SpreadJS是一个JavaScript的电子表格和网格功能控件,基于HTML5和jQuery技术,通过画布呈现在客户端。SpreadJS使用Canvas绘制表格,默认情况下没有右键菜单,本文主要介绍如何使用JavaScript创建一个右键菜单。
1.添加一个spreadContextMenu菜单
<body><div id="ss" style="width: 500px; height: 300px; border: 1px solid gray"></div><ul id="spreadContextMenu" class="dropdown-menu" role="menu" style="display: none"><li><a class="localize" data-action="cut">剪切</a></li><li><a class="localize" data-action="copy">复制</a></li><li><a class="localize" data-action="paste">粘贴</a></li><li class="context-header divider"></li><li class="context-header"><a class="localize" data-action="insert">插入</a></li><li class="context-header"><a class="localize" data-action="delete">删除</a></li><li class="context-cell divider"></li><li class="context-cell context-merge"><a class="localize" data-action="merge">合并</a></li><li class="context-cell context-unmerge"><a class="localize" data-action="unmerge">取消合并</a></li></ul></body>
2.右键单击的事件
//右键点击触发function processSpreadContextMenu(e){// move the context menu to the position of the mouse pointvar sheet = spread.getActiveSheet(),target = getHitTest(e.pageX, e.pageY, sheet),hitTestType = target.hitTestType,row = target.row,col = target.col,selections = sheet.getSelections();var isHideContextMenu = false;if (hitTestType === GcSpread.Sheets.SheetArea.colHeader){if (getCellInSelections(selections, row, col) === null){sheet.setSelection(-1, col, sheet.getRowCount(), 1);}if (row !== undefined && col !== undefined){$(".context-header").show();$(".context-cell").hide();}} else if (hitTestType === GcSpread.Sheets.SheetArea.rowHeader){if (getCellInSelections(selections, row, col) === null){sheet.setSelection(row, -1, 1, sheet.getColumnCount());}if (row !== undefined && col !== undefined){$(".context-header").show();$(".context-cell").hide();}} else if (hitTestType === GcSpread.Sheets.SheetArea.viewport){if (getCellInSelections(selections, row, col) === null){sheet.clearSelection();sheet.endEdit();sheet.setActiveCell(row, col);updateMergeButtonsState();}if (row !== undefined && col !== undefined){$(".context-header").hide();$(".context-cell").hide();showMergeContextMenu();} else{isHideContextMenu = true;}} else if (hitTestType === GcSpread.Sheets.SheetArea.corner){sheet.setSelection(-1, -1, sheet.getRowCount(), sheet.getColumnCount());if (row !== undefined && col !== undefined){$(".context-header").hide();$(".context-cell").show();}}var $contextMenu = $("#spreadContextMenu");$contextMenu.data("sheetArea", hitTestType);if (isHideContextMenu){hideSpreadContextMenu();} else{$contextMenu.css({ left: e.pageX, top: e.pageY });$contextMenu.show();$(document).on("click.contextmenu", function (){if ($(event.target).parents("#spreadContextMenu").length === 0){hideSpreadContextMenu();}});}}
3.给菜单处理方法
//右键菜单点击触发function processContextMenuClicked(){var action = $(this).data("action");var sheet = spread.getActiveSheet();var sheetArea = $("#spreadContextMenu").data("sheetArea");hideSpreadContextMenu();switch (action){case "cut":GcSpread.Sheets.SpreadActions.cut.call(sheet);break;case "copy":GcSpread.Sheets.SpreadActions.copy.call(sheet);break;case "paste":GcSpread.Sheets.SpreadActions.paste.call(sheet);break;case "insert":if (sheetArea === GcSpread.Sheets.SheetArea.colHeader){sheet.addColumns(sheet.getActiveColumnIndex(), 1);} else if (sheetArea === GcSpread.Sheets.SheetArea.rowHeader){sheet.addRows(sheet.getActiveRowIndex(), 1);}break;case "delete":if (sheetArea === GcSpread.Sheets.SheetArea.colHeader){sheet.deleteColumns(sheet.getActiveColumnIndex(), 1);} else if (sheetArea === GcSpread.Sheets.SheetArea.rowHeader){sheet.deleteRows(sheet.getActiveRowIndex(), 1);}break;case "merge":var sel = sheet.getSelections();if (sel.length > 0){sel = sel[sel.length - 1];sheet.addSpan(sel.row, sel.col, sel.rowCount, sel.colCount, GcSpread.Sheets.SheetArea.viewport);}updateMergeButtonsState();break;case "unmerge":var sels = sheet.getSelections();for (var i = 0; i < sels.length; i++){var sel = getActualCellRange(sels[i], sheet.getRowCount(), sheet.getColumnCount());for (var r = 0; r < sel.rowCount; r++){for (var c = 0; c < sel.colCount; c++){var span = sheet.getSpan(r + sel.row, c + sel.col, GcSpread.Sheets.SheetArea.viewport);if (span){sheet.removeSpan(span.row, span.col, GcSpread.Sheets.SheetArea.viewport);}}}}updateMergeButtonsState();break;default:break;}}
4.将事件初始化
$(document).ready(function (){spread = new GcSpread.Sheets.Spread($("#ss").get(0), {sheetCount: 3});$("#ss").bind("contextmenu", processSpreadContextMenu);$("#spreadContextMenu a").click(processContextMenuClicked);$(document).on("contextmenu", function (){event.preventDefault();return false;});});
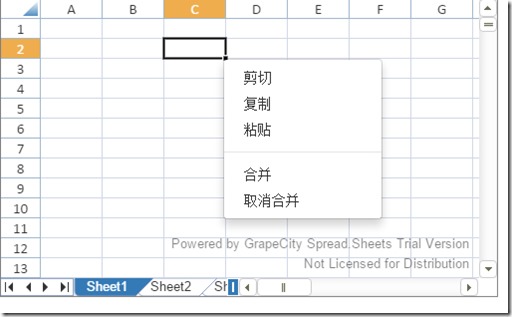
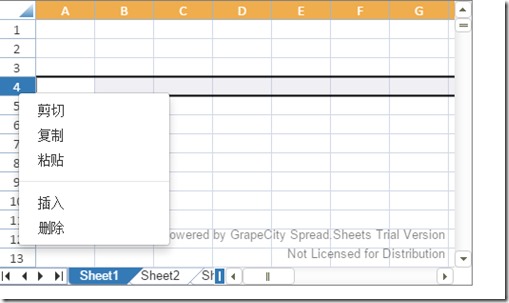
效果截图:
示例下载:
这就是你想要的SpreadJS,快来官网了解并下载它吧!