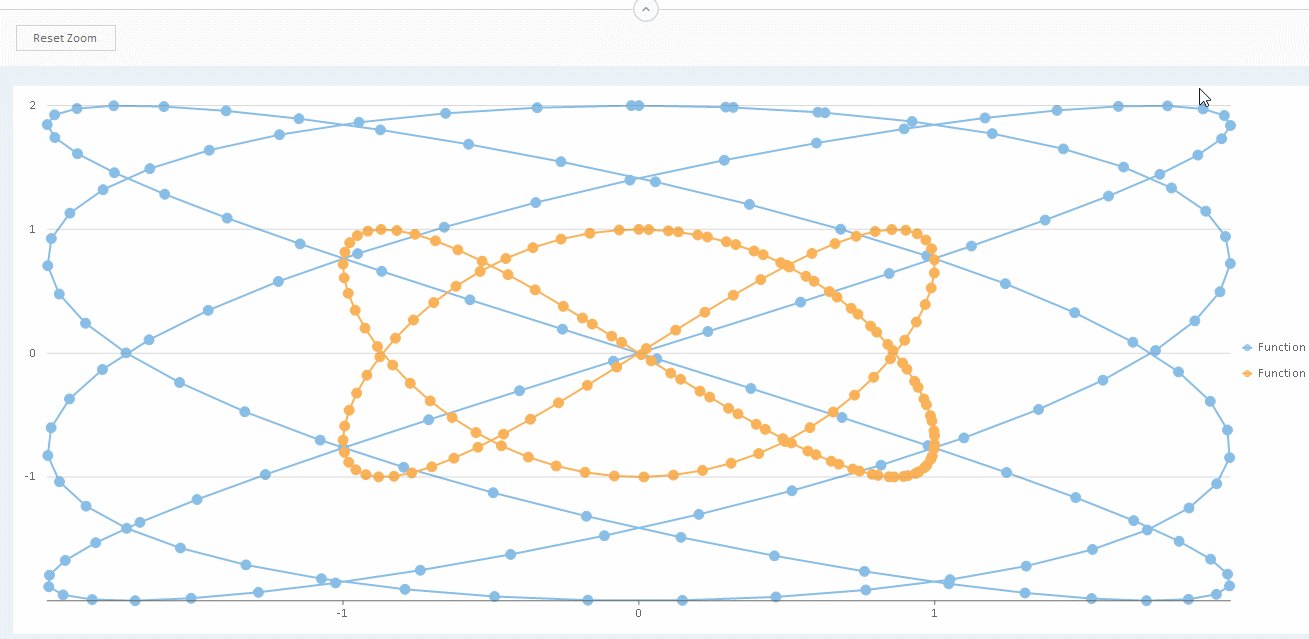
概述
图表缩放指的是局部放大或缩小图表,可以更方便的查看图表数据。
FlexChart支持两种方式缩放,缩放(zoom)和平移(panning)
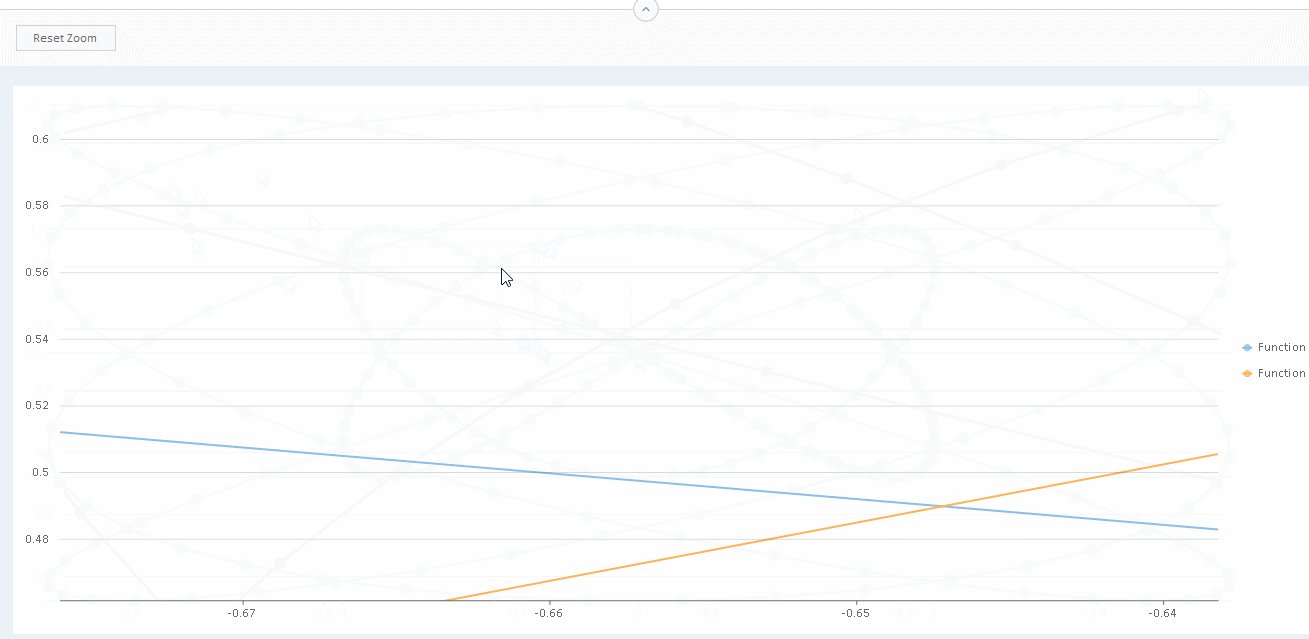
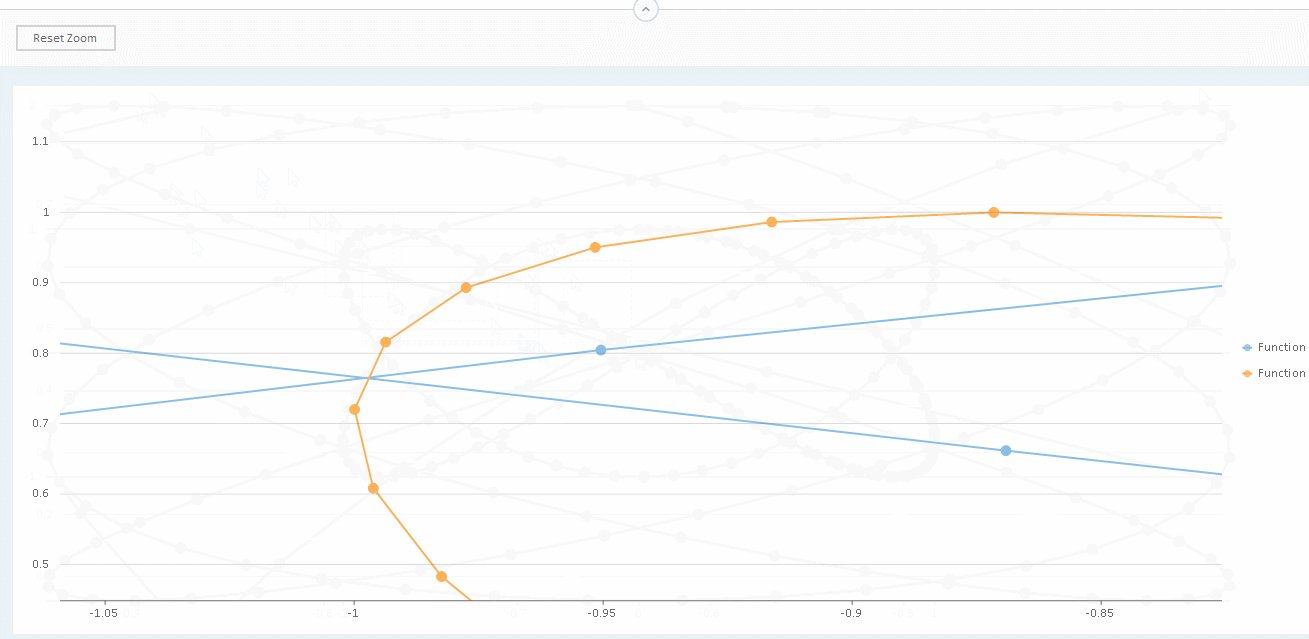
本文主要来讲书第一种的缩放模式-缩放,很好理解就是我们选中区域将我们选中的series进行放大,包括对应的的X轴,Y轴以及刻度值一起来放大,来达到我们的放大效果。
首先我们要扑捉三个事件:MouseDown、MouseMove、MouseUp,
在MouseDown中我们需要记录一下鼠标起始点的位置的点坐标pStart
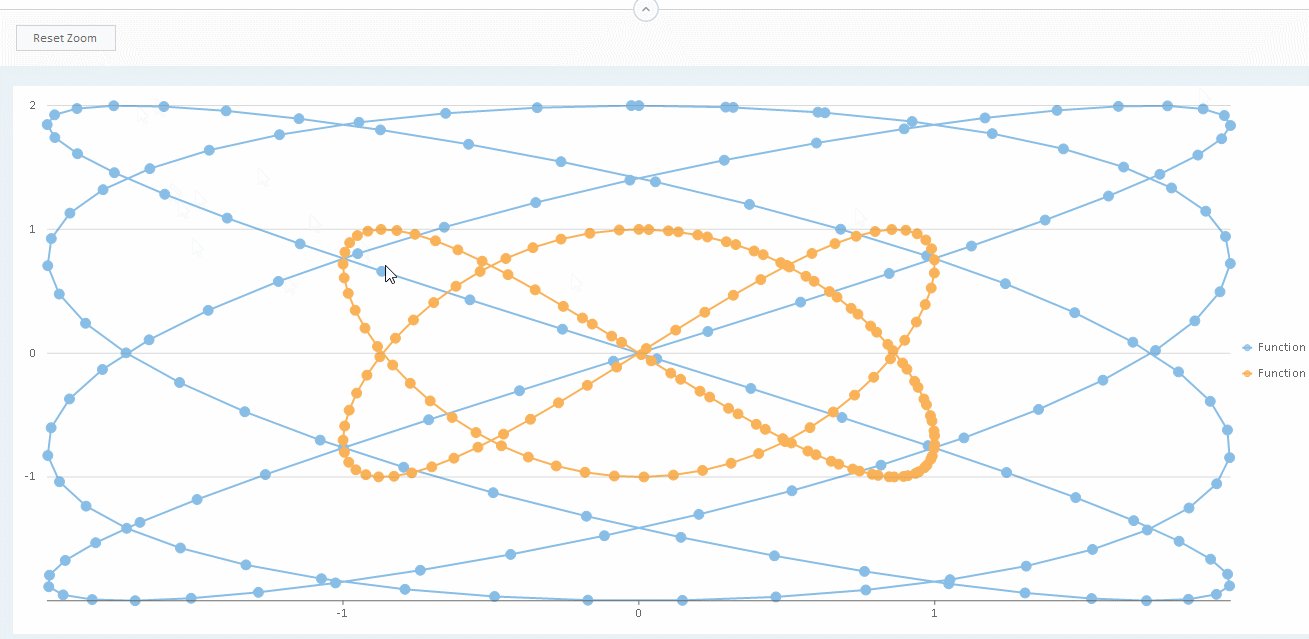
在MouseMove中我需要来记录选中的区域,来标记我们选中的范围,并画出矩形Rectangle
在MouseUp中我最后一次更新鼠标点的位置,并且
1:
2: private void PerformZoom(Point ptStart, Point ptLast)
3: {
4: // Convert points to data coordinates
5: var p1 = flexChart1.PointToData(ptStart);
6: var p2 = flexChart1.PointToData(ptLast);
7: flexChart1.BeginUpdate();
8: // Update axes with new limits
