SpreadJS是一个JavaScript的电子表格和网格功能控件。用于显示和管理类似Excel的数据。SpreadJS使用Json作为加载数据的方式。本文主要介绍通过SpreadJS自定义列数据绑定。
1.SpreadJS的数据可以通过JSON的方式加载,在演示中为了简单,使用Javascript生成
var _lines = ["计算机", "洗净器", "炉灶"];var _colors = ["红色", "绿色", "蓝色", "白色"];var _ratings = ["差", "正常", "好", "非常好"];function Product(id, line, color, name, price, cost, weight, discontinued, rating){this.id = id;this.产品 = line;this.颜色 = color;this.名称 = name;this.价格 = price;this.成本 = cost;this.重量 = weight;this.折扣 = discontinued;this.等级 = rating;}function _getSign(index){if (index < 10){return (parseInt(Math.random() * 100 % 6) === 0 ? -1 : 1);} else{return 1;}}function getProducts(count){var dataList = [];for (var i = 0; i < count; i++){var line = _lines[parseInt(Math.random() * 3)];dataList[i] = new Product(i,line,_colors[parseInt(Math.random() * 4)],line + " " + line.charAt(0) + i,parseInt(Math.random() * 501 + 500) * _getSign(i),parseInt(Math.random() * 601) * _getSign(i),parseInt(Math.random() * 101),!!(Math.random() > 0.5),_ratings[parseInt(Math.random() * 4)]);}return dataList;}
2.初始化SpreadJS
var spread = new GcSpread.Sheets.Spread($("#ss")[0]);var sheet = spread.getSheet(0);sheet.isPaintSuspended(true);
3.将自动绑定设置为False,并加载数据
sheet.autoGenerateColumns = false;sheet.setDataSource(getProducts(50));
4.将单元格进行格式设置
var lineCellType = new GcSpread.Sheets.ComboBoxCellType();lineCellType.items(_lines);var colorCellType = new GcSpread.Sheets.ComboBoxCellType();colorCellType.items(_colors);var checkBoxCellType = new GcSpread.Sheets.CheckBoxCellType();var ratingCellType = new GcSpread.Sheets.ComboBoxCellType();ratingCellType.items(_ratings);var cis = [{ name: "id" },{ name: "名称", size: 100 },{ name: "产品", cellType: lineCellType, size: 80 },{ name: "颜色", cellType: colorCellType },{ name: "价格", formatter: "0.00" },{ name: "成本", formatter: "0.00" },{ name: "重量", formatter: "0.00" },{ name: "折扣", cellType: checkBoxCellType, size: 80 },{ name: "等级", cellType: ratingCellType }];sheet.bindColumns(cis);sheet.defaults.rowHeight = 23;
5.增加删除按钮
var columnCount = sheet.getColumnCount();sheet.addColumns(columnCount, 1);var buttonCellType = new GcSpread.Sheets.ButtonCellType();buttonCellType.marginTop(4).marginRight(4).marginBottom(4).marginLeft(4);buttonCellType.text("删除");sheet.getColumn(columnCount).cellType(buttonCellType).hAlign(GcSpread.Sheets.HorizontalAlign.center).vAlign(GcSpread.Sheets.VerticalAlign.center);sheet.isPaintSuspended(false);
6.绑定删除相关事件
spread.bind(GcSpread.Sheets.Events.ButtonClicked, function (e, args){var clickSheet = args.sheet;var clickRow = args.row;var clickCol = args.col;var cellType = clickSheet.getCellType(clickRow, clickCol);if (cellType instanceof GcSpread.Sheets.ButtonCellType){var result = confirm("是否确定删除这行数据", "确定", "取消");if (result){clickSheet.deleteRows(clickSheet.getActiveRowIndex(), 1);if (clickSheet.isEditing()){clickSheet.endEdit();}}}});
7.执行入口函数
$(document).ready(function (){initFunction();$("#ckbAllowEditorReservedLocations").click(function (){sheet.allowEditorReservedLocations($("#ckbAllowEditorReservedLocations").prop("checked"));});});
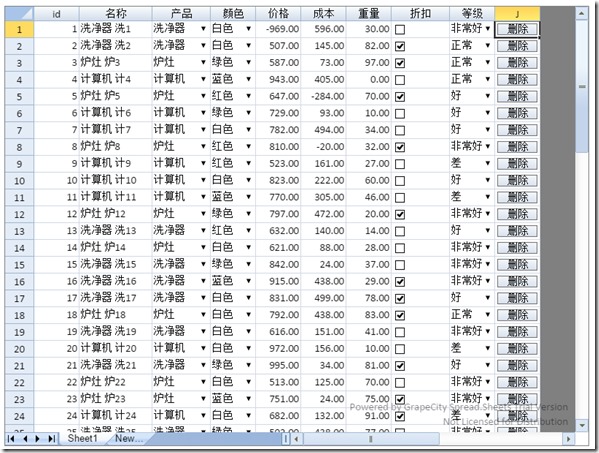
运行截图:
下载地址:
这就是你想要的SpreadJS,快来官网了解并下载它吧!