前言
树形结构是一种非常常见的数据结构,它由一组以层次关系排列的节点组成。树的结构类似于自然界中的一棵树,树根对应顶层节点,而子节点则分支延伸出来。
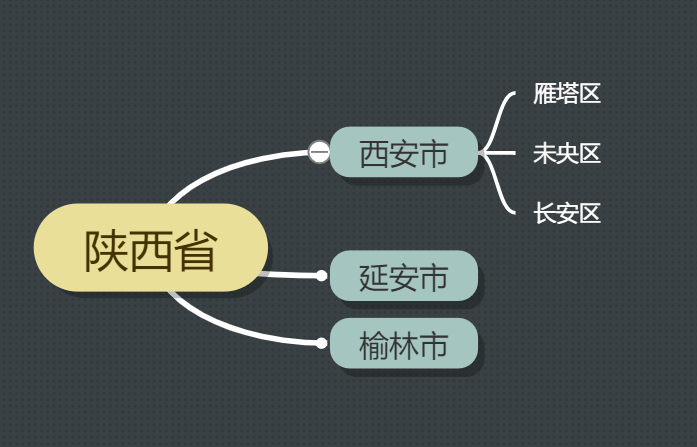
在树形结构中,每个节点可以有零个或多个子节点,但每个节点只能有一个父节点(除了根节点)。这种层级关系使得树形结构适用于许多实际问题的建模和解决。树形结构可以非常清晰、简洁地表示数据的上下级关系,例如省市区对应的树形结构就是这样的:

像“雁塔区”、“延安市”等这些没有子级的数据,称为树形结构的“叶子节点”,而那些有子级的,则称为“分枝节点”。
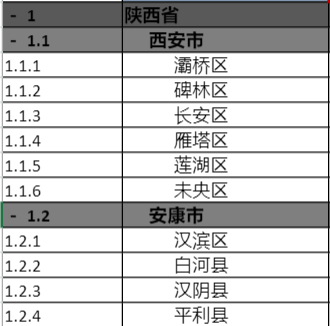
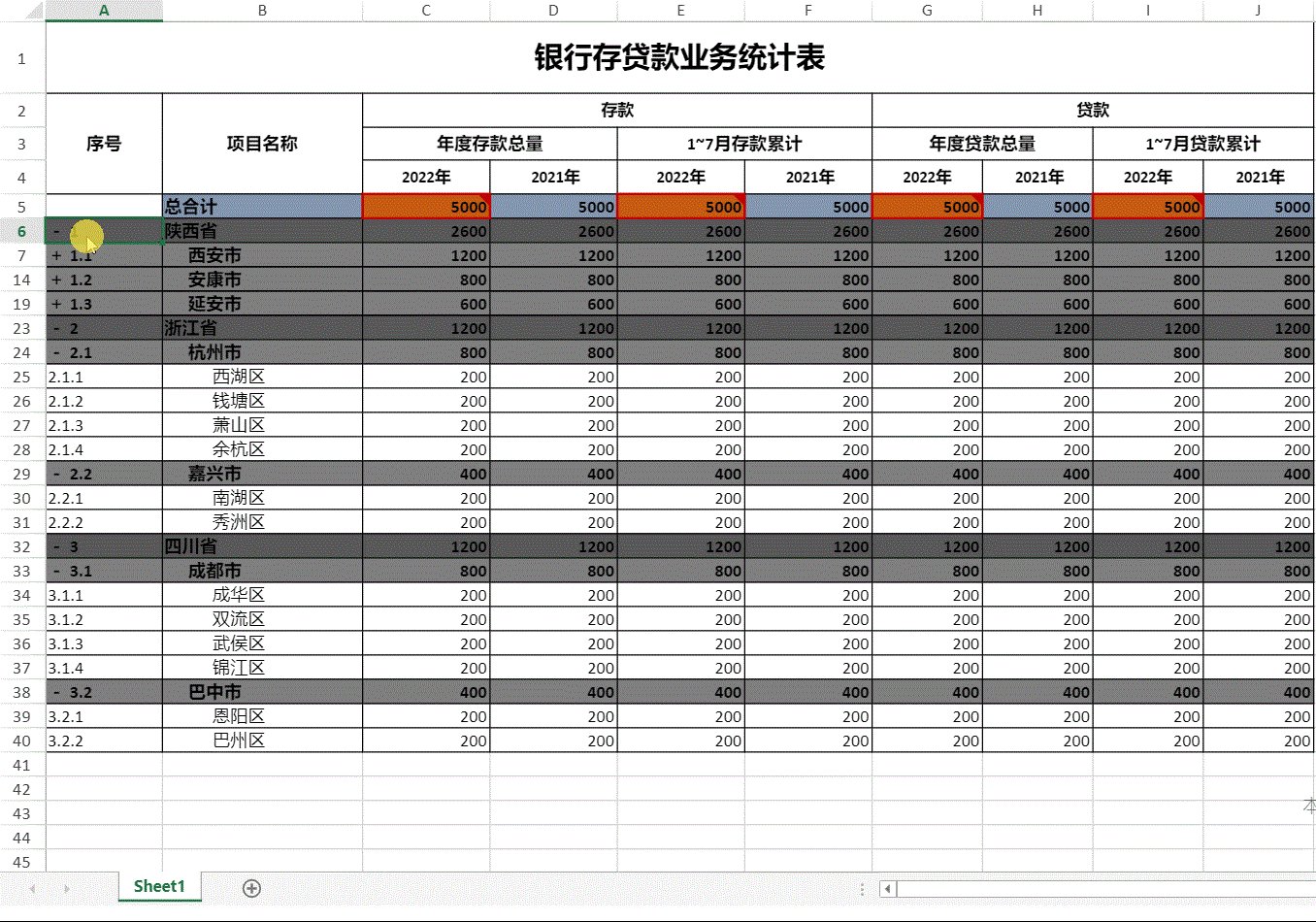
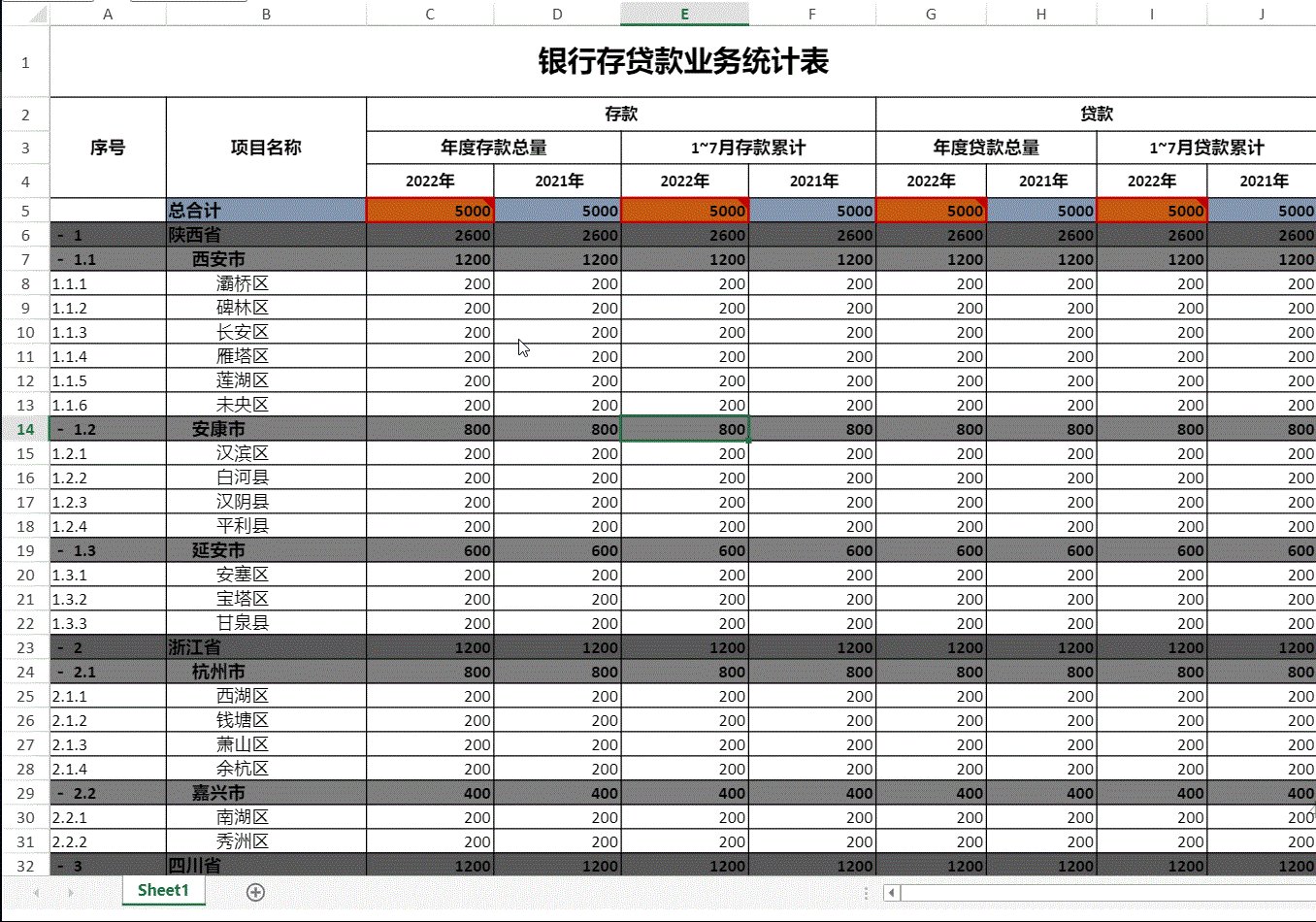
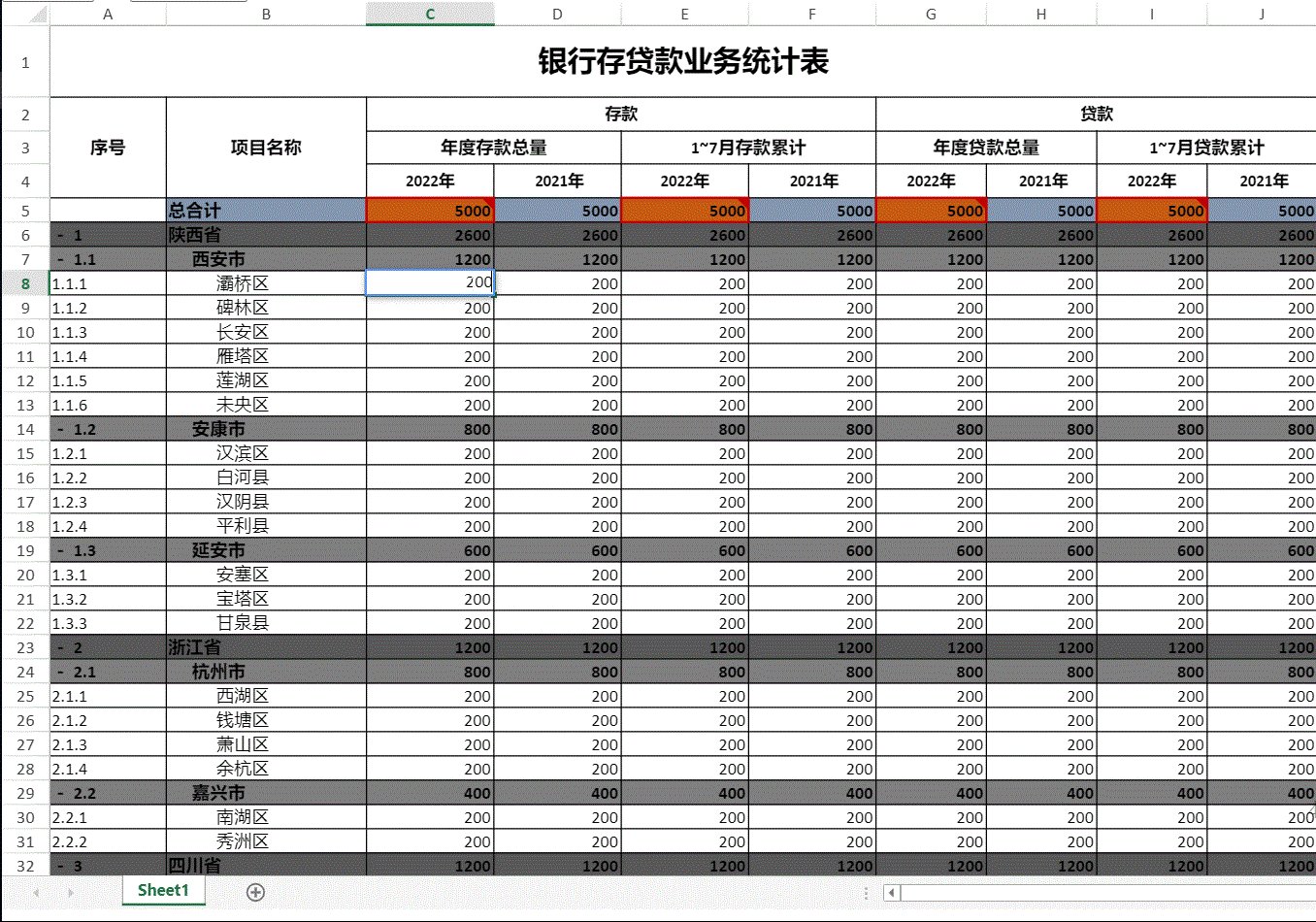
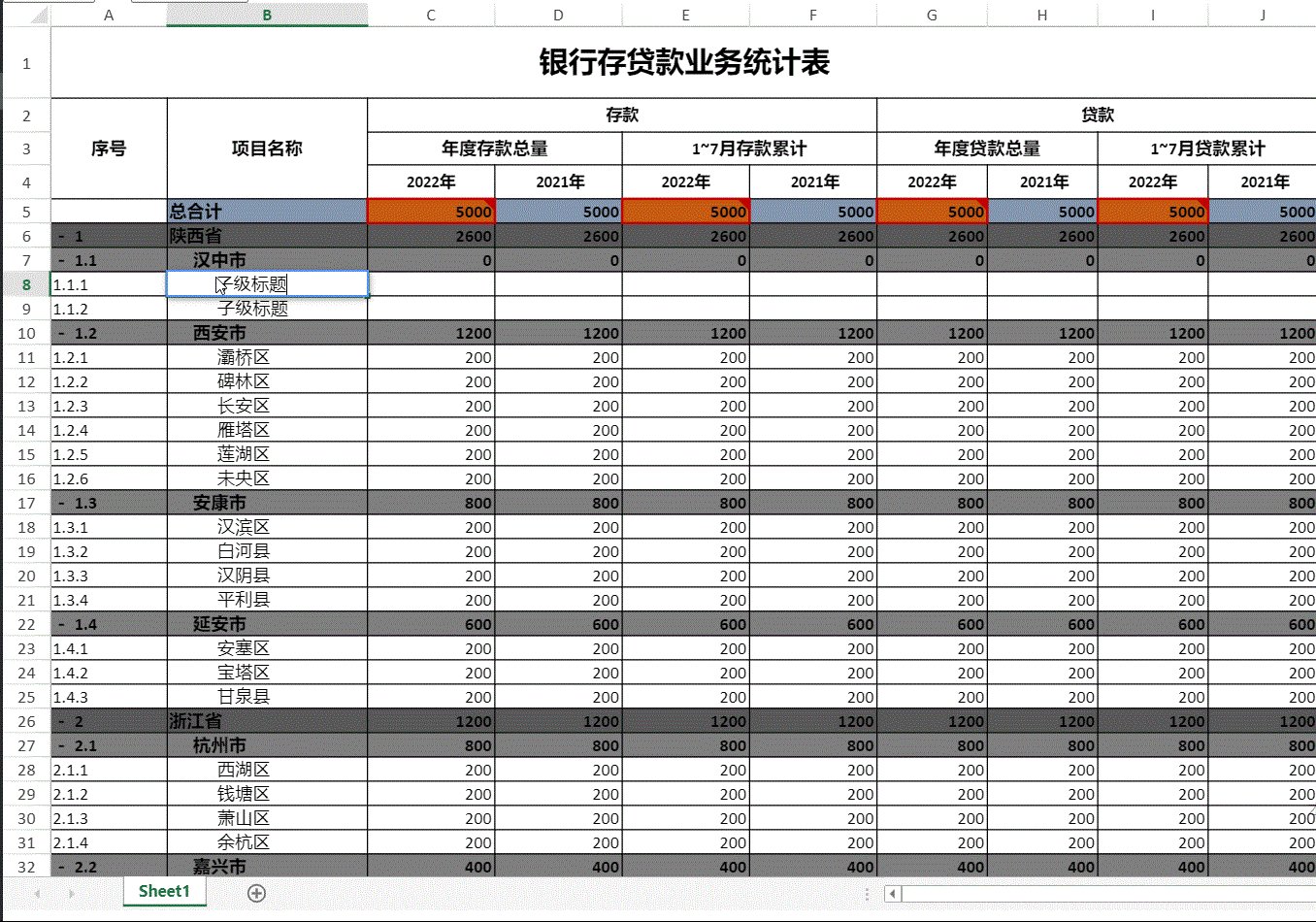
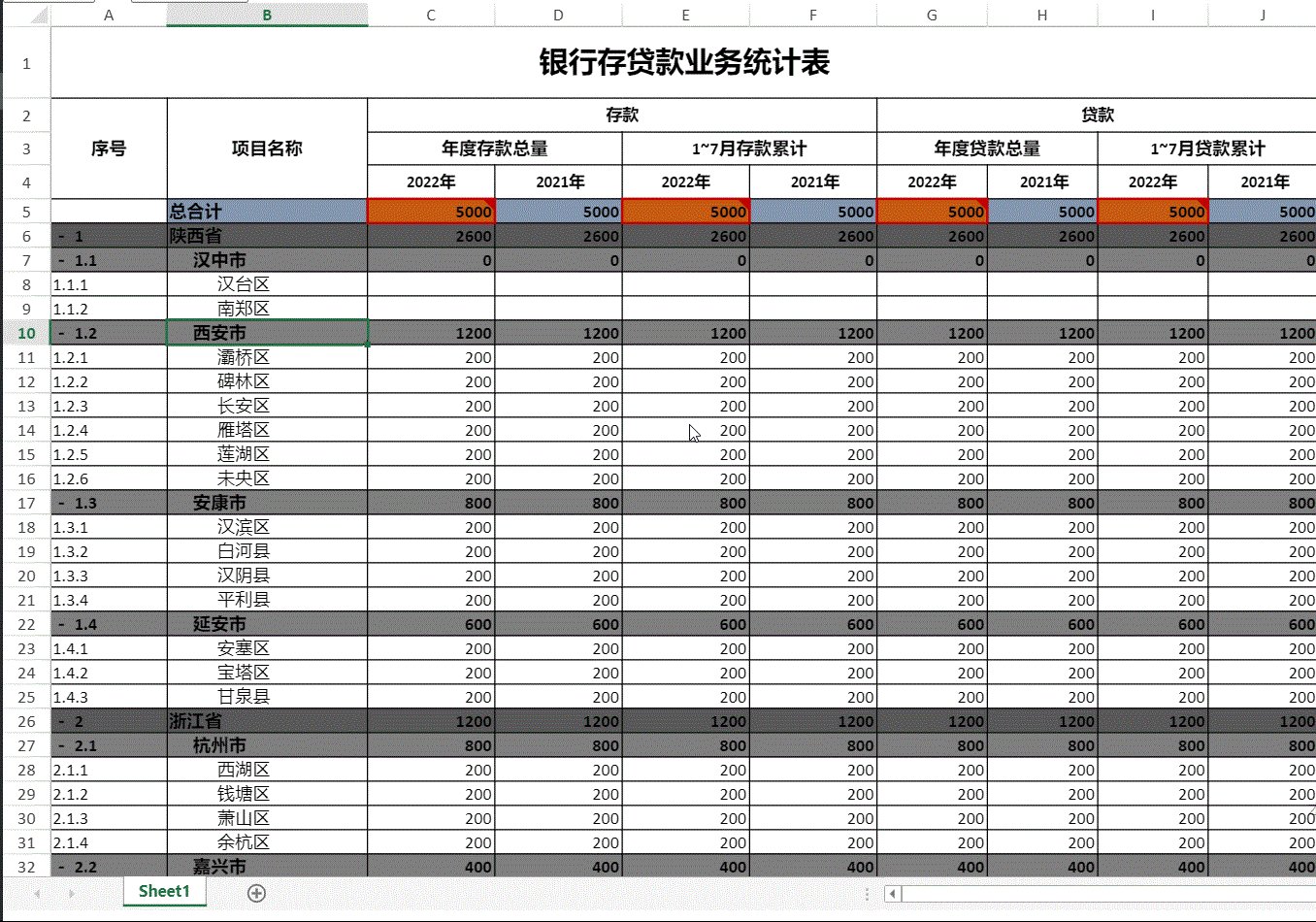
而在表格中的树形结构的表示形式如下所示(通过缩进的方式):

那么今天就为大家介绍如何在前端实现一个Excel表格中的树形结构。
