本文主要介绍SpreadJS 9 新功能:Excel导入/导出。在老版本中, SpreadJS的Excel导入/导出功能要求安装在网络服务器上。而现在,其作为一个组件,Excel I/O允许您免费再分发,并提供公共接口方便您调用。
老版本的导入导出服务以开源的Sample提供
原有的Excel导入/导出服务现在作为一个samples直接开源给用户使用
安装SpreadJS ExcelIO Server Component.exe
1.SpreadJS ExcelIO Server Component.exe
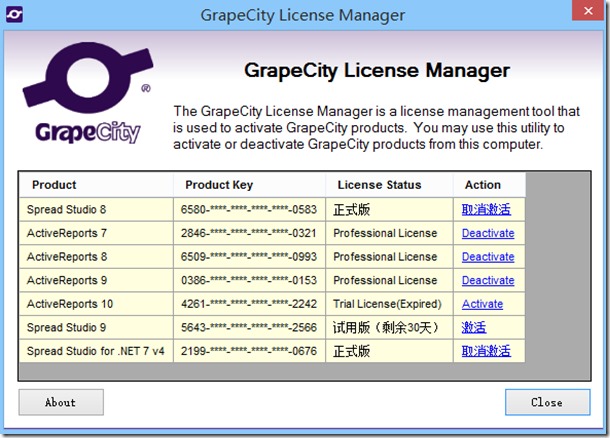
2.激活License
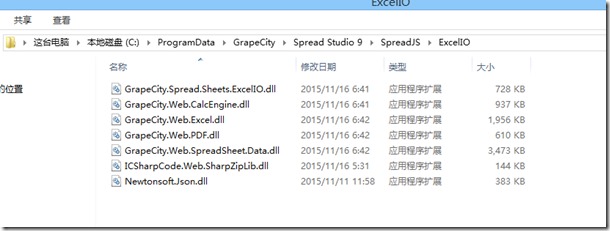
3.安装完成后的目录
示例程序:
第1步:程序集被安装到"%ProgramData%/GrapeCity/Spread Studio 9/SpreadJS/ExcelIO"
第2步:在Visual Studio中的空ASP.NET Web应用程序
第3步:为Excel I/O创建授权文件
1. 在记事本中编辑如下文字:
"GrapeCity.Spread.Sheets.ExcelIO.Spread, GrapeCity.Spread.Sheets.ExcelIO, Version=9.40.20153.0, Culture=neutral, PublicKeyToken=3ef656c0a61aba3a"。
2. 保存该文件。
3. 重命名文件为 "licenses.licx"。
拷贝该文件到属性文件夹并将其包含为嵌入资源。
第4步:添加Web窗体ASPX项目到项目
添加两个按钮控件,一个FileUpdate控制,二HiddenField组件和一个DIV DOM元素
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="TestExcelIO_WebForm.WebForm1" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><title></title><!--SpreadJS Widgets JavaScript--><link href="css/gcspread.sheets.excel2013white.9.40.20153.0.css" rel="stylesheet" type="text/css" /><script src="scripts/gcspread.sheets.all.9.40.20153.0.min.js" type="text/javascript"></script><script>function onLoad() {var spread = new GcSpread.Sheets.Spread(document.getElementById("ss"));var hiddenFile = document.getElementById("HiddenField1");if (hiddenFile && hiddenFile.value !== "") {spread.fromJSON(JSON.parse(hiddenFile.value));}}function exportExcel() {var spread = GcSpread.Sheets.findControl(document.getElementById("ss"));var hiddenFile2 = document.getElementById("HiddenField2");hiddenFile2.value = JSON.stringify(spread.toJSON());}</script></head><body onload="onLoad()"><form id="form1" runat="server"><asp:FileUpload ID="FileUpload1" runat="server" Height="24px" Width="223px" /><asp:Button ID="ImportBtn" runat="server" Text="Import Excel" OnClick="ImportBtn_Click" /><asp:Button ID="ExportBtn" runat="server" Text="Export Excel" OnClick="ExportBtn_Click" OnClientClick="exportExcel()"/><div id="ss" style="width:100%;height:500px"></div><asp:HiddenField ID="HiddenField1" runat="server" /><asp:HiddenField ID="HiddenField2" runat="server" /></form></body></html>
第5步:添加服务器端代码的服务器按钮单击事件处理方法
protected void ImportBtn_Click(object sender, EventArgs e){if (this.FileUpload1.HasFile){Importer excelImporter = new Importer();this.HiddenField1.Value = excelImporter.ImportExcel(this.FileUpload1.FileContent);}}protected void ExportBtn_Click(object sender, EventArgs e){if (!string.IsNullOrEmpty(this.HiddenField2.Value)){Exporter excelExporter = new Exporter(this.HiddenField2.Value);excelExporter.SaveExcel(Response.OutputStream);Response.AddHeader("content-disposition", "attachment; filename= test.xlsx");Response.End();}}
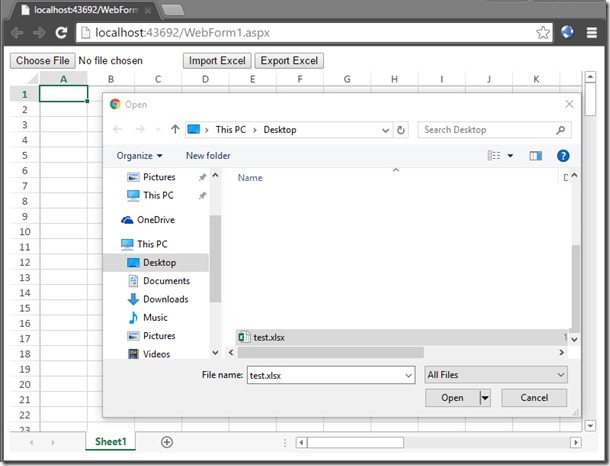
运行截图:
示例下载:
这就是你想要的SpreadJS,快来官网了解并下载它吧!