概述
大家都知道普通的chart都能完成最标准的坐标轴后,一个X轴,一个Y轴,还有部分的chart能完成两个Y轴的坐标系,今天我们将给大家介绍Flexchart如何完成多轴的定义以及使用。
首先,对于FlexChart我们提供了自定义Series的接口,这样我们可以根据我们的需要来自定义我们需要的轴,例如我新建一个窗体
1: public partial class Form1 : Form
2: {
3: public Form1()
4: {
5: InitializeComponent();
6:
7: int npts = 12;
8: Random rnd = new Random();
9:
10:
11: // Create sample data
12: var data = new List<DataItem>();
13: var dt = DateTime.Today;
14: for (var i = 0; i < npts; i++)
15: {
16: data.Add(new DataItem()
17: {
18: Time = dt.AddMonths(i),
19: Precipitation = rnd.Next(30, 100),
20: Temperature = rnd.Next(7, 20),
21: Lelve= rnd.Next(1, 20)
22: });
23: }
24:
25: flexChart1.BeginUpdate();
26: flexChart1.Series.Clear();
27:
28: // 1st series with auxiliary axis
29: var series1 = new Series();
30: series1.Name = "prec";
31: series1.Binding = "Precipitation";
32: series1.ChartType = ChartType.Column;
33: series1.AxisY = new Axis()
34: {
35: Position = Position.Left,
36: Min = 0,
37: Max = 100,
38: Title = "precipitation, mm"
39: };
40:
41: // 2nd series
42: var series2 = new Series();
43: series2.Name = "t, avg";
44: series2.Binding = "Temperature";
45: series2.ChartType = ChartType.LineSymbols;
46: series2.AxisY = new Axis()
47: {
48: Position = Position.Right,
49: Min = 0,
50: Max = 100,
51: Title = "Temperature, C"
52: };
53:
54: // 3td series
55: var series3 = new Series();
56: series3.Name = "L, L";
57: series3.Binding = "Lelve";
58: series3.ChartType = ChartType.LineSymbols;
59: series3.AxisY = new Axis()
60: {
61: Position = Position.Right,
62: Min = 0,
63: Max = 100,
64: Title = "Lelve, L"
65: };
66:
67: // Add data to the chart
68: flexChart1.Series.Add(series1);
69: flexChart1.Series.Add(series2);
70: flexChart1.Series.Add(series3);
71: flexChart1.BindingX = "Time";
72: flexChart1.DataSource = data;
73:
74:
75: flexChart1.ChartType = ChartType.Column;
76:
77: // Set axis appearance
78: flexChart1.AxisY.Title = "temperature, C";
79: flexChart1.AxisY.Min = 0;
80: flexChart1.AxisY.MajorGrid = true;
81: flexChart1.EndUpdate();
82:
83: }
84: }
85: public class DataItem
86: {
87: public DateTime Time { get; set; }
88:
89: public int Precipitation { get; set; }
90: public int Temperature { get; set; }
91: public int Lelve { get; set; }
92: }
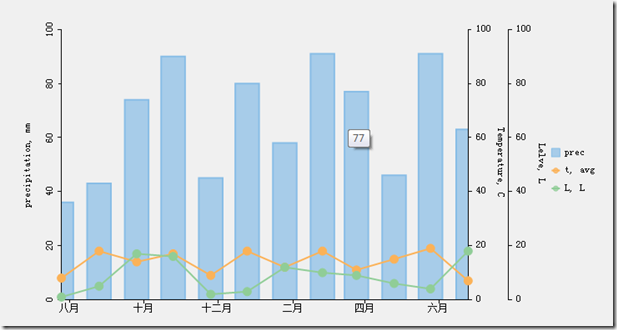
运行如图:
代码:
如果你有疑问,可以到GCDN获得技术支持:
http://gcdn.grapecity.com.cn/showforum-68.html
GCDN:http://gcdn.grapecity.com.cn/
官方网站:/developer