业务场景需求
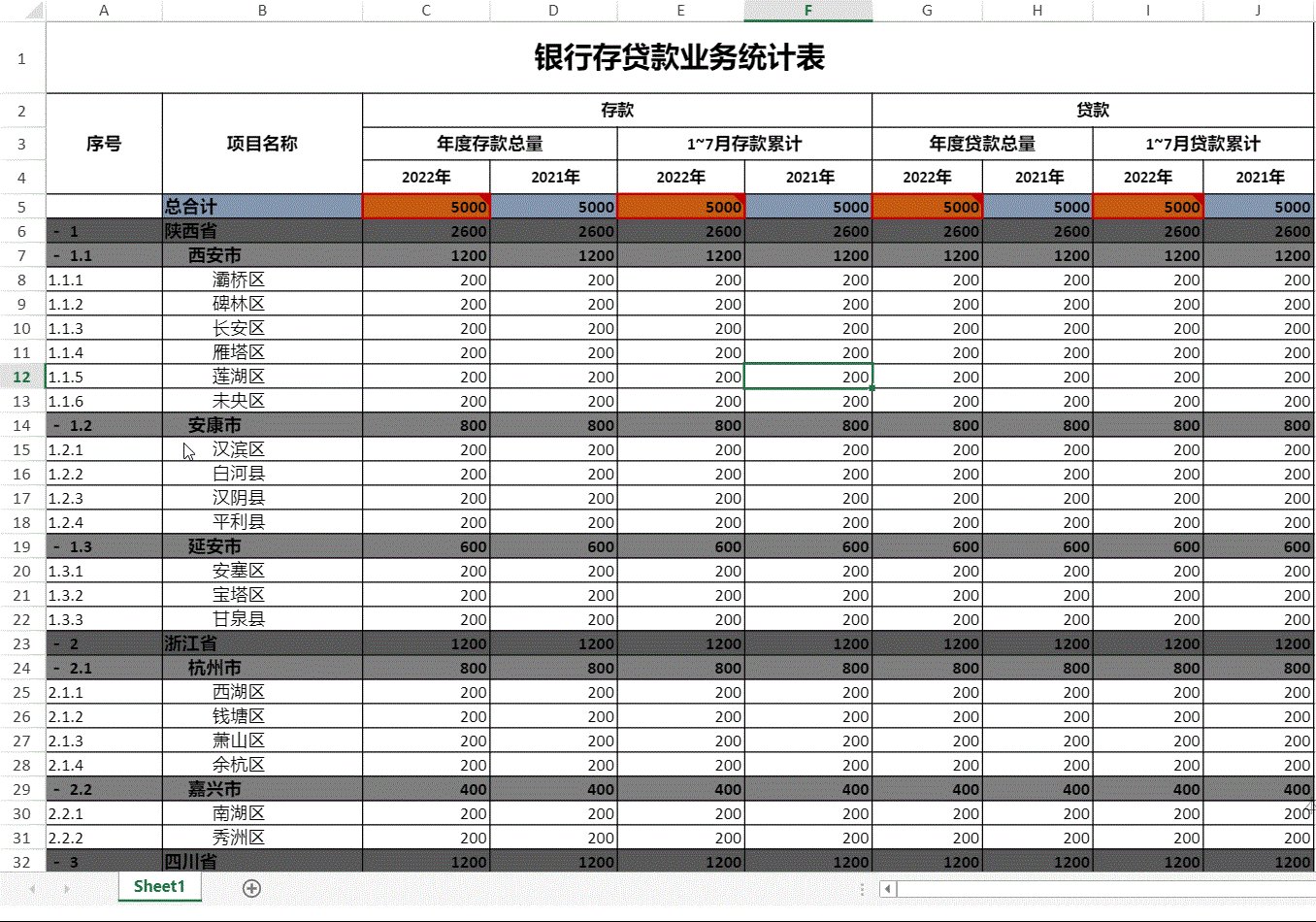
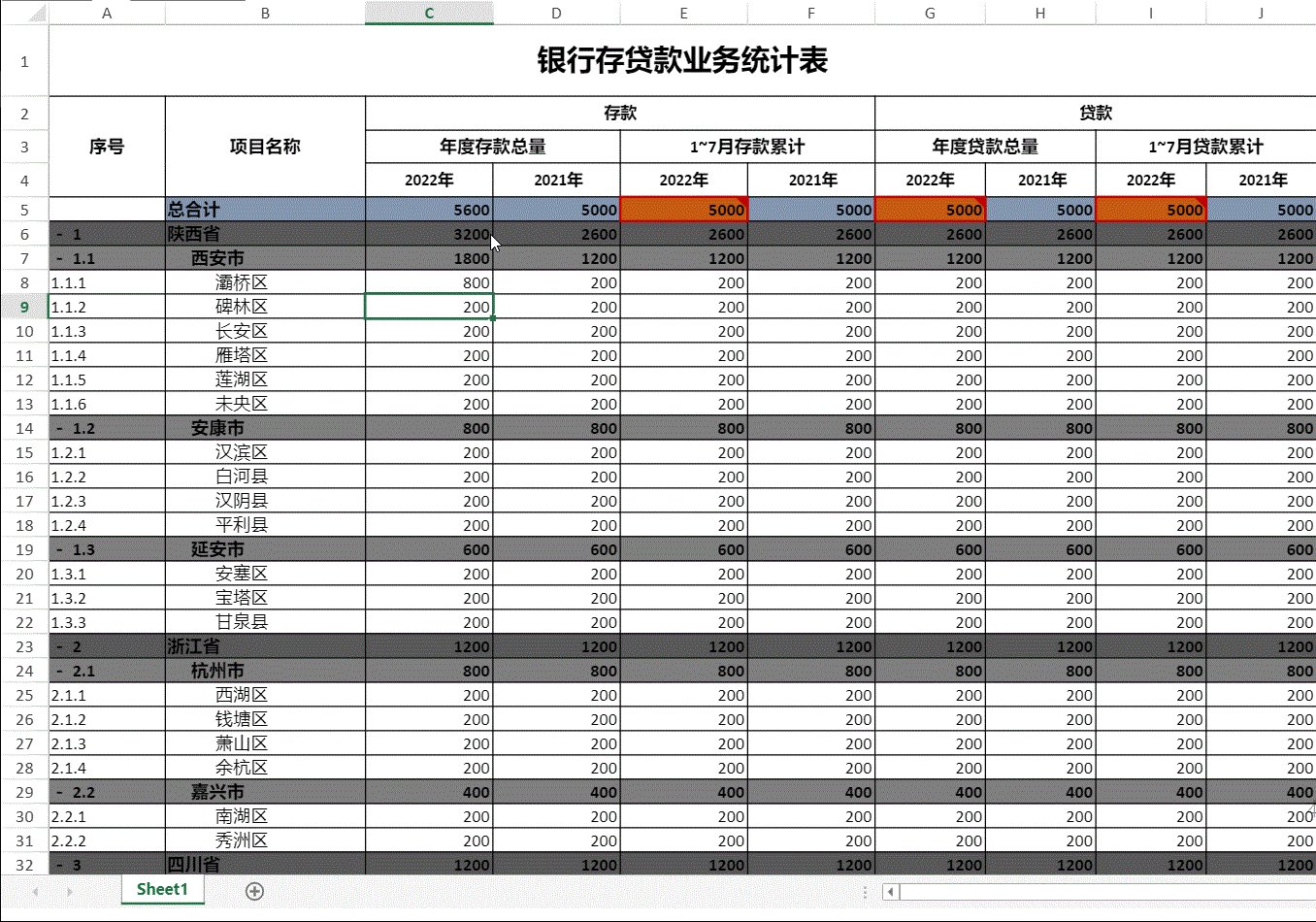
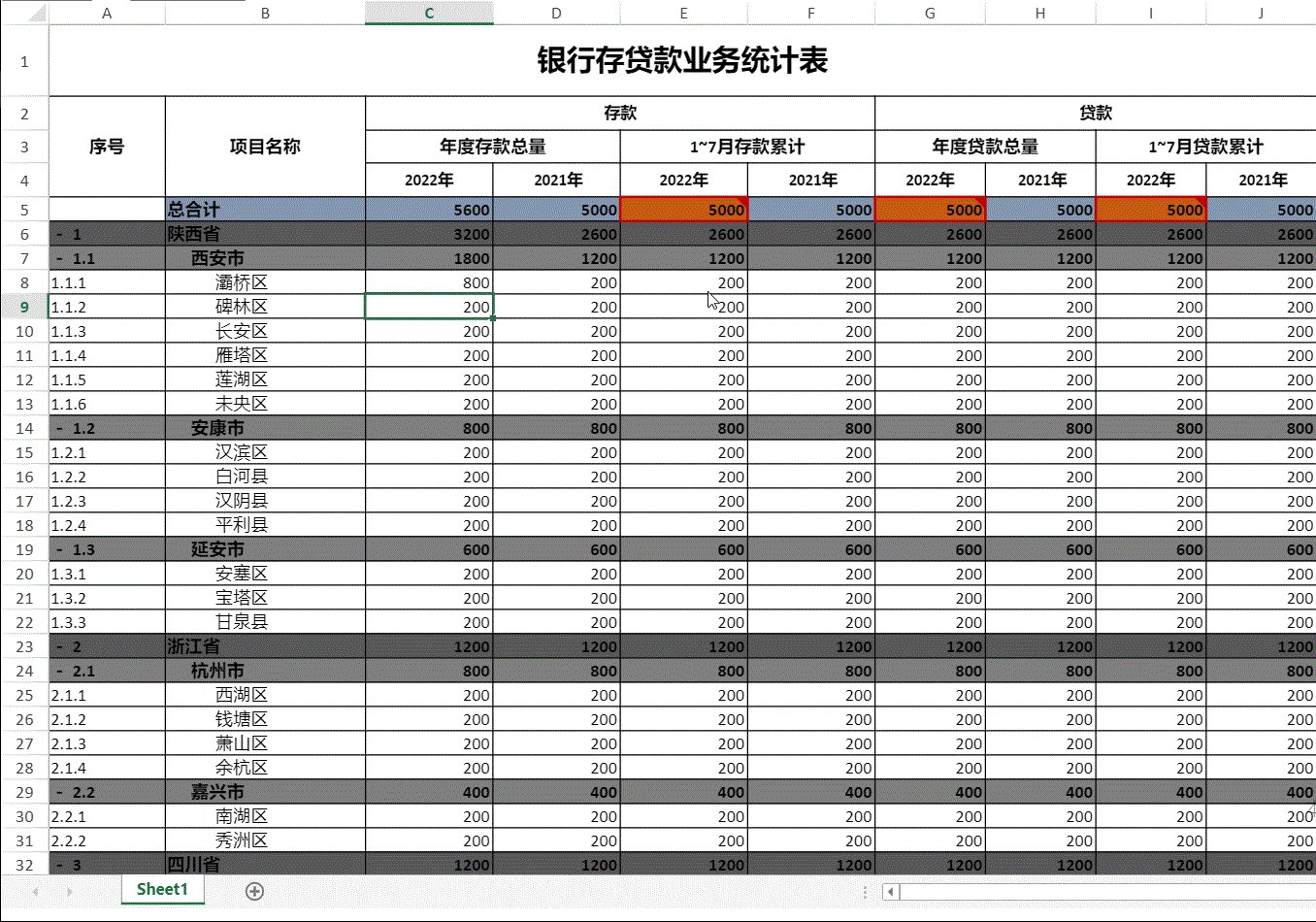
现在有一个业务需求场景:某银行在全国各地的区县级区域开设了分行,并希望以区、市、省为维度,做一个存贷款量的统计表。

在该场景下有这样的一些需要实现的效果:
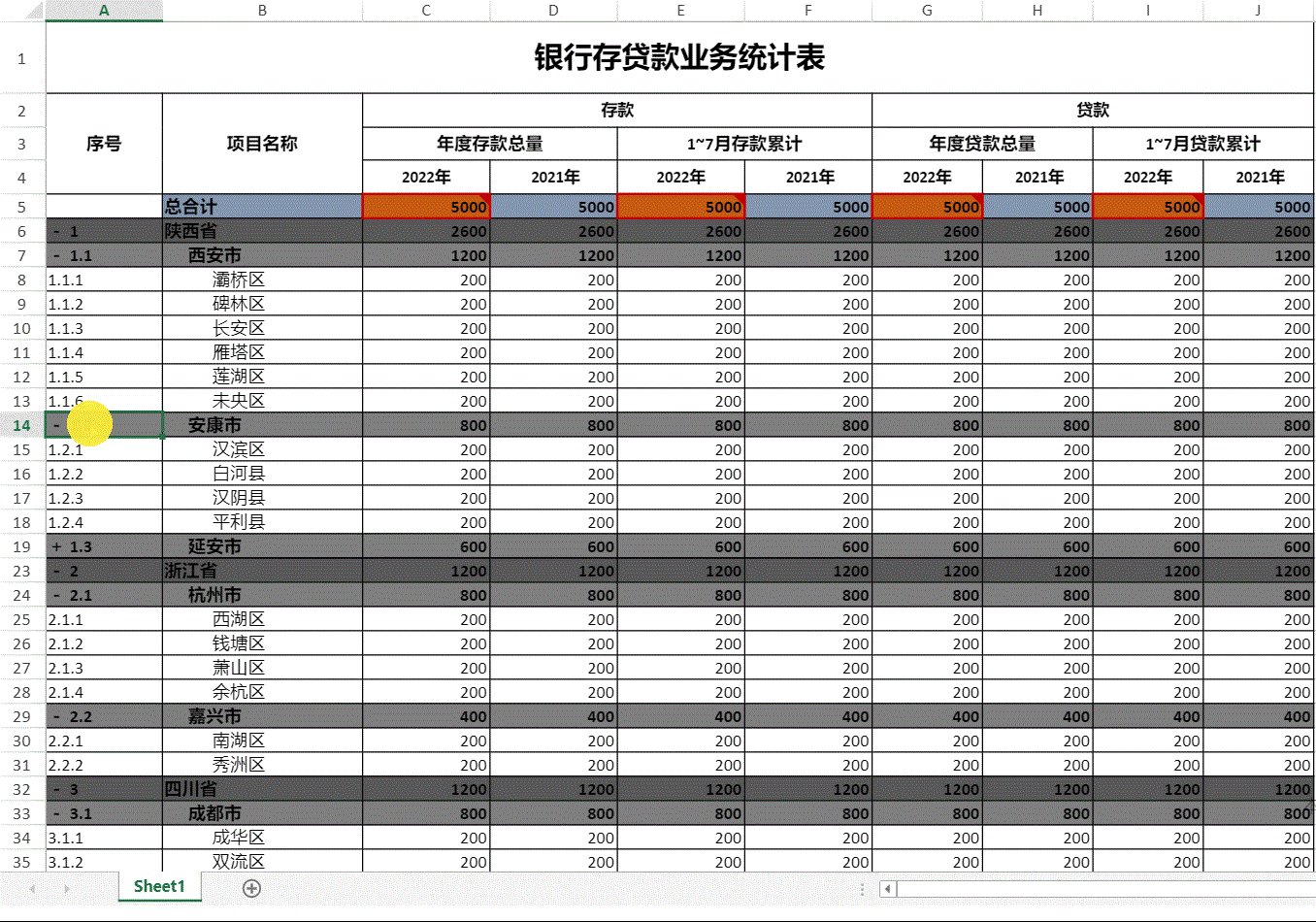
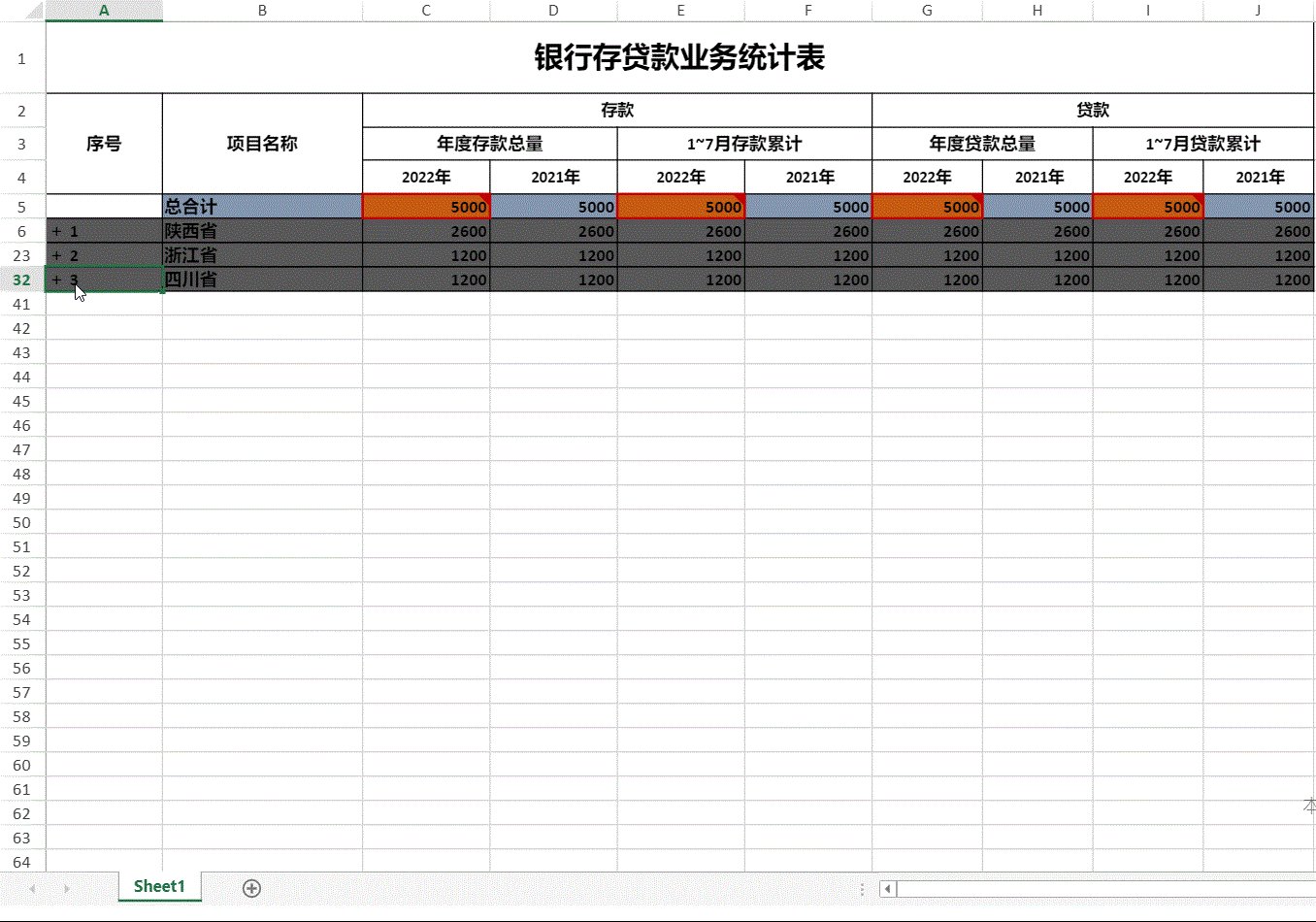
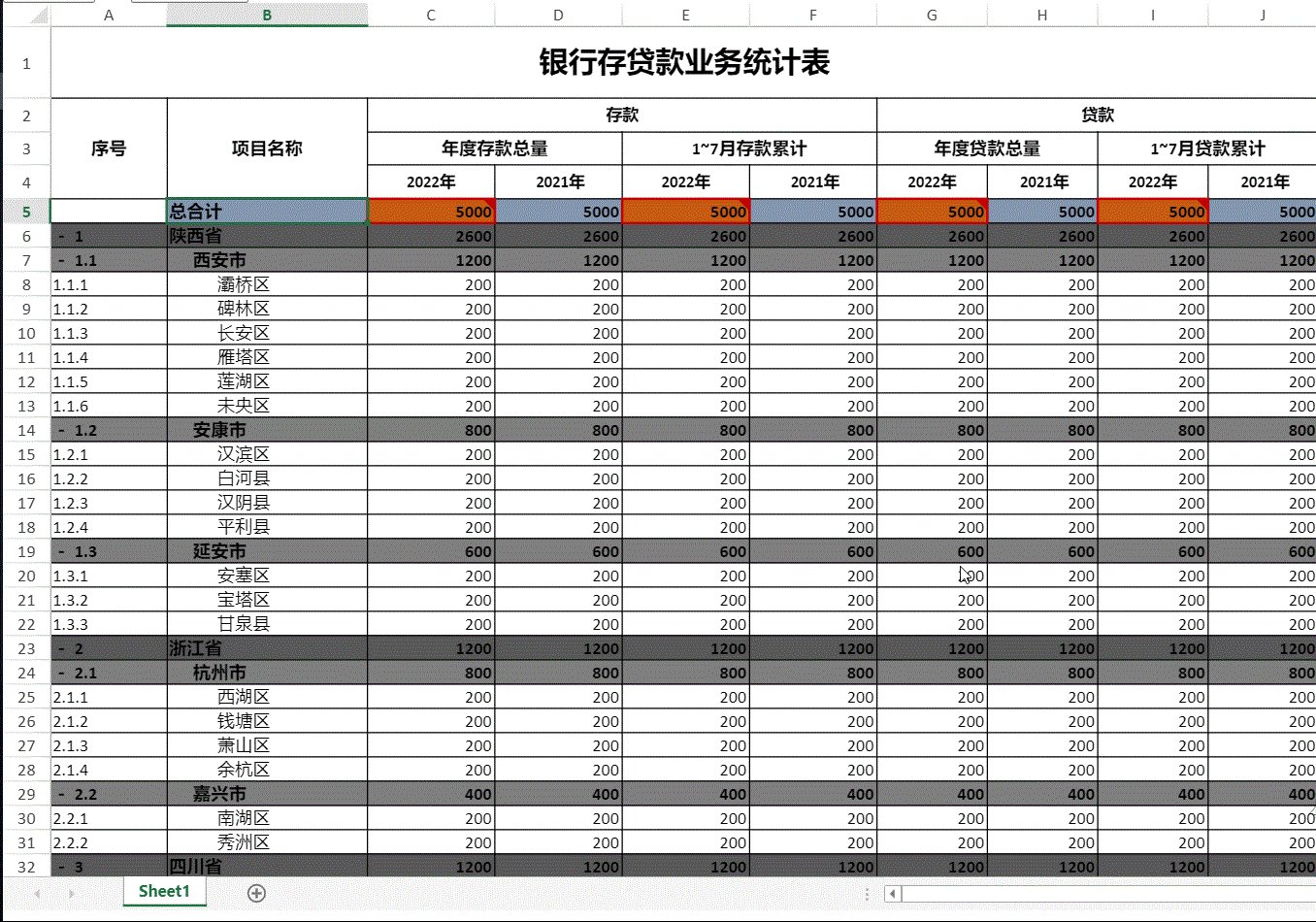
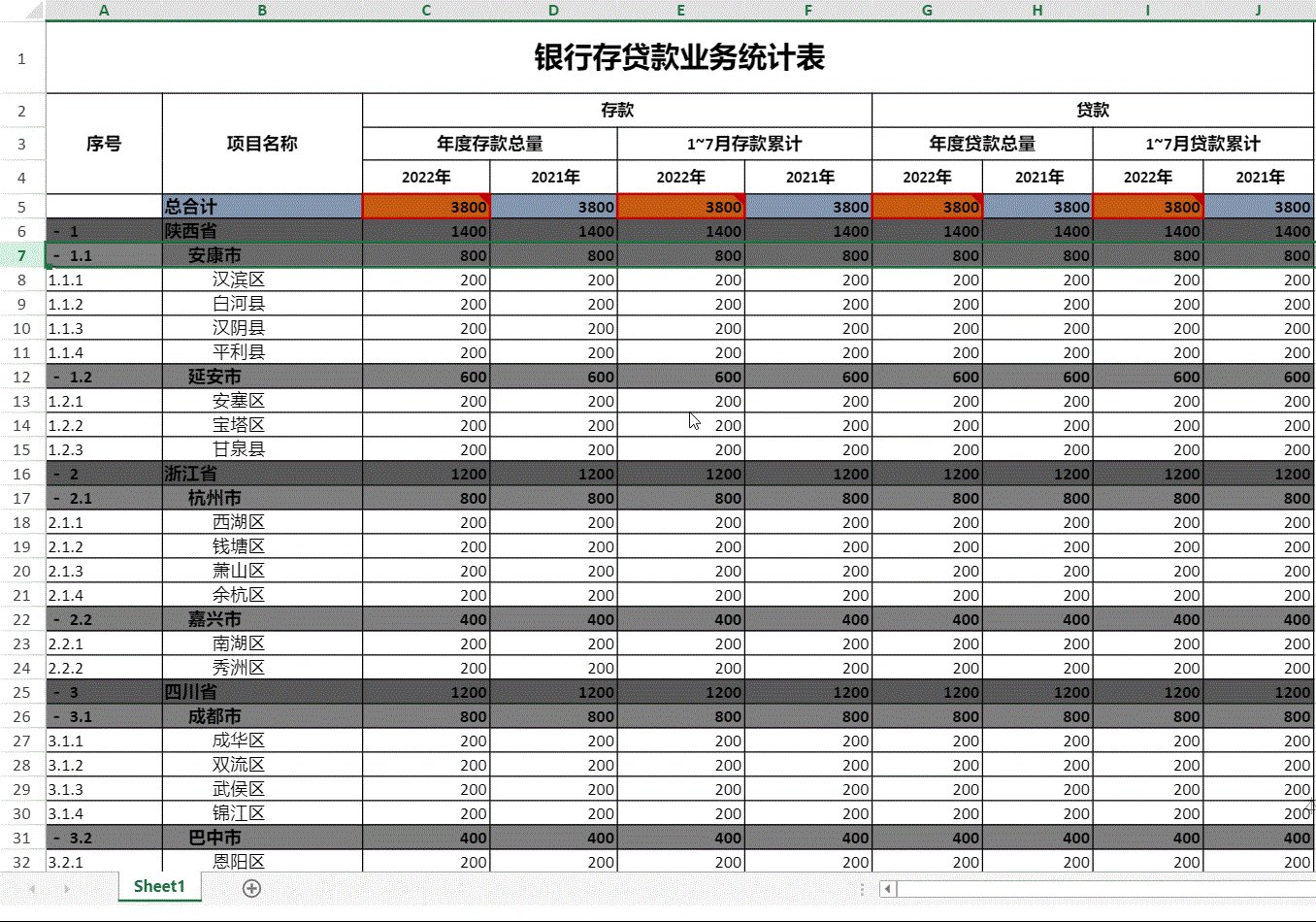
1.级联折叠/展开省市
用户点击省和市的序号,其子级会自动折叠和展开。

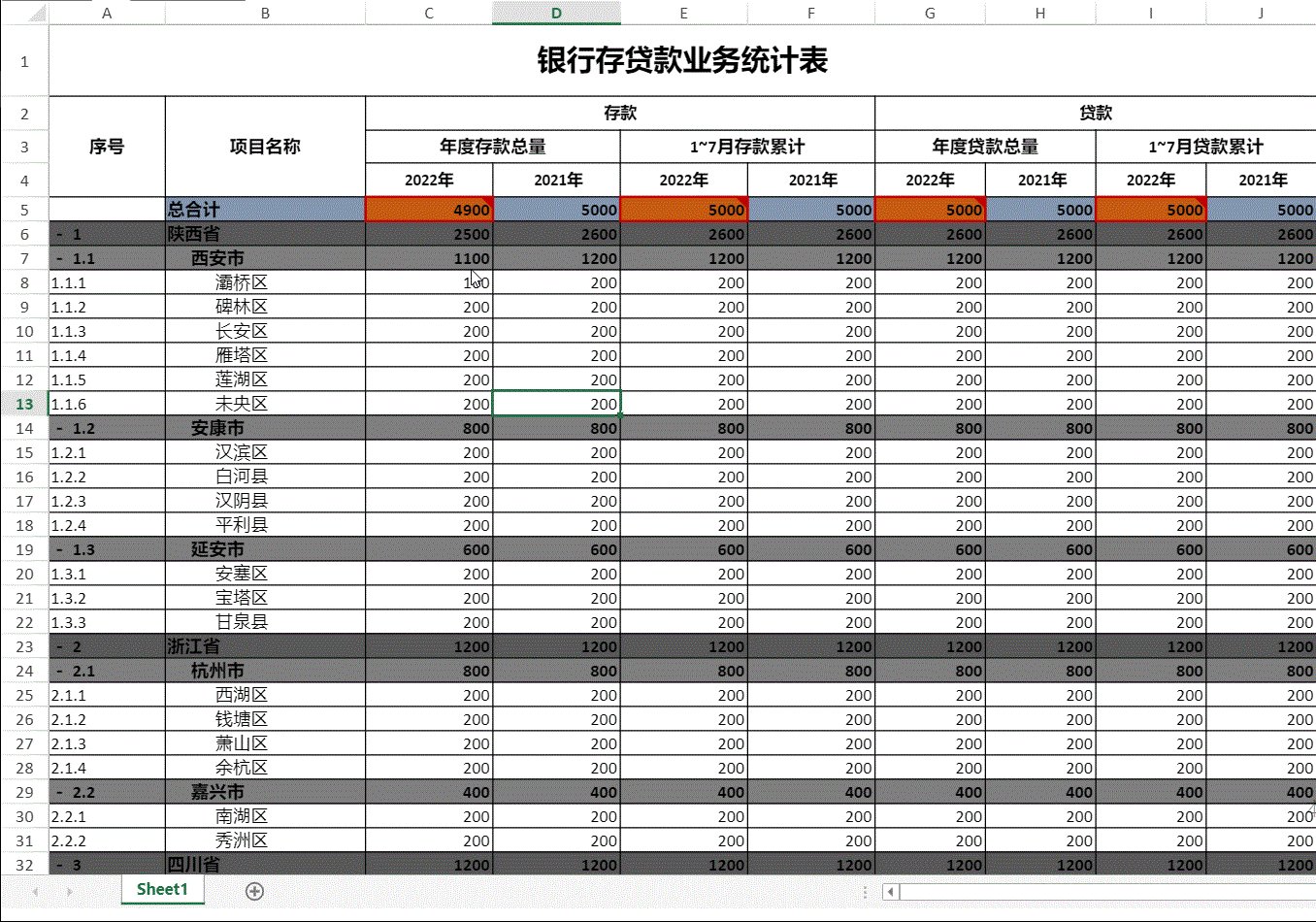
2.自动计算并保护数据
用户无须编辑市和省的数据,而是自动计算其子集之和,新增、删除等操作也遵从这个原则。

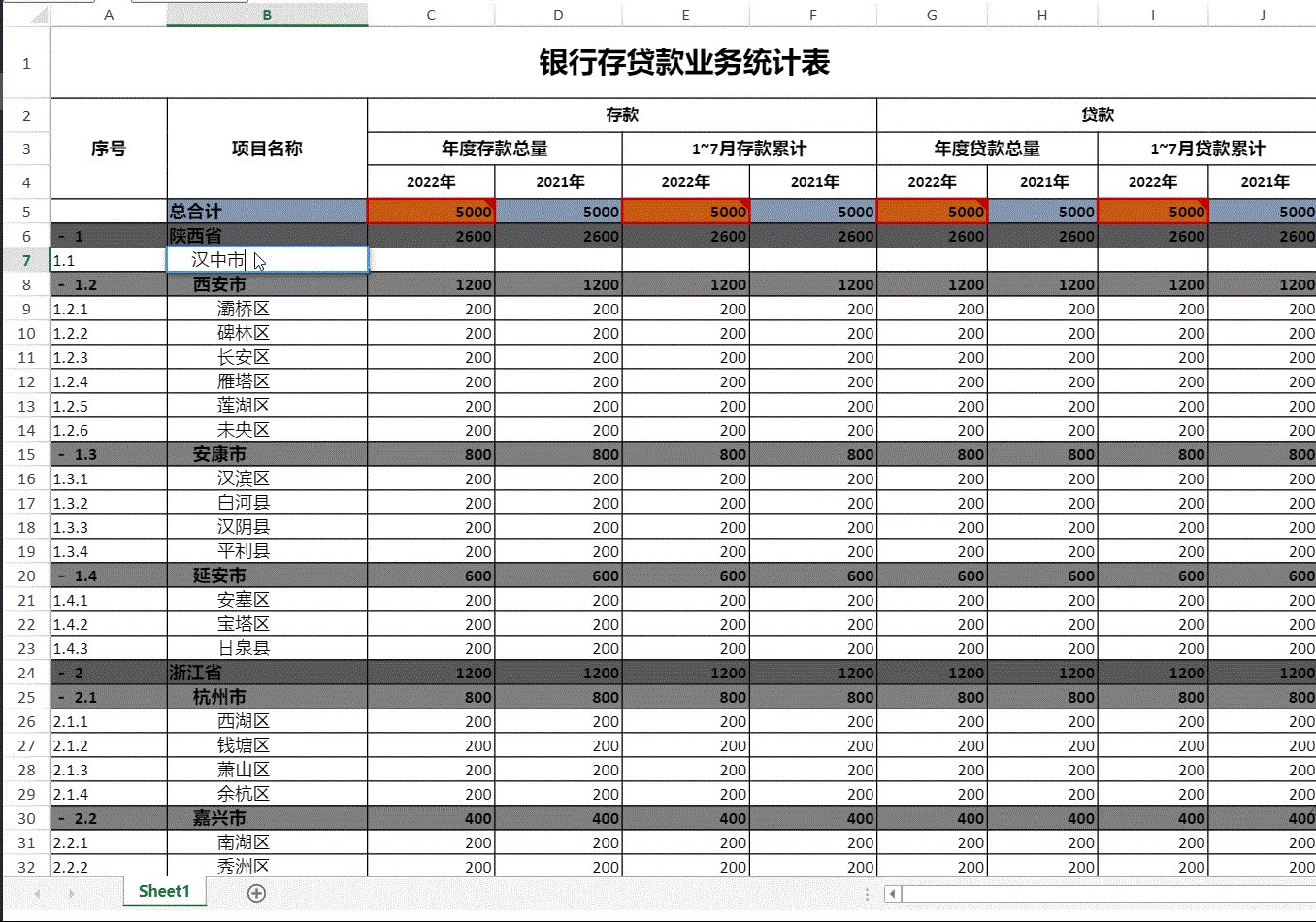
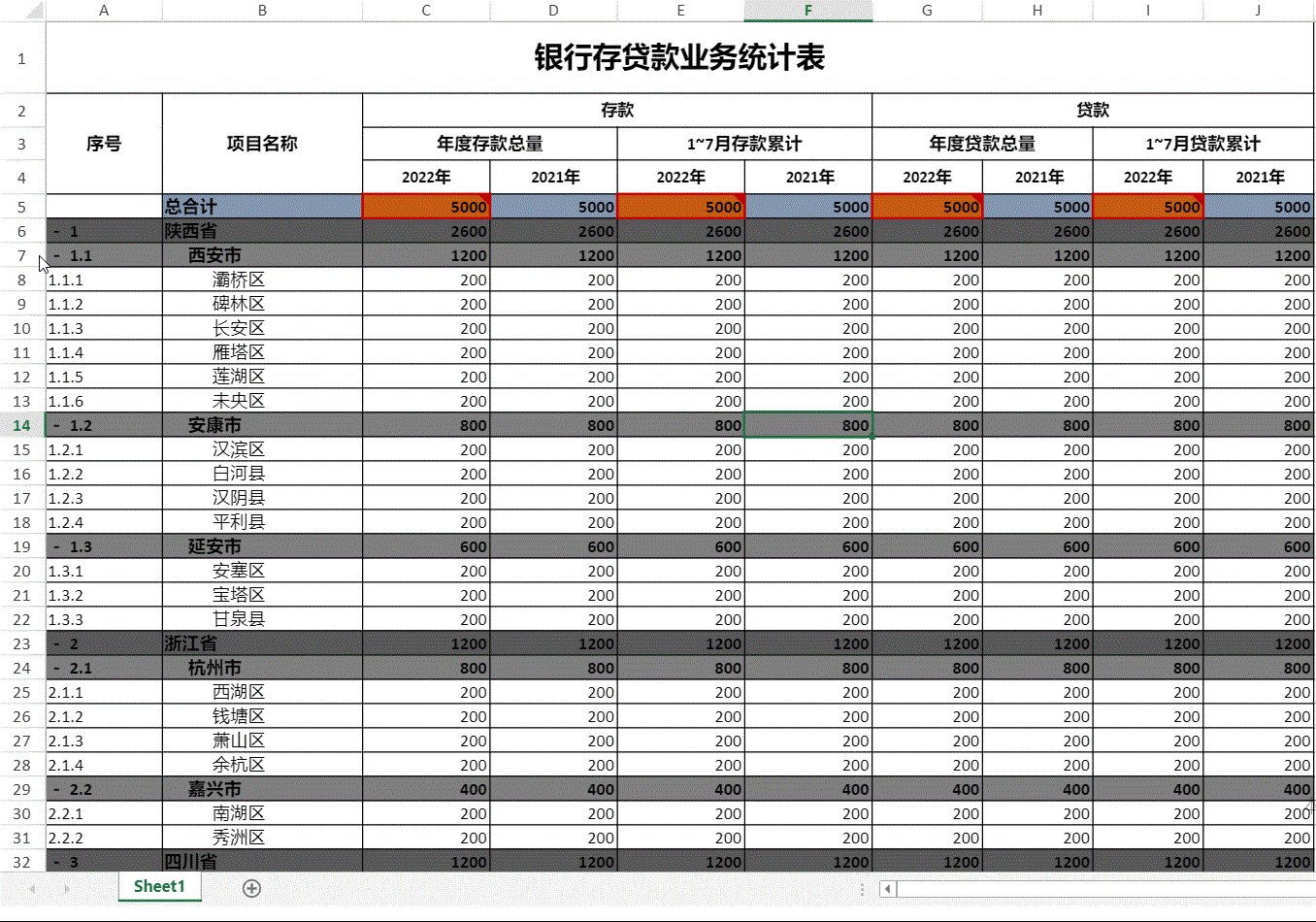
3.拖拽调整数据层级
对于层级错误的数据(如汉中市应该属于陕西省,而非西安市),用户可以通过拖拽来实现层级的移动,也可以用ctrl shift拖拽来改变数据在同一层级的位置。

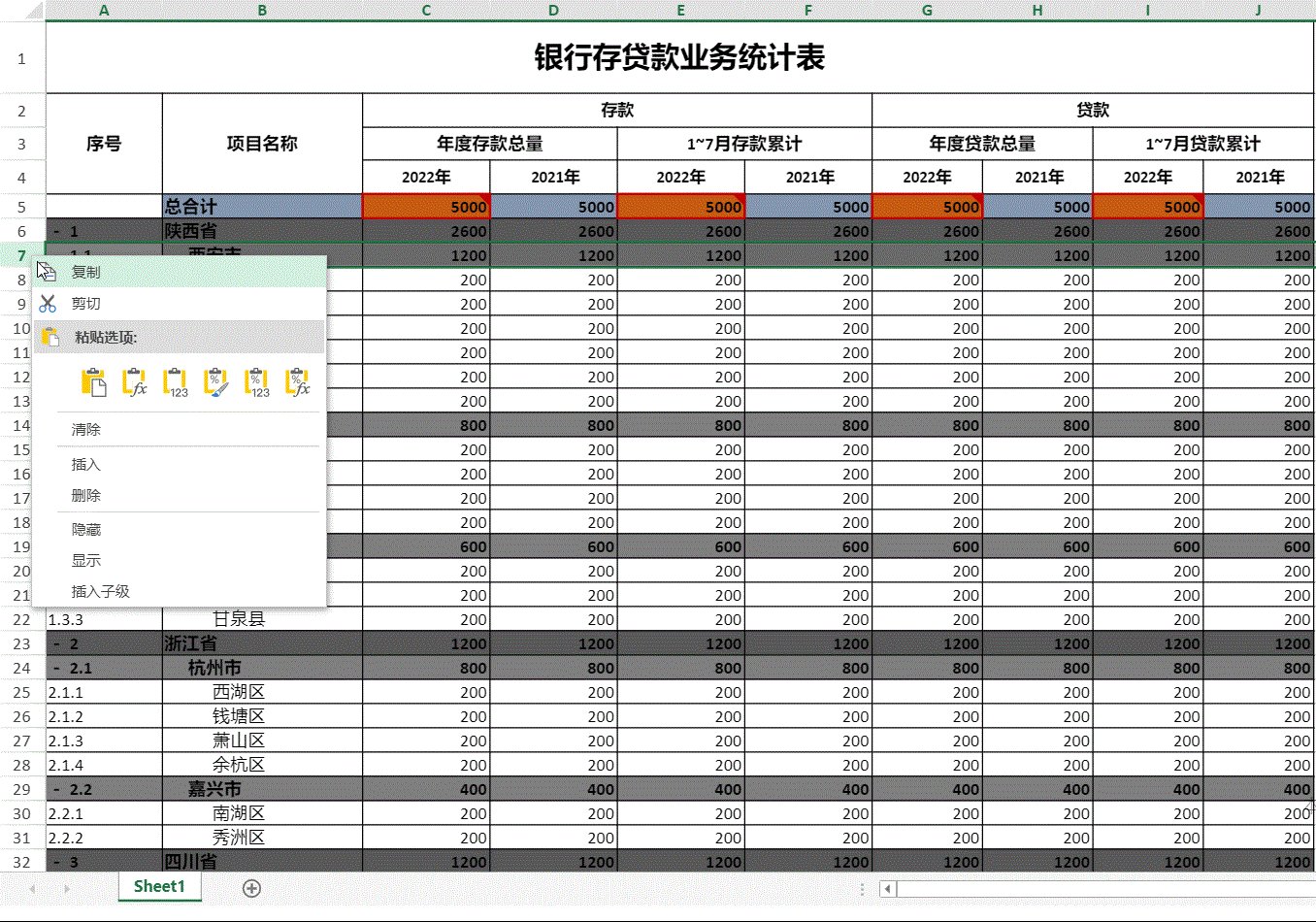
4.灵活新增数据
用户可以新增数据,新增时可以选择添加为当前数据的子级,也可以添加为同级。

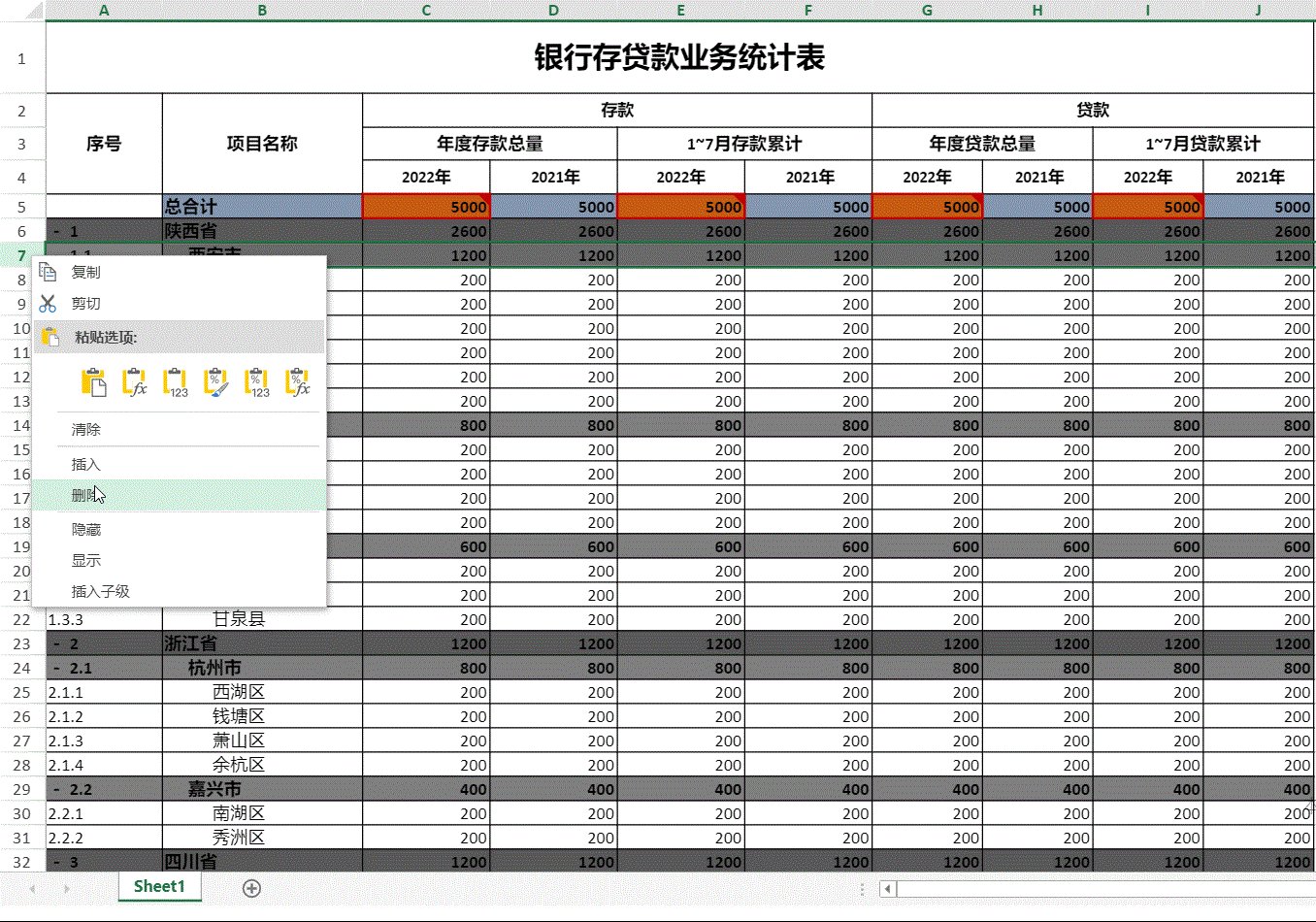
5.删除数据及子级
用户在删除数据时,若数据有子级,需要一同删除其子数据,如删除西安市,需要将其下的灞桥区、碑林区等一并删除。

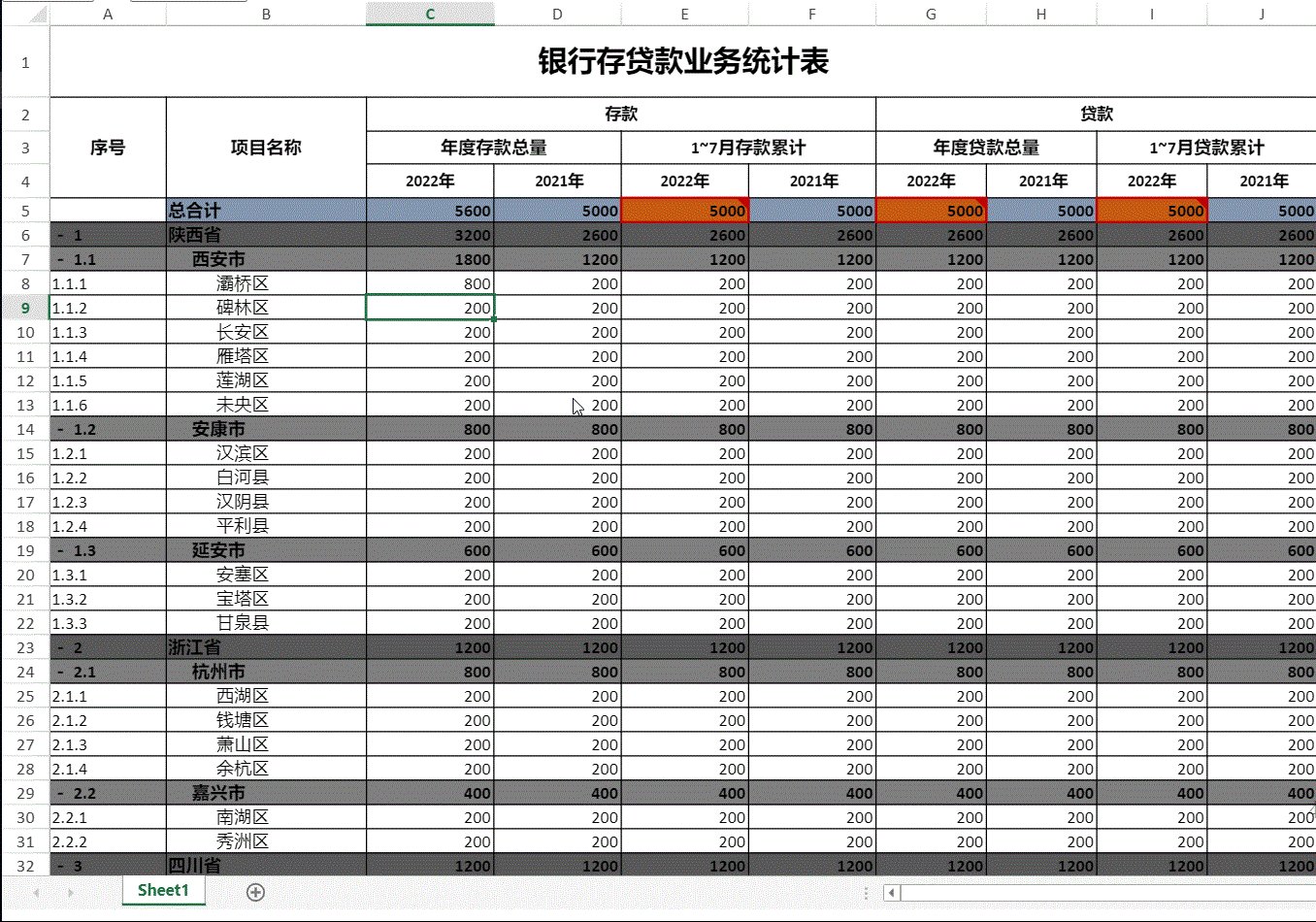
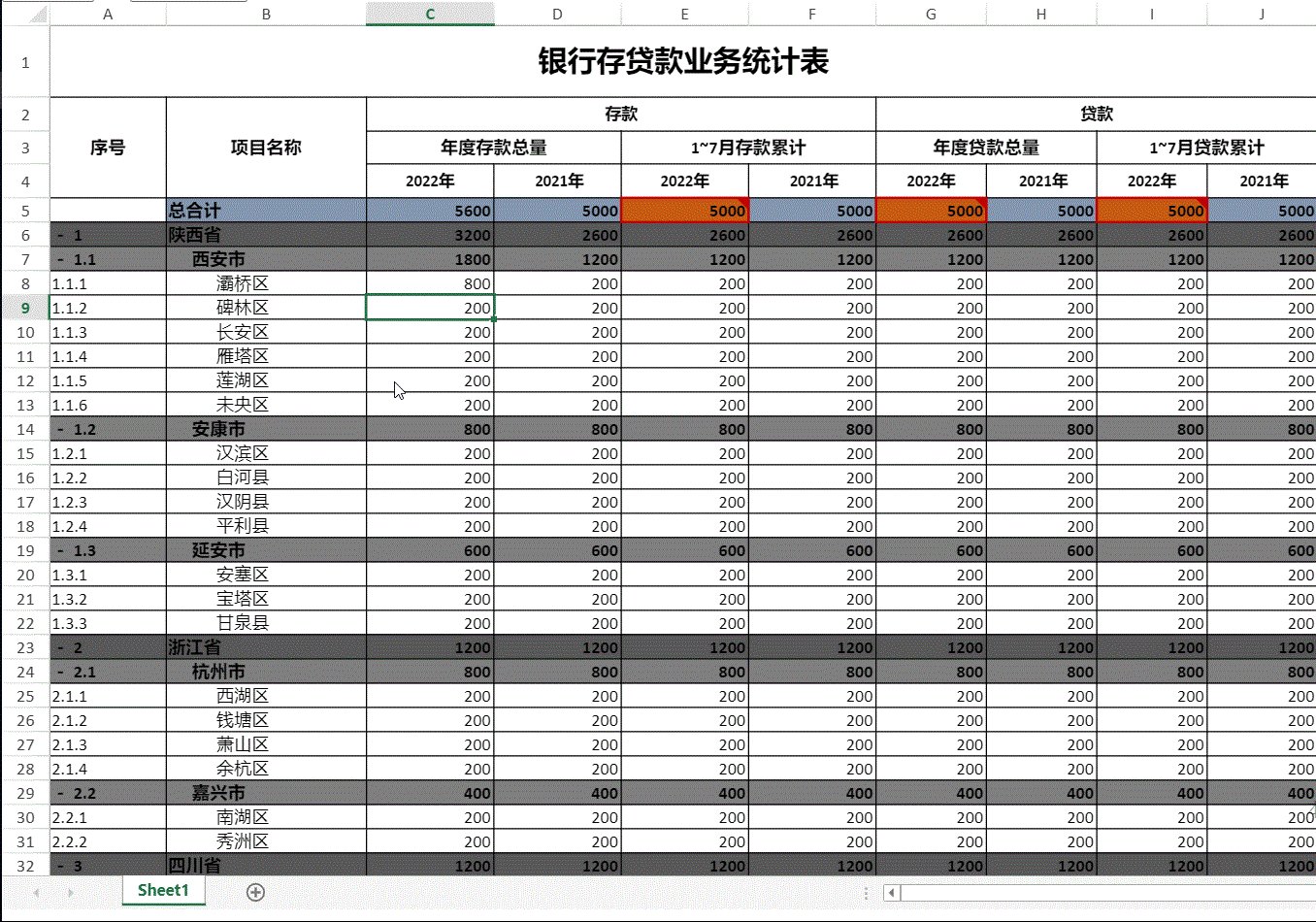
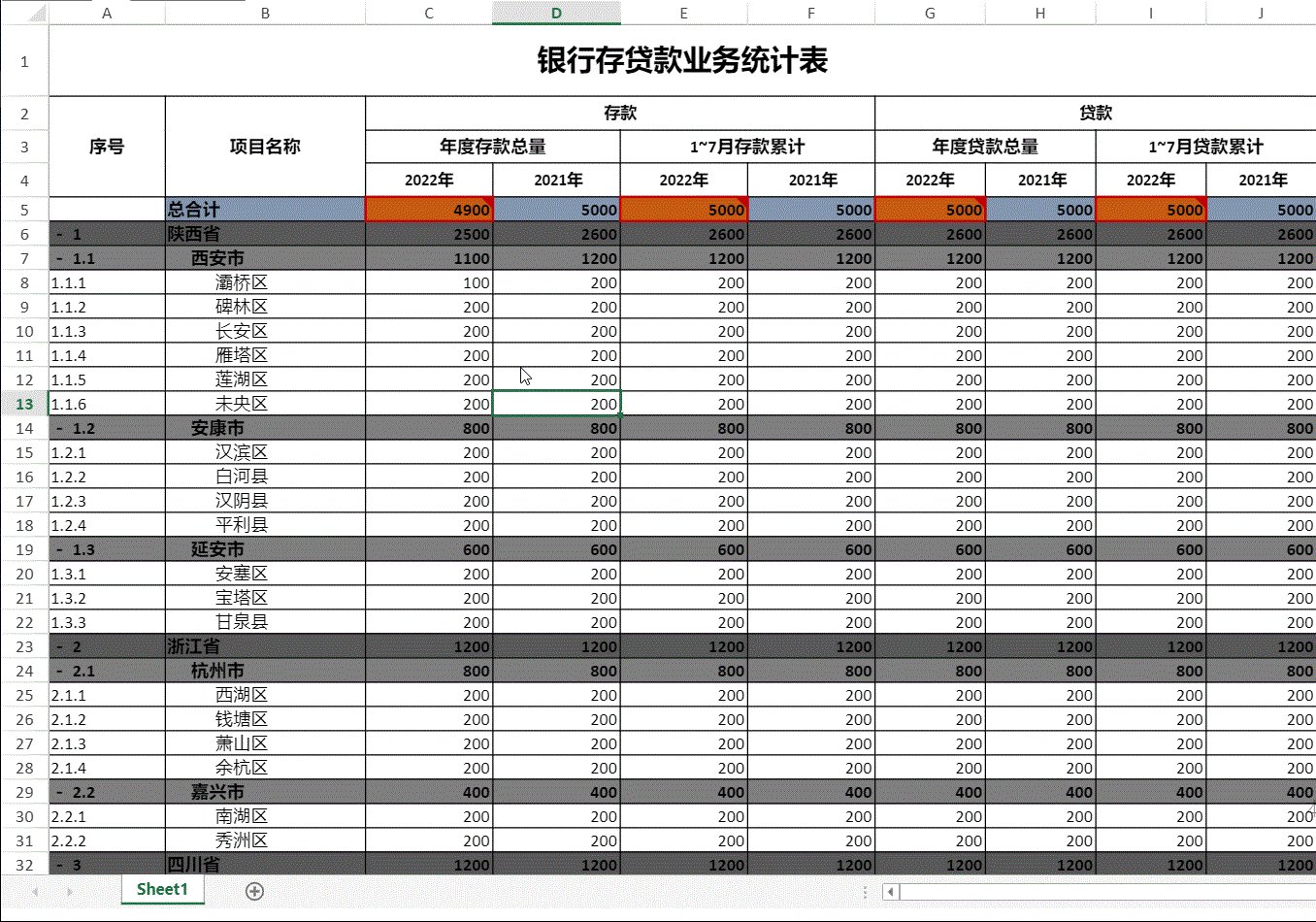
6.数据校验提示
用户在编辑总合计行时,系统会自动进行数据校验,若数据校验未通过,则智能提示并将背景色变化,同时鼠标悬浮可查看批注信息。这种智能数据校验功能,可以帮助用户更好地规范数据录入,提高数据的准确性和可靠性。

代码实现过程:
(1)上传数据(data.js)
//部分代码,完整代码请查看Gitee:https://gitee.com/GrapeCity/tree-form
let data = {
data: [{
name: "陕西省",
no: "1",
this_year_deposit: null,
last_year_deposit: null,
this_year_month_deposit: null,
last_year_month_deposit: null,
this_year_loan: null,
last_year_loan: null,
this_year_month_loan: null,
last_year_month_loan: null,
}, {
name: "西安市",
no: "1.1",
this_year_deposit: null,
last_year_deposit: null,
this_year_month_deposit: null,
last_year_month_deposit: null,
this_year_loan: null,
last_year_loan: null,
this_year_month_loan: null,
last_year_month_loan: null,
}, {
name: "灞桥区",
no: "1.1.1",
this_year_deposit: 100,
last_year_deposit: 100,
this_year_month_deposit: 100,
last_year_month_deposit: 100,
this_year_loan: 100,
last_year_loan: 100,
this_year_month_loan: 100,
last_year_month_loan: 100,
}]
}
let year = 2023
let month = 8
export {
data,
year,
month
}
(2)编写Html
<!doctype html>
<html>
<head>
<title>SpreadJS in TypeScript</title>
<link rel="stylesheet" type="text/css" href="node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css">
<link rel="stylesheet" type="text/css" href="node_modules/@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css">
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!-- <script src="//cdn.bootcdn.net/ajax/libs/FileSaver.js/2.0.5/FileSaver.js"></script> -->
