概述
之前我们举行Wijmo系列的公开课,许多用户对Wijmo很不熟悉,今天我们做了一个Wijmo从下载到安装,再到第一个Wijmo应用程序上手的博客。
首先我们Wijmo官网上下载试用版本(如果您有正式版也是同样的操作)
直接解压缩就ok了,现在我们就拿到了Wijmo企业版的试用版。
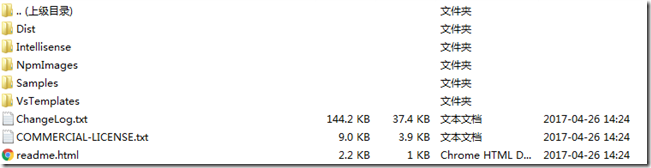
现在我们来分析一下这个文件夹的结构
\dist 是Wijmo的库文件(controls),模块互操作文件(interop),样式\主题文件(styles)
\Intellisense 智能提示文件用来配置Visual Studio,VsCode
\NpmImages 各个模块扩展
\Samples 示例代码里面分为JS\TS,每个模块里面分为Angular、Angular2、Ionic、Knockout、PureJS、React、Vue、Vue2
\VsTemplates Visual Studio扩展插件工具
\Wijmo3 Wijmo3的核心文件
知道了这些文件分类以及作用,下来我们就来新建我们第一个Wijmo应用
首先我们新建三个文件:FirstWjApp.html、FirstWjApp.js、FirstWjApp.css到项目文件下WJApp
在html文件中:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
5: <meta name="robots" content="noindex, nofollow"/>
6: <meta name="googlebot" content="noindex, nofollow"/>
7: <title>FlexGrid</title>
8: <link rel="stylesheet" type="text/css" href="http://demo.grapecity.com.cn/wijmo5/resources/bootstrap.min.css"/>
9: <link rel="stylesheet" type="text/css" href="http://demo.grapecity.com.cn/wijmo5/resources/wijmo.min.css"/>
10: <script type="text/javascript" src="http://demo.grapecity.com.cn/wijmo5/resources/wijmo.min.js"></script>
11: <script type="text/javascript" src="http://demo.grapecity.com.cn/wijmo5/resources/wijmo.grid.min.js"></script>
12: <link rel="stylesheet" type="text/css" href="FirstWjApp.css"/>
13: </head>
14: <body>
15: <div class="container">
16: <!--目标元素-->
17: <h1>
18: FlexGrid
19: </h1>
21: <div id="therGrid">
22: </div>
23:
24: </div>
25: <script type="application/javascript" src="FirstWjApp.js"></script>
26: </body>
27: </html>
在这里面我们需要把相应的FirstWjApp.css、FirstWjApp.js引用进来。这样页面就完成了。
下来我们来编写FirstWjApp.css样式文件:
1: .wj-flexgrid {
2: max-height: 250px;
3: margin-bottom: 12px;
4: }
5: .header {
6: display: inline-block;
7: width: 150px;
8: text-align: right;
9: font-weight: normal;
10: }
主要是针对表格控件的样式在这个文件里定义
最后我们来编写FirstWjApp.js脚本:
1: onload = function() {
2:
3: // create some random data
4: var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
5: data = [];
6: for (var i = 0; i < 200; i++) {
7: data.push({
8: id: i,
9: country: countries[i % countries.length],
10: active: i % 5 != 0,
11: downloads: Math.round(Math.random() * 200000),
12: sales: Math.random() * 100000,
13: expenses: Math.random() * 50000
14: });
15: }
16: // default grid
17: var therGrid = new wijmo.grid.FlexGrid('#therGrid', {
18: itemsSource: data,
19: });
20: }
这里面我们完成两部分功能,
1、构造数据源
2、关联宿主元素
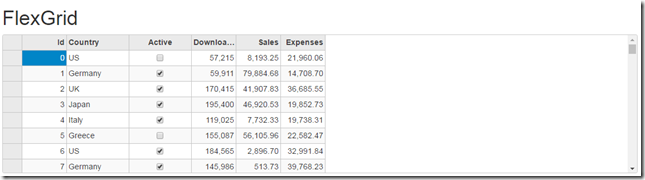
到此为止我们的第一个Wijmo的程序就ok了。运行一下吧:
Demo
更多信息请参照:
Wijmo产品网站:/developer/wijmojscore
Wijmo中文文档:/developer/wijmojscore
Wijmo中文学习教程:http://demo.grapecity.com.cn/wijmo5/learningwijmo/