Wijmo5的控件依赖CSS设置样式,外观和尺寸。
正因为如此,Wijmo5控件并没有类似width, height和background这样的属性。
样式和布局可以通过CSS设置。
当然如果你之前使用的是.NET,比如WinFroms和XAML,你会觉得有点奇怪。但当你学会CSS,你就会被它吸引。你也可以简单的设置样式。
控件尺寸
通过主元素可以决定控件的尺寸和位置,这个遵循HTML/CSS规范。
比如flexgrid元素的class是”grid”,然后设置300pixcel的高度限制,代码如下:
.grid {
height: auto;
max-height: 300px;
}控件样式
我们可以通过表格内的元素来设置样式。
例如,使用grid类中的wj-cell元素就可以设置边框和白色背景。
.grid .wj-cell {
border: none;
background-color: #fff;
}基于代码样式
除了通过CSS设置样式,也可以通过代码来做。
比如flexgrid想要设置行高,可以使用如下的代码:
// set the height of rows in the scrollable area
flex.rows.defaultSize = 34;
// set the height of rows in the column header area
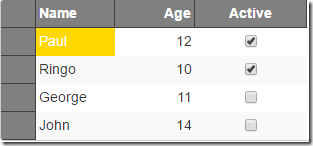
flex.columnHeaders.rows.defaultSize = 40;本文的示例就是基于如上的知识,对flexgrid进行CSS样式设置。效果如下:
设置样式的源码下载:
如果你对Wijmo5感兴趣,可以到如下链接下载:
更多资源
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品