9: flexChart1.AxisX.Min = Math.Min(p1.X, p2.X);
10: flexChart1.AxisY.Min = Math.Min(p1.Y, p2.Y);
11: flexChart1.AxisX.Max = Math.Max(p1.X, p2.X);
12: flexChart1.AxisY.Max = Math.Max(p1.Y, p2.Y);
13: flexChart1.EndUpdate();
14: }
15: public void ChartMouseDown(Object sender, MouseEventArgs e)
16: {
17: // Start zooming
18: zooming = true;
19: // Save starting point of selection rectangle
20: ptStart.X = e.X;
21: ptStart.Y = e.Y;
22: ptLast = Point.Empty;
23: }
24: public void ChartMouseMove(Object sender, MouseEventArgs e)
25: {
26: // When zooming update selection range
27: if (zooming)
28: {
29: Point ptCurrent = new Point(e.X, e.Y);
30: // Undraw old frame
31: if (!ptLast.IsEmpty)
32: DrawReversibleRectangle(ptStart, ptLast);
33: // Update last point
34: ptLast = ptCurrent;
35: // Draw new frame
36: DrawReversibleRectangle(ptStart, ptCurrent);
37: }
38: }
39:
40: public void ChartMouseUp(Object sender, MouseEventArgs e)
41: {
42: // End zooming
43: zooming = false;
44: // Redraw frame to restore screen
45: if (!ptLast.IsEmpty)
46: {
47: Point ptCurrent = new Point(e.X, e.Y);
48: DrawReversibleRectangle(ptStart, ptLast);
49: }
50: PerformZoom(ptStart, ptLast);
51: // Clean up
52: ptStart = ptLast = Point.Empty;
53: }
Demo:\Documents\ComponentOne Samples\WinForms\C1FlexChart\CS\FlexChartExplorer
如果你有疑问,可以到GCDN获得技术支持:
http://gcdn.grapecity.com.cn/showforum-68.html
GCDN:http://gcdn.grapecity.com.cn/
官方网站:/developer