<script src="systemjs.config.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#loadAnother {
margin-left: 30px;
}
.header {
height: 30px;
}
#designer-container {
height: calc(100vh - 30px)
}
</style>
</head>
<body>
<div class="header">
<button id="exportExcel">保存为Excel</button><button id="loadAnother">加载另一组数据</button>
<span id="yearMonth"></span>
</div>
<div class="container">
<div id="designer-container" style="width:100vw"></div>
</div>
</body>
<script>
let spread, designer, sheet
System.import('./src/app');
</script>
</html>
保存为Excel加载另一组数据
let spread, designer, sheet
System.import('./src/app'); (3)编写方法
(function (global) {
System.config({
transpiler: 'plugin-typescript',
typescriptOptions: {
"target": "es5",
"module": "system",
},
baseURL: './node_modules/',
meta: {
'typescript': {
"exports": "ts"
},
'*.css': { loader: 'systemjs-plugin-css' }
},
map: {
'typescript': 'typescript/lib/typescript.js',
},
packageConfigPaths: ['./node_modules/*/package.json', "./node_modules/@grapecity/*/package.json"],
// packages tells the System loader how to load when no filename and/or no extension
packages: {
"./src": {
defaultExtension: 'js'
},
"object-assign": {
main: "index.js"
},
"node_modules": {
defaultExtension: 'js'
},
}
});
})(this);
以上是关键代码段,如果您需要查看完整代码,欢迎访问Gitee:https://gitee.com/GrapeCity/tree-form">https://gitee.com/GrapeCity/tree-form
总结
表格展示树形数据的新方式让用户可以轻松地进行数据编辑。通过简单的拖拽操作,用户可以在树形结构中调整、移动各个数据项目的位置。这种直观的交互方式,不仅提高了用户的使用体验,也使得数据编辑变得更加简单、快速。同时,用户还可以通过拖拽来创建、合并甚至删除数据项目,进一步提升数据管理的灵活性和效率。
此外,示例中表格展示树形数据的新方式还具备自动汇总的功能。在传统的表格展示方式中,用户需要手动计算和汇总各个数据,这不仅费时费力,还容易产生错误。而通过新的方式,系统可以自动对树形数据进行汇总和计算,将结果实时展示在表格中。这让用户可以更加便捷地获取整体数据的情况,减少出错的可能性,并为数据分析和决策提供更有价值的参考依据,如果您想了解更多的信息资料,欢迎
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













