现如今,磁贴(Tiles)已成为每一个应用程序的必备功能之一: 以提供快捷导航和更好的用户界面功能。 C1Tile帮助您达到同样的效果,你可以得到即时更新的滑动和翻转动画的几种不同的磁贴的控制。在默认情况下,磁贴效果是由用户交互或在固定的时间间隔进行翻转动作。
在这篇博客中,我们将看到如何在代码中根据您的需要翻转C1Tile。
我们将讨论的两个场景的是:
- 改变瓷砖内容
- 更新内容模板
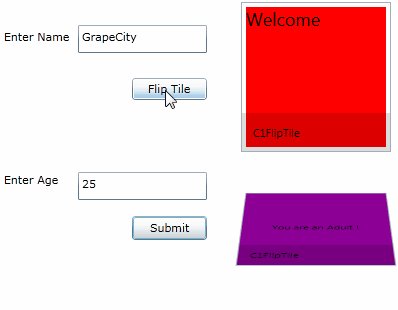
磁砖的内容(Tile Content)
你可以很容易地改变瓷砖内容,通过C1Tile的Content属性。在瓷砖未冻结,在改变了Content属性会强制自己动画起来。这样,就没有必要再调用任何其他方法进行动画动作。如果您还需要动画起来,则你可以在更新内容的瓷砖前将http://helpcentral.componentone.com/nethelp/C1TilesSL/#!XMLDocuments/SL/html/P_C1_Silverlight_Tile_C1TileBase_IsFrozen.htm属性设置为False,然后将其设置回为True。
代码如下:
1: private void Tile2_Change(object sender, RoutedEventArgs e)
2: {
3: int age;
4: Int32.TryParse(txtAge.Text, out age);
5: if (age > 18 )
6: {
7: tile.Content =
8: "You are an Adult !";
9: }
10: else
11: {
12: tile.Content =
13: "You are still a Kid !";
14: }
15: //tile.IsFrozen = true;
16: }
17:
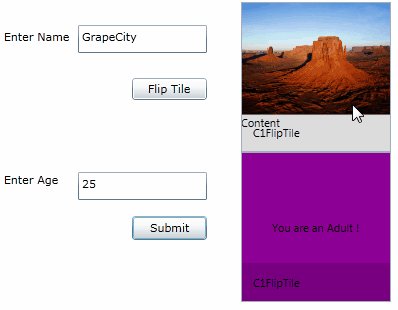
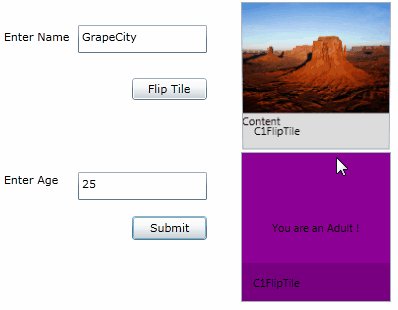
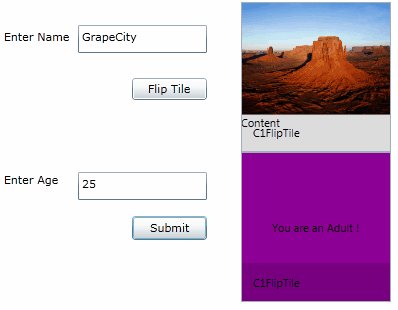
更新内容模板
有时,你不希望变更内容,而是要更改整个内容的模板。在这种情况下,您可以使用自定义DataTemplateSelector。该模板将如下所示:
1: <UserControl.Resources>
2: <local:ContentTemplateSelector x:Key="contenttemplateSelector">
3: <local:ContentTemplateSelector.Resources>
4: <ResourceDictionary>
5: <DataTemplate x:Key="ContentTemplate">
6: <StackPanel >
7: <Image Source="/SL_Tile;component/Images/Desert.jpg" />
8: <TextBlock Text="{Binding}" />
9: </StackPanel>
10: </DataTemplate>
11: <DataTemplate x:Key="BackContentTemplate">
12: <StackPanel Background="Red" Margin="5">
13: <TextBlock Text="Welcome" FontSize="18" />
14: </StackPanel>
15: </DataTemplate>
16: </ResourceDictionary>
17: </local:ContentTemplateSelector.Resources>
18: </local:ContentTemplateSelector>
19: </UserControl.Resources>
20:
在后台代码中,需要创建一个从C1DataTemplateSelector继承了ContentTemplateSelector的类。下面是类的定义:
1: public class ContentTemplateSelector : C1.Silverlight.C1DataTemplateSelector
2: {
3: public bool Back { get; set; }
4: public override DataTemplate SelectTemplate(object item, DependencyObject contain er)
5: {
6: // select different content template depending on condition
7: return (Back ? base.Resources["BackContentTemplate"] : base.Resources["ContentTe mplate"]) as DataTemplate;
8: }
9: }
10:
最后,在单击按钮,您可能会使用如下代码来更新事件方法:
1: private void FlipTile(object sender, RoutedEventArgs e)
2: {
3: // enable animation
4: secondTile.IsFrozen = false;
5: // change condition in ContentTemplateSelector
6: _templateSelector.Back = !_templateSelector.Back;
7: // force animation
8: secondTile.UpdateTile();
9: // disable animation
10: secondTile.IsFrozen = true;
11: // if you don't want animations while content is not changed, set tile.IsFrozen to true and only turn on it while you change content
12: // tile.IsFrozen = false;
13: }
14:
下载代码如下: