Wijmo5 flexgrid支持排序。
默认的wijmo5 flexgrid支持排序,当点击HeaderCell上的时候,可以进行升序,降序排序。
本文就来介绍如何进行多列排序。
进行多列排序,我们要使用的是CollectionView(接口请参考产品文档:http://demo.grapecity.com.cn/wijmo5/tutorialsample/topic/wijmo.collections.CollectionView.Class.html)。
可以使用它的SortDesciption定义排序(接口:http://demo.grapecity.com.cn/wijmo5/tutorialsample/topic/wijmo.collections.SortDescription.Class.html)。
多列排序代码参考:
function MultiFilter() {
grid.beginUpdate();
var cv = grid.collectionView;
var country = new wijmo.collections.SortDescription('country', true);
var date = new wijmo.collections.SortDescription('date', true);
var amount = new wijmo.collections.SortDescription('amount', true);
cv.sortDescriptions.push(country);
cv.sortDescriptions.push(date);
cv.sortDescriptions.push(amount);
cv.refresh()
grid.endUpdate();
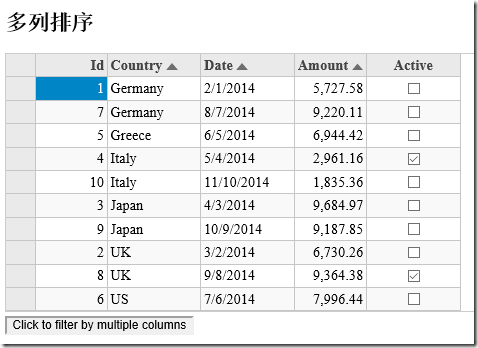
}排序效果如图所示:
本文所用的版本是Wijmo 2016V1。
源代码下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品