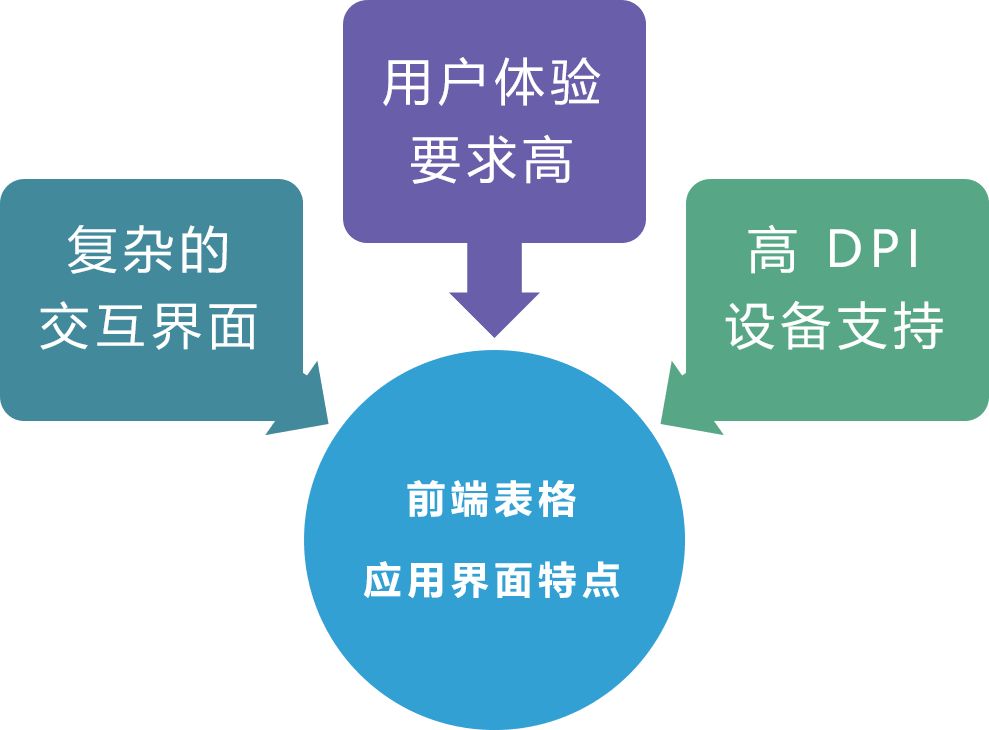
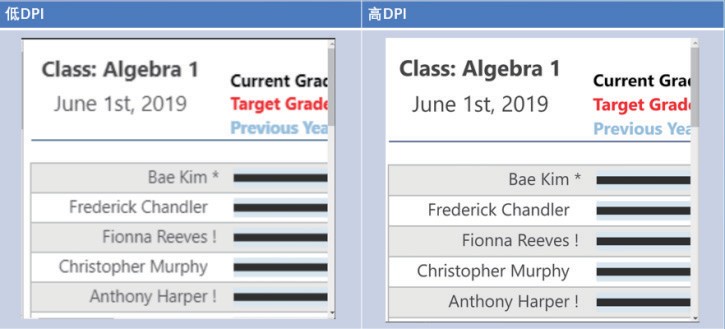
除此之外,前端开发环境的多样化、各类高 DPI设备、手机、平板、4K 显示屏、企业大屏等,这些无不加重了企业应用系统的处理负担。

对于经常用于展示大数据量的表格来说,性能至关重要。任何基于表格开发的应用系统,必须满足以最低的资源消耗,实现高速渲染和刷新。
为解决前端表格的性能问题,葡萄城引入了 Canvas 绘制模型和双缓存画布技术,实现机制为:
● HTML5 Canvas 绘制模型
● 油画绘制机制,图层划分
● Virtual Mode 机制
● 双缓存画布实现加速静态绘制及交互动态绘制
Canvas 绘制模型
由于传统的表格组件使用 DOM 的方式展示表格数据,无论在 table,还是 div 中,复杂的UI都需要大量的 DOM 渲染。因此,在执行更新、滚动等操作时,需要不停的销毁、创建DOM,这无形中增加了大量无效计算。
为了提升性能,前端框架 React 和 Vue3 采用的是虚拟 DOM 树的方式,而葡萄城使用的是一种更为先进的方式 —— HTML5 Canvas 绘制。
使用 Canvas 绘制,页面不仅无需重复创建和销毁 DOM 元素,在画布的绘制过程中,更是打破了 DOM 元素渲染对 UI 的诸多限制,可以绘制出种类更为丰富的 UI 元素,如线形、特殊图形等。通过控制画法逻辑,还可以实现更加精准的 UI 界面渲染,解决了由于浏览器差异而造成的样式误差。
HTML5 Canvas 绘制解决了一部分性能问题,但如果只使用一个画布进行渲染,那么每次绘制时,不论是主体图层还是装饰图层,都需要通过画法逻辑将所有元素进行绘制,这显然是低效的。
双缓存画布技术
葡萄城引入了双缓存画布技术,将不易改变的主体图层绘制在缓存画布中,在发生渲染行为时,只需要将缓存画布中的主体图层直接通过图像克隆的方式绘制在主画布上,并附加绘制装饰图层元素,便可大大优化整个绘制性能。
 双缓存画布的技术特点包括:
双缓存画布的技术特点包括:
● 类似油画的分层绘制。基于油画的绘制原理,画布分为主体图层和装饰图层,主体图层渲染持久的、不易改变的元素,例如背景,单元格,表格线等。装饰图层则渲染常变性元素,如选择框、拖拽框、悬浮效果等;
● 使用缓存画布。当发生动态绘制,如表格滚动时,将主画布清空,从缓存画布中根据行为上下文进行画布偏移,将偏移后的图层直接绘制在主画布上,再在主画布上绘制剩余部分,使整个表格的滚动过程更加流畅。

基于行模式的稀疏矩阵存储策略,大幅节省内存消耗
虽然没有明文规定,但在业界的共同认知里,浏览器会对单一线程进行内存限制,例如 64 位的 chrome,每个单页的内存消耗不允许超过 4G,在手持设备上,这个限制则更为明显,例如 iPhone 6s 为 1G,而 iPhone 7 为 2G。
这个限制,在单页面应用不成熟的十几年前,不会成为问题。因为,那时大家所关注的,还是如何提升后端的处理性能,前端只是一种静态的网页表达方式。
随着前端工程化的高速发展,各种前端工程脚手架日渐成熟,WebComponent标准被提上日程,企业开始由 C/S 向 B/S 应用转型。这就要求前端开发者,需要面对在单线程模式下处理复杂业务数据的挑战。这里的复杂,不仅仅是数据量大,更是数据状态的处理。如何高效地解决数据的前后端交互,如何快速响应数据变更及数据回滚呢?
葡萄城基于多年的技术积累,提出了一个行之有效的解决方案——稀疏矩阵,该技术的优势如下:
● 减少设备及浏览器内存消耗
● 增加数据的持久化
● 优化数据的片段回传和数据回滚

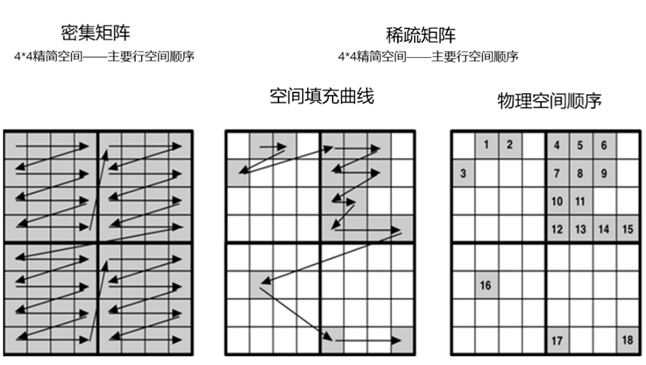
对于表格,常规的存储方式是数组,如二维数组或对象数组。在类似Excel的电子表格中,单元格内容是零散的,也就是说在Sheet中会出现大量空单元格,而这些空单元格同样会占用内存空间。
对于电子表格这种松散的文档结构,葡萄城使用稀疏矩阵存储模型(Sparse Array)来保存数据。
相较于传统的链式存储或数组存储,稀疏矩阵存储构建了基于行索引的数据字典,在松散布局的表格数据中,稀疏矩阵只会对非空数据进行存储,而不需要对空数据开辟额外的内存空间。
这种特殊的存储策略,不仅节省了内存消耗,也使得数据片段化变得更加容易。利用葡萄城提供的设计思路,可以随时框取整个数据层中的一片数据,进行序列化或反序列化。
借助这个特性,开发者甚至可以随时替换或恢复整个存储结构中的任何一个级别的节点,实现高效的数据回滚和数据恢复。
支撑复杂逻辑运算的计算引擎,实现稳定可靠的应用系统
公式,是类Excel电子表格中的重要功能,其广泛的应用于科学、财务、金融、制造等领域。
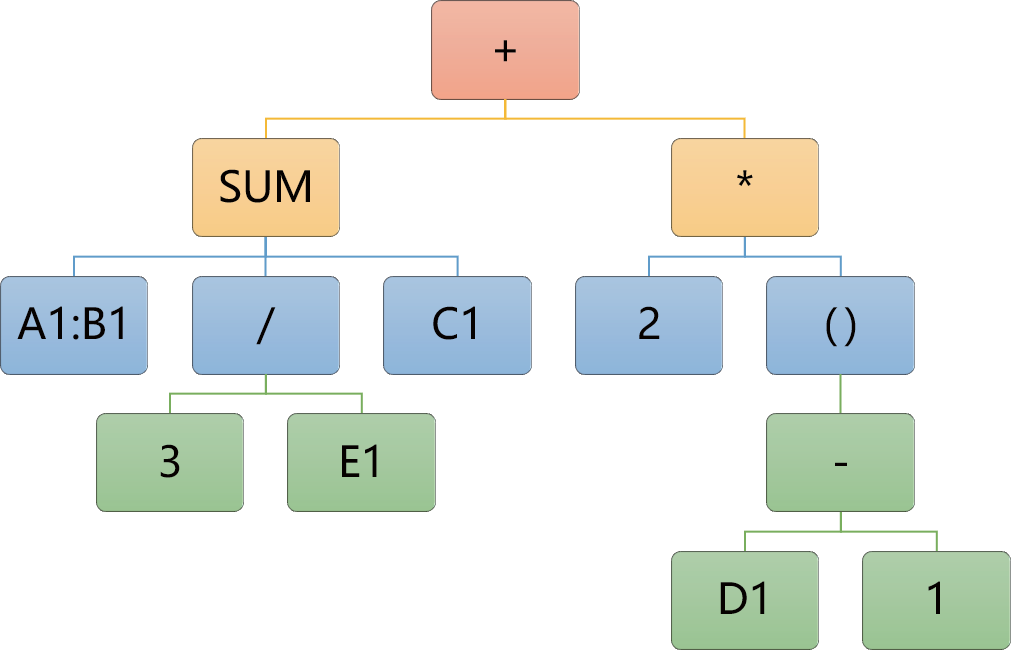
看似简单的Excel公式,却具备高阶编程语言的一切特性,如语法分析、解析、运算、执行等。当用户设置一个公式到表格中,计算引擎会将其解析为一个中缀表达式,如公式“SUM(A1:B1, 3/E1, C1) + 2*(D1 - 1)”,当通过计算引擎的解析后,会在内存中以树型结构进行存储,这个树型结构被我们称为表达式树。表达式树的生成,是后续构建计算依赖链的关键。
