日常使用C1FlexGrid的场景非常多,其中有这样一个场景:
"c1flexgrid显示网络图片问题--cell显示网络图片显得太卡
主要是把网络图片下载到本地需要时间,每行显示一张图,行数多了,速度慢的更不行 "
针对这个场景,有如下3个解决方案:
方案一: 启动多线程下载图片,每个图片下载完成后,再逐个更新cell
方案二: 默认显示一个本地图片,当用户点击cell再去下载图片。 (推荐的方案)
方案三: 如果知道是那些图片,可以预先缓存下来图片。
编程实现思路如下:
首先:c1flexgrid支持显示图片的,不需要单独添加C1Picturebox控件
其次:采用点击事件方式,延迟实现加载网络图片。 为了提升用户体验,可以显示一个预览图占位。
最后:添加一个缓存,判断哪些row、col已经加载过picture了。
代码1---初始化FlexGrid:
1: private void Form1_Load(object sender, EventArgs e)
2: {
3: c1FlexGrid1.Clear();
4: if (c1FlexGrid1.Rows.Count > 0)
5: {
6: c1FlexGrid1.Rows.RemoveRange(0, c1FlexGrid1.Rows.Count);
7: }
8:
9: if (c1FlexGrid1.Cols.Count > 0)
10: {
11: c1FlexGrid1.Cols.RemoveRange(0, c1FlexGrid1.Cols.Count);
12: }
13:
14: //构建Grid
15: for (int i = 0; i < 5; i++)
16: {
17: Column imageCol = c1FlexGrid1.Cols.Add();
18: imageCol.Caption = "Images" + i;
19: imageCol.DataType = typeof(Image);
20: imageCol.ImageAlign = ImageAlignEnum.CenterCenter;
21: imageCol.Width = 200;
22: }
23:
24: string path = AppDomain.CurrentDomain.BaseDirectory + @"..\..\newlogo.png";
25: for (int i = 0; i < 10; i++)
26: {
27: Row row = c1FlexGrid1.Rows.Add();
28: row.Height = 200;
29:
30: for (int j = 0; j < 5; j++)
31: {
32: row[j] = Image.FromFile(path);
33: }
34: }
35: }
代码2--点击加载图片:
1: private string grapeURL = "http://www.grapecity.com.cn/company/img/xiangrapecity.jpg";
2: private void c1FlexGrid1_Click(object sender, EventArgs e)
3: {
4: int row = c1FlexGrid1.HitTest().Row;
5: int col = c1FlexGrid1.HitTest().Column;
6:
7: string key = string.Format("{0}_{1}", row, col);
8: if (haveLoadPicture.ContainsKey(key))
9: {
10: return;
11: }
12:
13: //加载网络图片
14: c1FlexGrid1[row, col] = LoadPicture(row, col);
15:
16: haveLoadPicture.Add(key, true);
17: }
18:
19: private Image LoadPicture(int row, int col)
20: {
21: WebClient wc = new WebClient();
22:
23: //使用网络代理上网---取决你的公司是否能直接上网
24: if (checkBox1.Checked)
25: {
26: wc.Proxy = new WebProxy("xaproxy", 888)
27: {
28: Credentials = new NetworkCredential("username", "password")
29: };
30:
31: }
32:
33: string tempFile = string.Format("{0}{1}.jpg", AppDomain.CurrentDomain.BaseDirectory, DateTime.Now.Ticks);
34: wc.DownloadFile(grapeURL, tempFile);
35:
36: return Image.FromFile(tempFile);
37: }
38:
39: private Dictionary<string, bool> haveLoadPicture = new Dictionary<string, bool>();
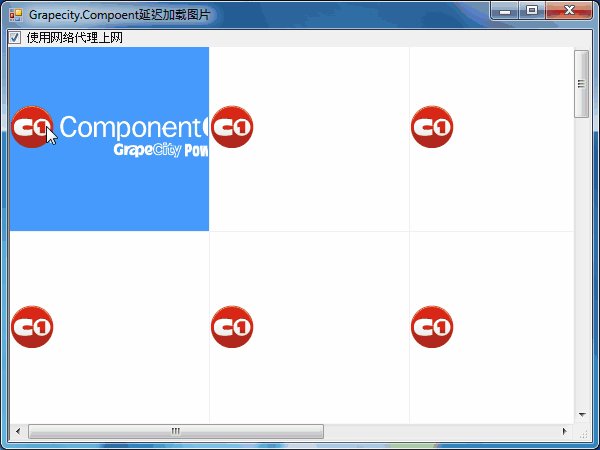
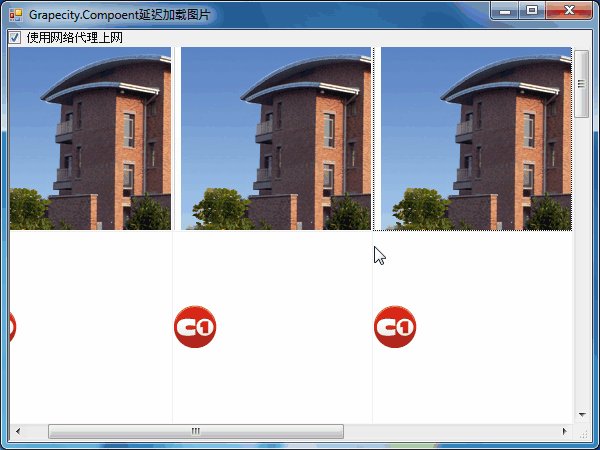
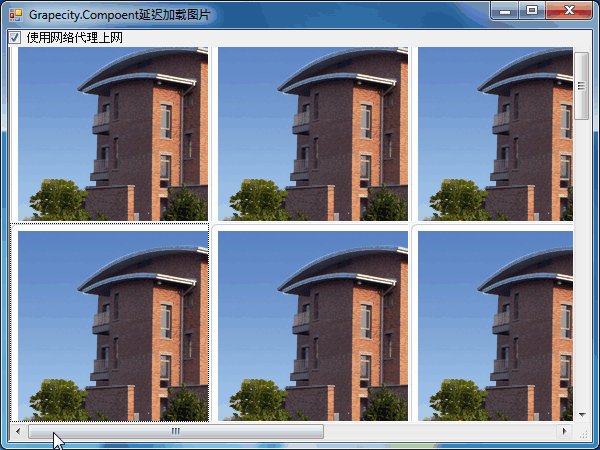
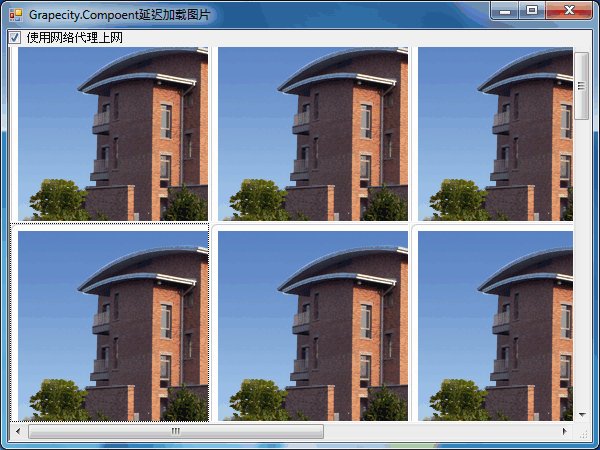
截图如下--点击图片即可呈现网络图片:
-------------------------------------------------------------------------------------------------------------------------
C#demo源码如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品