C1FlexGrid在WPF平台支持过滤,默认的过滤会在ColumnHeader显示过滤下拉框,用户可以在下拉框选择过滤的条件以及过滤的值,然后通过应用实现过滤。
本文就来介绍如何自定义过滤下拉框里的值。
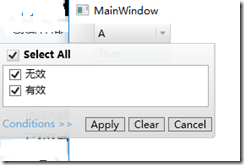
假设某列的值是布尔类型,里面显示的是True/False。那么在过滤的下拉框将出现True/False的选项,可以供用户选择。但是目前我们需要自定义过滤,在下拉框显示的是有效/无效,那么就需要自定义下拉框。
自定义的步骤如下:
1.定义Converter
首先需要自定义Converter,将原本的True/False的值转成有效/无效。
代码参考:
public class CustomConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { string val = value.ToString(); if (val.Equals("False")) return "无效"; else if (val.Equals("True")) return "有效"; else return val; } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }
2.自定义CheckBox下拉框模板
定义一个模板,将原本的值转成需求的值。
代码参考:
<local:CustomConverter x:Key="Converter" /> <DataTemplate x:Key="checkBoxTemplate"> <TextBlock Text="{Binding Path=., Converter={StaticResource Converter }}" /> </DataTemplate>
3.实现自己的FilterEditor
从ColumnFilterEditor接口继承,实现自己的FilterEditor,其中将原本的下拉框部分替换成设计好的Checkbox
代码参考:
public class MyColumnFilterEditor : ColumnFilterEditor { ListBox _lbValues; public override void OnApplyTemplate() { base.OnApplyTemplate(); _lbValues = GetTemplateChild("_lbValues") as ListBox; } protected override void AddValueCheckBox(object content, bool isChecked) { base.AddValueCheckBox(content, isChecked); var checkBox = _lbValues.Items[_lbValues.Items.Count - 1] as CheckBox; checkBox.ContentTemplate = FindResource("checkBoxTemplate") as DataTemplate; } }
最后将之前设计好的自定义Editor设置给flexgrid的列。
代码参考:
C1FlexGrid grid = sender as C1FlexGrid; var filter = C1FlexGridFilterService.GetFlexGridFilter(grid); filter.Editor = new MyColumnFilterEditor();
这样子,就可以将原本过滤下拉框的值进行自定义,效果如图:
本文的源代码请下载:
更多资源
C1FlexGrid在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1FlexGrid感兴趣,请到我们的官网下载最新版本:/download/?pid=6
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-138.html