当一个公式被解析为表达式树后,计算引擎将根据运算上下文为其构建运算依赖链。运算依赖链的目的是为了按需计算,当表格内容发生变化时,只有被影响的表达式树会进行运算,而运算的依据就是依赖链。
葡萄城研发的计算引擎在构建计算依赖链时,表达式树从计算存储模型中找到对应的根节点以及根节点标识,随后遍历整个表达式树,找出其他依赖标识,构建依赖关系。
当整个依赖链中的任意节点发生变化时,沿着这条依赖链,计算引擎会查找依赖节点并进行重算,这个过程中,没有在依赖链中的节点是不会发生重算计算的,也就是我们所说的脏值运算。
利用这样的机制,可提升整个表格的运算速度,给用户更好的使用体验和更加精准的运算结果,其技术优势如下:
● 提供了稳定的框架计算库
● 语言计算精度高
● 执行表格计算无需其他依赖项
除了绘制引擎、存储策略和计算引擎外,葡萄城还实现了更多技术细节,用于优化电子表格系统的使用体验,如触摸支持、富文本支持、前端Excel导入导出、JSON存储等。


全新的文件存储结构,帮助性能提升50%
随着信息化、数字化的进一步推进,越来越多的客户在系统应用中使用大数据复杂格式的文件形式,在最新的SpreadJS中推出了一种新的文件结构,不仅能够大幅减少文档体积,更是将导入导出的平均性能提高50%。这种新的 .sjs格式是一个压缩文件,其中包含多个较小的JSON文件,类似于Excel的XML结构。
该结构能够支持大型Excel 文件并将它们导出为体积更小的文件。另外,当一个Excel文件中有很多工作表时,可以通过按需加载的方式快速导入工作表。 使用该新文件格式时,无需导入ExcelIO模块,而是导入IO插件即可:
<script src="plugins/gc.spread.sheets.io.xxx.js"></script>这种新文件格式可以像SpreadJS中SSJSON文件一样导入和导出,一旦加载成功,它就可以作为XLSX文件导出至Excel。这种新的文件格式与原有的.SSJSON 文件格式并不冲突。在您需要得到更小文件体积以及更快性能的场景下,您可以选择使用.SJS 文件格式。除了导出到转换为工作表的 Excel 之外,SpreadJS 还支持使用集算表(TableSheets) 打开和保存新文件格式。
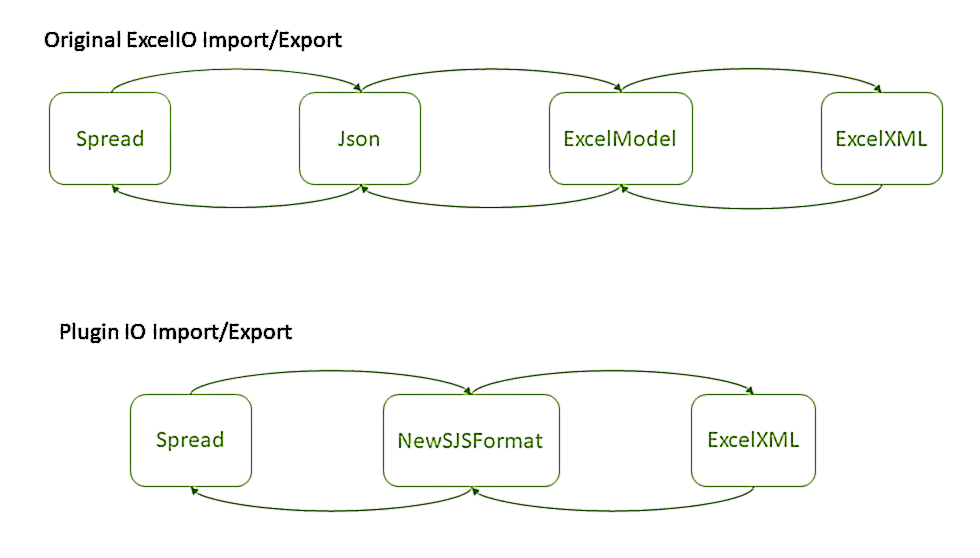
新文件格式的引入,让 SpreadJS 拥有了更高的导入导出性能和更小的文件体积,因为它摒弃了导出到 SSJSON 之后再转换为 Excel 模型的方式,直接将数据添加至一个压缩的 .SJS 文件中,其中包含一些较小的 SSJSON 文件,类似于 Excel XML 结构。
在此之前,ExcelIO Import和 Export 本质上依赖于特殊的 JSON 和 Excel 模型来转换为Excel XML。使用新文件格式,SpreadJS将表格转换为 .SJS,这是一种类似于 Excel XML 的特殊 JSON 模式,因此可以直接转换:

以下是比较 .SSJSON 和 .SJS 示例文件的一些性能数据:


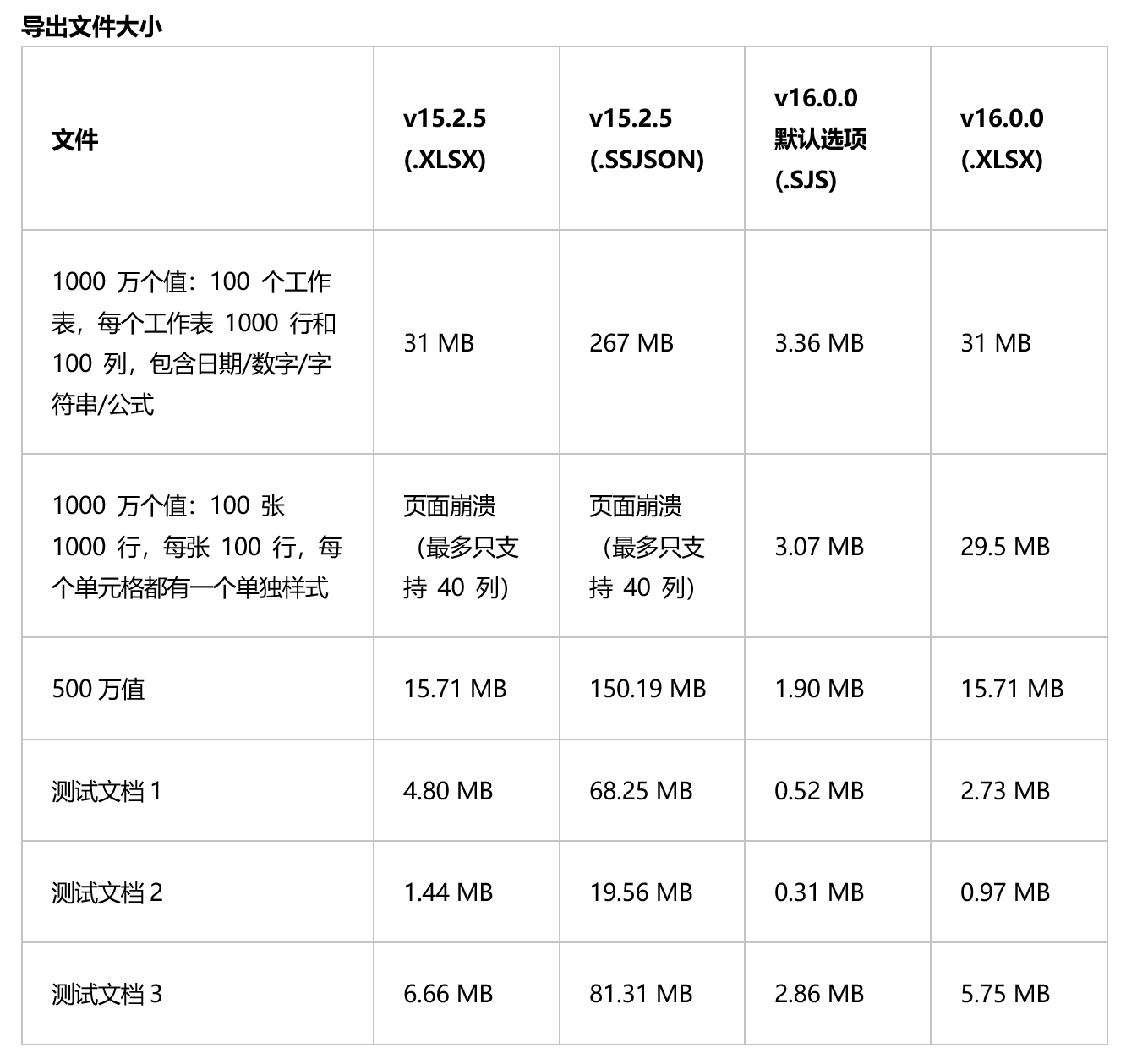
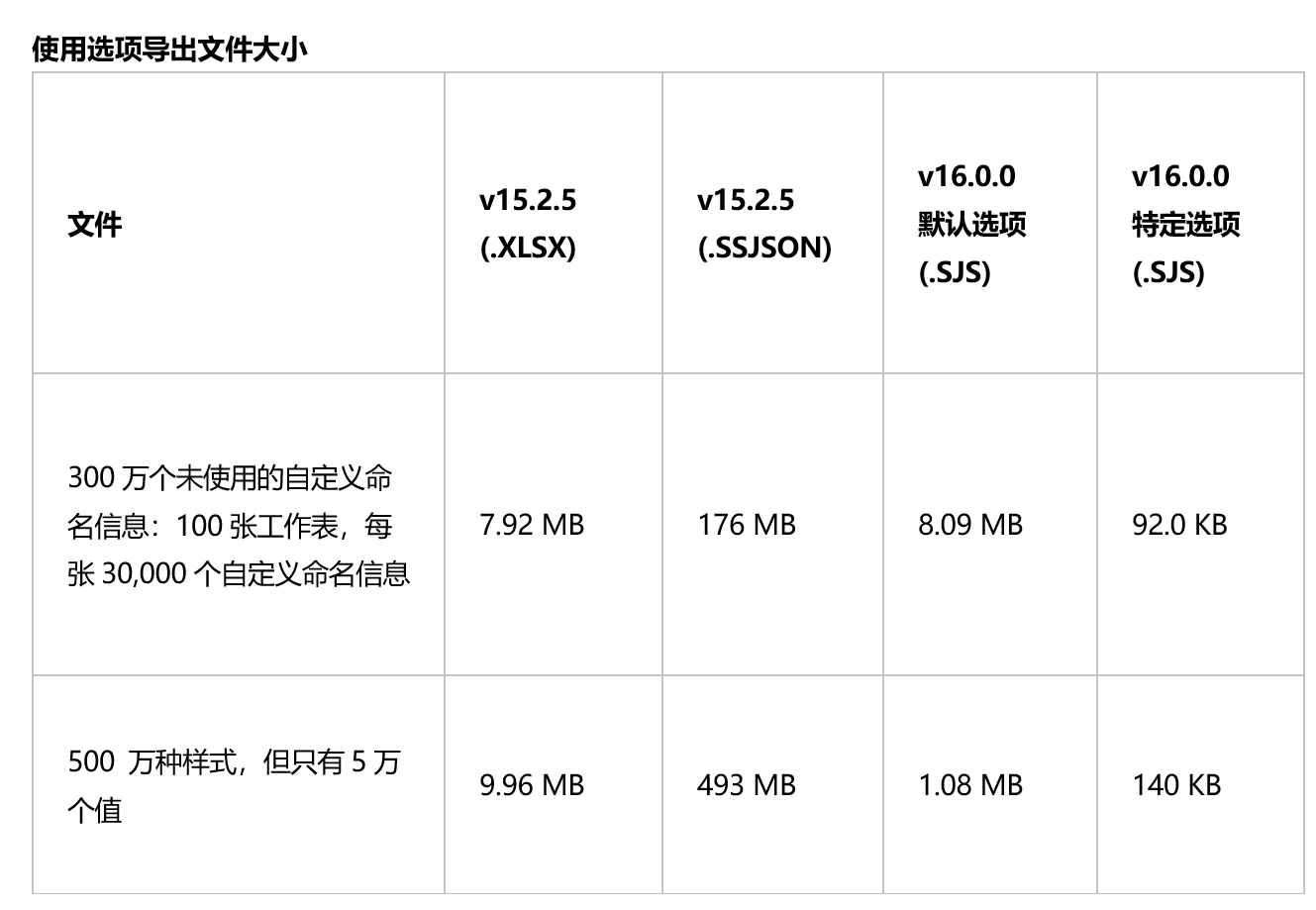
除了时间改进外,新文件格式在文件大小方面还做了改进,其对比结果如下:


葡萄城表格技术的实现方案
将上述技术点结合,就是葡萄城表格技术的落地产品 SpreadJS,它不但解决了前端表格技术应用过程中所面临的性能、内存消耗和可靠性问题,还实现了如 Excel 般的数据分析和交互,其技术特性如下:
