ASP.NET Wijmo的PieChart控件可以绘制饼形图,饼形图将每个系列绘制成一个数据片段,并包含定制和动画。
本文介绍了通过对InnerRadius属性的设置,把C1PieChart转变为一个环形图。
添加C1PieChart控件到页面。
设置C1PieChart
通过C1PieChart.ShowChartLables设置是否显示标签。
通过C1PieChart.Radius设置饼形图的半径。
通过C1PieChart.InnerRadius设置为合法值,将C1PieChart转变为一个环形图,环形图的内半径由InnerRadius控制。
以上设置的代码可以参考如下:
<wijmo:C1PieChart runat = "server" ID="C1PieChart1" Radius="140" ShowChartLabels="false"
Height="475" Width = "756" CssClass ="ui-widget ui-widget-content ui-corner-all"
InnerRadius="40">通过C1PieChart的Hint设置是否显示提示信息以及如何显示提示信息,包含提示信息的动画效果、显示方式、延迟等。参考如下代码,在网页加载后鼠标Hover在环形图的某个数据片段上,都会显示提示信息。
<Hint>
<Content Function="hintContent" />
</Hint>通过C1PieChart的Legend设置图表的图例。其中包含Legend.Text设置图例的文字,LegendStyle设置图例的样式。参考代码如下:
<Legend Text="May 2009 - May 2010"></Legend>绘制数据片段
创建不同PieChartSeries系列,将这些系列绘制成数据片段并进行定制。
使用PieChartSeries的Data设置各个数据片段的数据值。
使用PieChartSeries的HintContent设置提示信息的内容。
使用PieChartSeries的Offset设置数据片段离中心点的偏移值。
最后将所有的系列都添加到PieChart的SeriesList里。
<SeriesList> <wijmo:PieChartSeries Label="DX11GPU & WIN7" Data="5.6" Offset="30"></wijmo:PieChartSeries> <wijmo:PieChartSeries Label="iMac" Data="23.18"></wijmo:PieChartSeries>
<wijmo:PieChartSeries Label="DX10GPU & WIN7" Data="56.36"></wijmo:PieChartSeries>
<wijmo:PieChartSeries Label="DX10/11GPU & XP" Data="16.67"></wijmo:PieChartSeries>
<wijmo:PieChartSeries Label="DX9 SM2b & 3.0" Data="11.77"></wijmo:PieChartSeries>
<wijmo:PieChartSeries Label="DX9 SM 2 GPU" Data="4.34"></wijmo:PieChartSeries>
<wijmo:PieChartSeries Label="DX8 GPU & BELOW" Data="5.13"></wijmo:PieChartSeries>
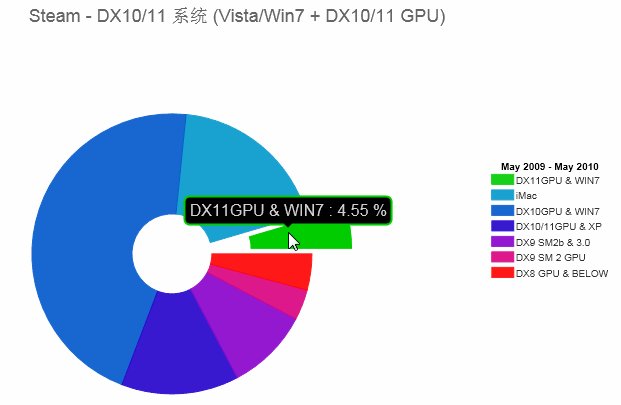
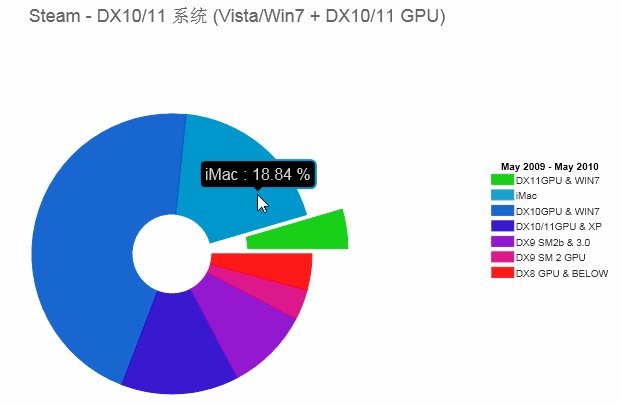
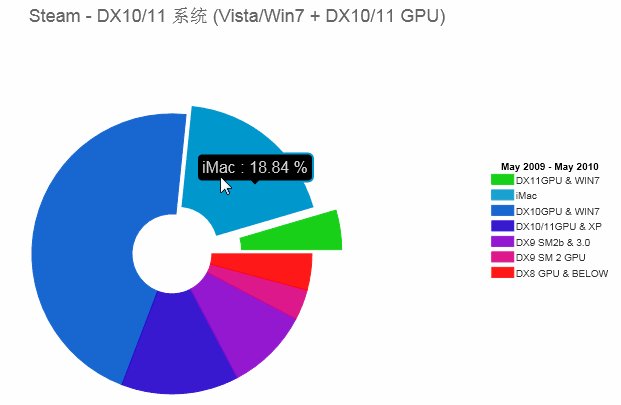
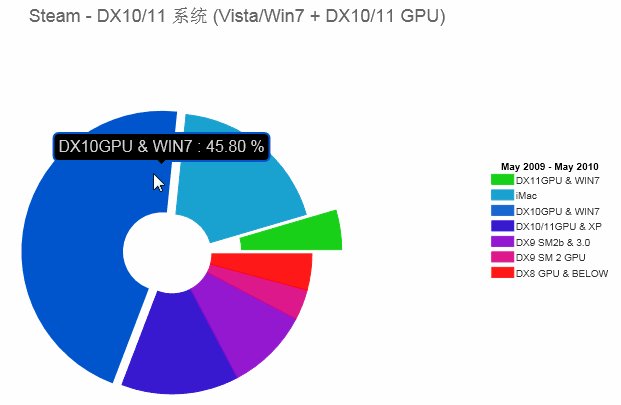
</SeriesList>加载页面,便可以得到如下的环形图。打开附件的Demo,可以得到详细信息。
本文Demo的源代码如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品