近期,葡萄城报表控件ActiveReports V14.0 正式发布,全面支持 .NET Core平台。同时,在本次更新中 ActiveReports的桌面报表设计器UI得以全面增强,报表预览方式得以全面优化,报表设计能力得以大幅提升。
针对 ActiveReports中的 JSViewer 控件功能,本次发布将全面增强:
新增查找面板功能
打印无需预览
支持导出指定的属性
支持在JSViewer 中加载区域报表
JSViewer 是一款纯JavaScript 的报表渲染控件,用户可自定制其UI。
JSViewer 常用于 ASP.NET MVC、ASP.NET Core MVC 平台, 可与主流的JS 框架集成(如 Angular、Vue.js、React.js等)。
除了强大的框架兼容性,JSViewer 还使用了提供响应式布局,用来适应不同平台的界面展示。
本文,将详细介绍JSViewer控件的特性及主要功能。
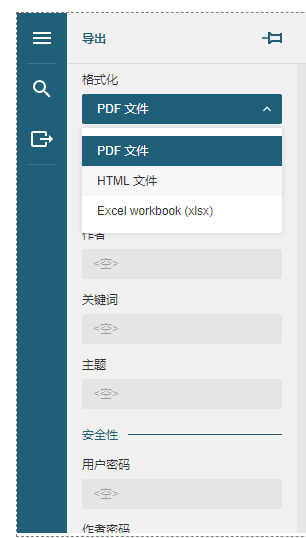
JSViewer 导出功能:
JSViewer 自带导出按钮,按钮位于侧边栏。
JSViewer可导出的格式支持Excel 2003及以上格式、Word 2003及以上格式、 PDF、CSV、JSON、XML、TTF, 以及html 文件,最终用户可根据导出的文件格式,设置不同的属性,如文件名、PDF的可编辑状态等。

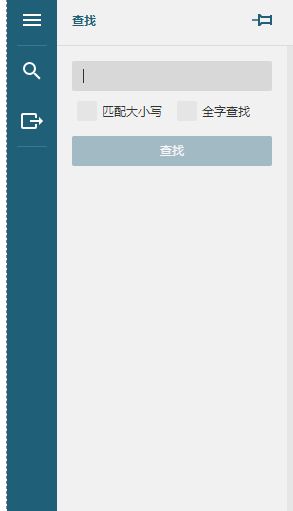
JSViewer 查找功能:
如果报表内容过多,用户可通过输入文本进行查找,以快速获取想要的数据,如下是JSViewer查找功能面板:

JSViewer 直接打印功能:
很多用户希望报表在执行打印操作时不需加载,即直接进入打印界面。
ActiveReports 在本次更新中就对该功能进行了升级,使用如下代码,即可无需预览报表,直接进入打印预览界面:
GrapeCity.ActiveReports.JSViewer.export
({
reportID: 'Invoice.rpx', exportType: 'Pdf', settings: { PrintOnOpen: 'true', EmbedFonts: 'All', Title: 'MyInvoice' },
callback: (args) => { window.open(args) }
});
}
关于JSViewer控件使用过程中的任何技术问题,都可以在ActiveReports 求助中心发帖提问,我们会第一时间作出解答。
以上就是ActiveReports V14.0关于JSViewer控件的介绍,如需了解更多新特性内容,欢迎前往ActiveReports产品官网下载体验。









