某一天微软推出了跨平台代码编辑器 Visual Studio Code,在Mac上试用了之后我就爱上了他,如果你既使用Sublime又使用Visual Studio,那么他绝对是你写Javascript的最佳选择。
再加上Visual Studio Code 对TypeScript完美支持,绝对可以让你飞一样的玩SpreadJS。
Visual Studio Code 中使用TypeScript可参考https://code.visualstudio.com/docs/languages/typescript。
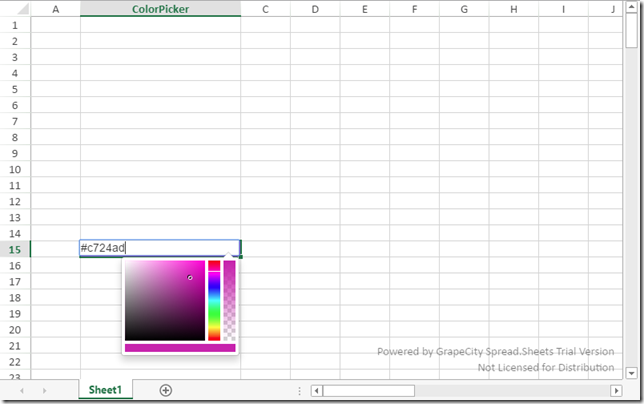
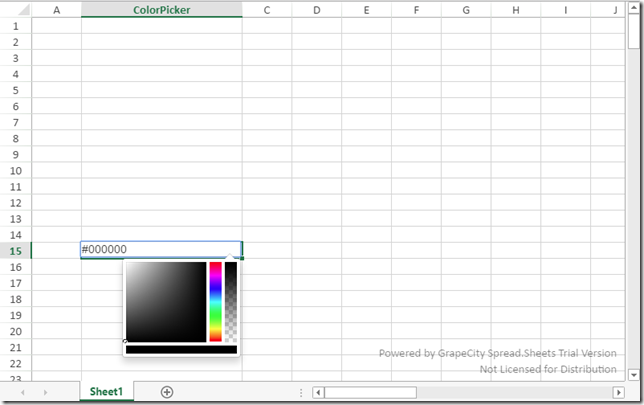
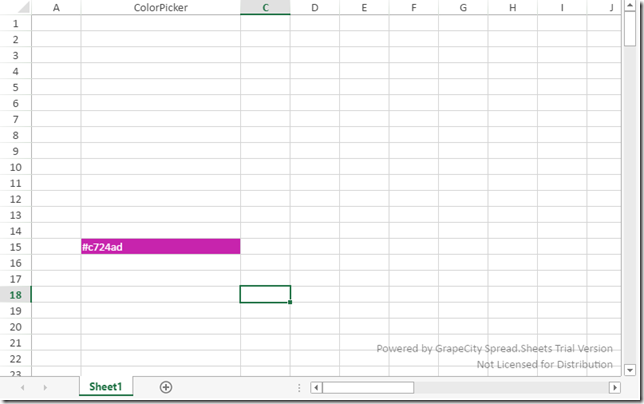
下面已自定义Color Picker 单元格为例,演示在Visual Studio Code 中用TypeScript写SpreadJS。
1. 安装Visual Studio Code
官网下载最新安装包一键安装。https://code.visualstudio.com/
2. 使用npm安装TypeScript
参考http://www.typescriptlang.org/,在终端输入npm install -g typescript安装,安装完成后输入tsc 测试。
3. 创建工程
添加ColorPicker文件夹,添加tsconfig.json文件。输入;
{
"compilerOptions": {
"target": "es5",
"module": "amd",
"sourceMap": true
}
}
4. 新建src文件夹,添加ColorPickerCellType.ts文件
/// <reference path="../lib/SpreadJS/definition/gcspread.sheets.d.ts"/>declare var $;class ColorPickerCellType extends GcSpread.Sheets.CustomCellType {createEditorElement(context) {//Create input presenter.return document.createElement("input");}activateEditor(editorContext: any, cellStyle: GcSpread.Sheets.Style, cellRect: GcSpread.Sheets.Rect, context?: any) {var $editor = $(editorContext);super.activateEditor(editorContext, cellStyle, cellRect, context);$editor.css("position", "absolute");$editor.colorpicker();$editor.attr("gcUIElement", "gcEditingInput");$(".colorpicker").attr("gcUIElement", "gcEditingInput");}deactivateEditor(editorContext: any, context?: any) {if (editorContext) {var $editor = $(editorContext);$editor.colorpicker("hide");$editor.colorpicker("destroy");}super.deactivateEditor(editorContext, context);}setEditorValue(editorContext: any, value: any, context?: any) {$(editorContext).colorpicker("setValue", value);}getEditorValue(editorContext: any, context?: any) {return $(editorContext).colorpicker("getValue");}updateEditor(editorContext: any, cellStyle: GcSpread.Sheets.Style, cellRect: GcSpread.Sheets.Rect, context?: any) {if (editorContext) {var $editor = $(editorContext);$editor.css("width", cellRect.width);$editor.css("height", cellRect.height);}}paint(ctx: CanvasRenderingContext2D, value: any, x: number, y: number, width: number, height: number, style: GcSpread.Sheets.Style, context?: any) {if (value) {ctx.fillStyle = value;ctx.fillRect(x, y, width, height);ctx.fillStyle = "#FFFFFF";super.paint(ctx, value, x, y, width, height, style, context);}else {super.paint(ctx, value, x, y, width, height, style, context);}}}
/// <reference path="../lib/SpreadJS/definition/gcspread.sheets.d.ts"/>
引用spread 接口定义,代码智能感知全靠它
declare var $;
解决$报错,也可以自行Google jquery.d.ts文件,实现Jquery 代码提示
5. 创建tasks.json
使用F1或者cmd+shift+p 打开Command Palette,输入Configure Task Runner 点击回车。
设置文件中 "args": ["-p", "."]。
6. 生成Js文件
使用cmd+shift+b命令,你会发现src文件夹下多了ColorPickerCellType.js 和 ColorPickerCellType.js.map两个文件。
7. 新建index.html文件
<html><head><meta charset="UTF-8"><link href="./lib/bootstrap-3.3.5/css/bootstrap.min.css" rel="stylesheet" /><link href="http://demo.grapecity.com.cn/SpreadJS/TutorialSample/external/spreadjs/css/gcspread.sheets.excel2013white.9.40.20153.0.css" rel="stylesheet" /><link href="./lib/bootstrap-colorpicker/css/bootstrap-colorpicker.min.css" rel="stylesheet" /></head><body><div id="ss" style="width:800px;height:500px"></div><script src="http://code.jquery.com/jquery-latest.js"></script><script src="./lib/bootstrap-3.3.5/js/bootstrap.min.js"></script><script src="./lib/bootstrap-colorpicker/js/bootstrap-colorpicker.min.js"></script><script src="http://demo.grapecity.com.cn/SpreadJS/TutorialSample/external/spreadjs/gcspread.sheets.all.9.40.20153.0.min.js"></script><script src="./src/ColorPickerCellType.js"></script><script>var ns = GcSpread.Sheets;$(function(){var spread = new GcSpread.Sheets.Spread(document.getElementById("ss"), { sheetCount: 1 });var sheet = spread.getActiveSheet();sheet.isPaintSuspended(true);sheet.setValue(0, 1, "ColorPicker", ns.SheetArea.colHeader);sheet.getColumn(1).cellType(new ColorPickerCellType()).width(200);sheet.isPaintSuspended(false);});</script></body></html>
大功告成,让我们运行index.html看看效果吧。
下载源代码: