SpreadJS支持汉字和中文本地化界面。菜单、提示和公式等部分全面本地化。SpreadJS提供了多种样式的css文件,本文主要介绍如何汉化和样式的选择。
汉化
1.引用中文资源包
<script type="text/javascript" src="gcspread.sheets.resources.zh.9.40.20153.0.min.js"></script>
2.在head中增加
<meta name="spreadjs culture" content="zh-CN" />
另外可以使用GcSpread.Sheets.Culture("zh-CN")进行设置
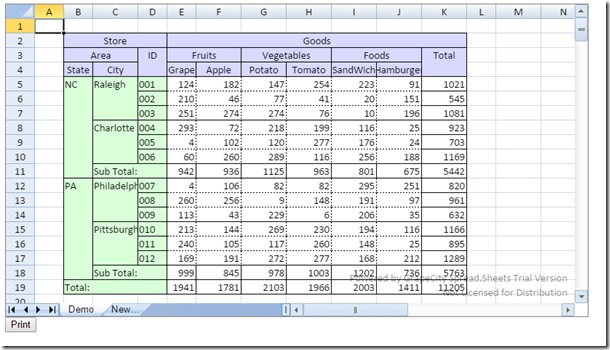
效果截图:
样式
SpreadJS提供了多种样式供用户选择,以打造最靓丽的表格控件。
<link href="gcspread.sheets.9.40.20153.0.css" rel="stylesheet" type="text/css" /><link href="gcspread.sheets.excel2013darkGray.9.40.20153.0.css" rel="stylesheet" type="text/css" /><link href="gcspread.sheets.excel2013lightGray.9.40.20153.0.css" rel="stylesheet" type="text/css" /><link href="gcspread.sheets.excel2013white.9.40.20153.0.css" rel="stylesheet" type="text/css" /><link href="gcspread.sheets.excel2016colorful.9.40.20153.0.css" rel="stylesheet" type="text/css" /><link href="gcspread.sheets.excel2016darkGray.9.40.20153.0.css" rel="stylesheet" type="text/css" />
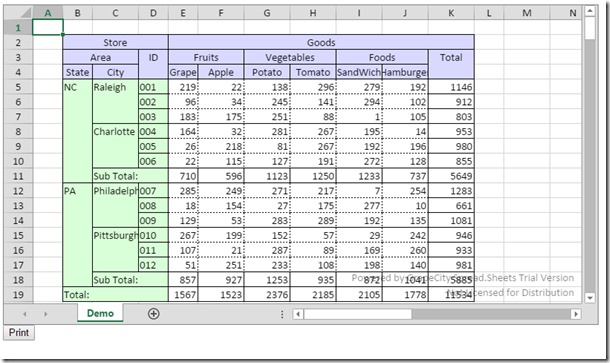
1.普通
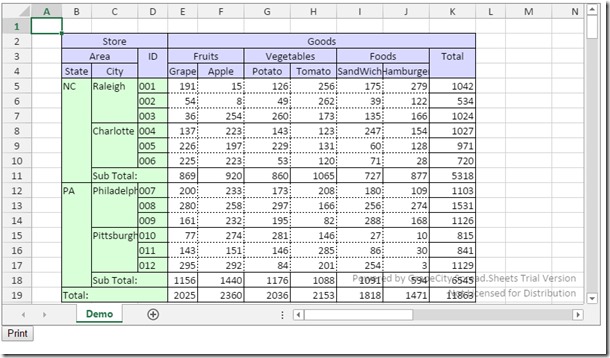
2.excel2013darkGray
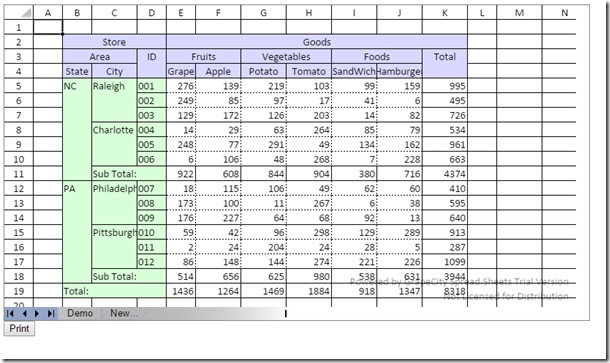
3.excel2013lightGray
4.excel2013white
5.excel2016colorful
6.excel2016darkGray
这就是你想要的SpreadJS,快来官网了解并下载它吧!