● 高度类似 Excel:内置50多项单元格设置、18种条件格式、60 种表格样式、43种单元格样式、183 种内置形状、20 种迷你图、7 种数据验证、3种高亮样式,以及500多种计算公式;
● 高性能:用 HTML5 图形(Canvas)绘制界面,用稀疏数组(Sparse Array)作为数据存储结构;
● 可扩展的计算引擎:支持自定义及异步函数构建,可实现前后端数据混合计算。
目前,该产品已成功运用于多项信息系统开发,主要应用场景包括:
表格文档协同编辑类开发项目
提供类 Excel 的操作界面和 API 接口,可实现 Excel 导入导出、在线编辑、数据绑定、表单保护、 PDF 导出、自定制打印等功能。通过调用 API 二次扩展,可满足多人协作、数据同步、多级上报、历史查询等定制化需求。
数据填报类开发项目
提供类Excel的数据展示与数据获取的功能,可搭建出具备 Excel 填报模式、公式函数、权限控制和数据校验的在线填报系统,业务人员无需专门培训,即可上手使用。
类Excel报表设计类开发项目
可在线导入导出 Excel 文件,并提供类Excel的使用体验,功能高度兼容 Excel,可重用业务系统的原始 Excel 报表模板,满足数据报表生成、数据分析、模板版本管理、数据大屏展示、交互式仪表板设计等多种业务需求。
随着企业信息化转型的程度逐步加深,表格技术在各类信息化系统搭建中的优势也越发凸显。基于“表格技术”研发的信息化系统,可帮助企业更快更准确地处理数据,大幅提高运营管理效率。未来,葡萄城也将继续深耕于企业表格技术及实现方案的研究,和广大开发者一起更好地推进技术创新。

SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













