当使用者在单元格上右键单击的时候,C1Olap会显示一个DetailView对话框。有的时候,我们需要改变这个默认对话框的样式,比如隐藏一些列或是更改Styles等等。
本文就介绍如何在C1Olap排序后,右键单击弹出DetailView对话框,并且自定义DetailView对话框。
1.创建Olap
首先从创建数据库开始,我们从Zip文件读取数据,代码如下:
// load data from embedded zip resource
var ds = new DataSet();
var asm = Assembly.GetExecutingAssembly();
using (var s = asm.GetManifestResourceStream("OlapQuickStart.nwind.zip"))
{
var zip = new C1ZipFile(s);
using (var zr = zip.Entries[0].OpenReader())
{
// load data
ds.ReadXml(zr);
}
}
然后为这个数据添加一个新的Olap页面,写在Page_Load事件里。
// bind olap page to data
_c1OlapPage.DataSource = ds.Tables[0].DefaultView;
// show sales by country and category
var olap = _c1OlapPage.OlapPanel.OlapEngine;
olap.DataSource = ds.Tables[0].DefaultView;
olap.BeginUpdate();
olap.RowFields.Add("Country");
olap.ColumnFields.Add("Category");
olap.ValueFields.Add("Sales");
olap.Fields["Sales"].Format = "n0";
olap.EndUpdate();
当右键单击时,获取单击单元格的行,并且展示数据在DetailsView里。我们需要调用MouseRightButtonDown事件,去为展示DetailsView写代码,如果想要在排序后选择到正确行,需要使用OlapGrid.SelectedItem获取被选行,强转成DataRowView并传到GetDetail方法里。
自定义的DetailsWindow的展示也在代码里,如下:
// get OlapEngine to work with
C1OlapGrid _olapGrid = _c1OlapPage.OlapGrid;
// add event to display new details
_olapGrid.AddHandler(MouseRightButtonDownEvent, new MouseButtonEventHandler((_s, _e) =>
{
// get OlapGrid information for the mouse position
C1.Silverlight.FlexGrid.HitTestInfo hti = _olapGrid.HitTest(_e.GetPosition(_s as C1OlapGrid));
// make sure we are working with a cell
if (hti.CellType == C1.Silverlight.FlexGrid.CellType.Cell)
{
DataRowView row = _olapGrid.SelectedItem as DataRowView;
var data = _c1OlapPage.OlapEngine.GetDetail(row.GetRow(), _c1OlapPage.OlapEngine.OlapTable.Columns[hti.Column].ColumnName);
// create new details window and pass it data
DetailsWindow details = new DetailsWindow(data);
// shows new window
details.Show();
}
}), true);
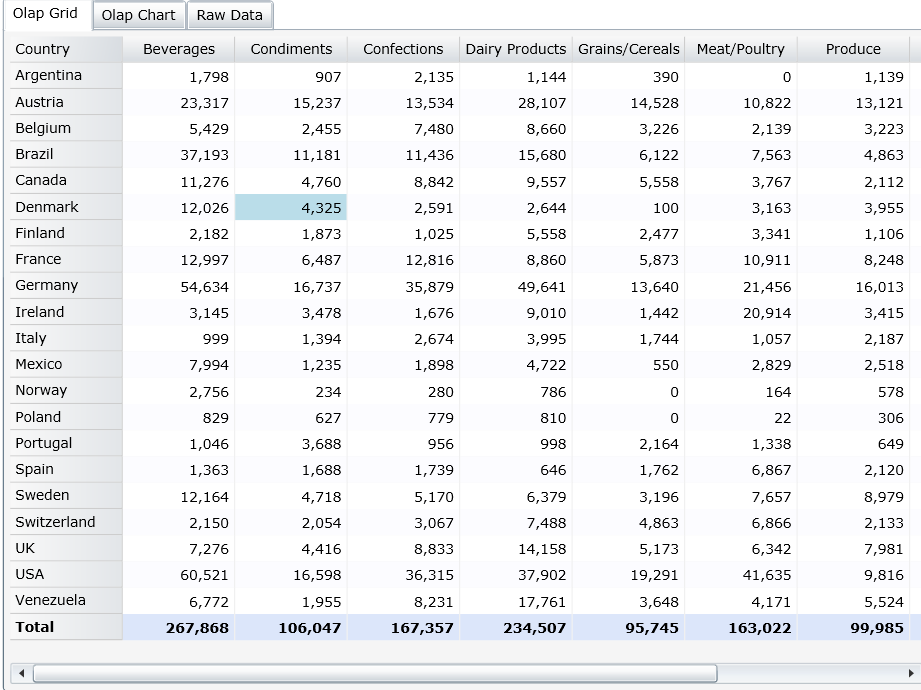
Olap展示数据效果图如下:
2.自定义Details View对话框
现在新建DetailsWindow。为了实现这步,选择项目,单击右键,选择“新建项目”,然后弹出对话框。在这个对话框,选择Silverlight Child Window,命名为“DetailsWindow”。
在子窗体里,我们使用C1Flexgrid for Silverlight控件,然后处理列。Xaml代码如下:
<c1:C1FlexGrid x:Name="detailsGrid" AutoGenerateColumns="False" ItemsSource="{Binding}">
<c1:C1FlexGrid.Columns>
<c1:Column Binding="{Binding Path=Category}" Header="Category" />
<c1:Column Binding="{Binding Path=Country}" Header="Country"/>
<c1:Column Binding="{Binding Path=Product}" Header="Product" />
<c1:Column Binding="{Binding Path=Sales}" Header="Sales"/>
</c1:C1FlexGrid.Columns>
</c1:C1FlexGrid>
跳转到C#代码接,写一个新的Constructor接受数据:
public DetailsWindow(object Data)
{
InitializeComponent();
detailsGrid.DataContext = Data;
}
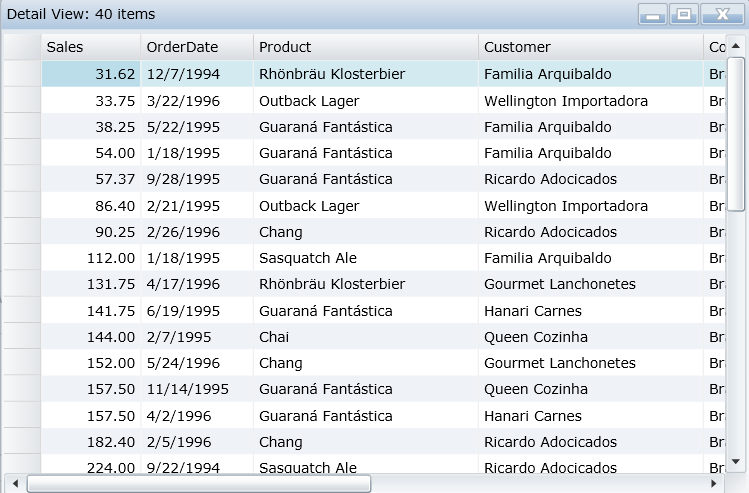
默认的DetailsView对话框如下:
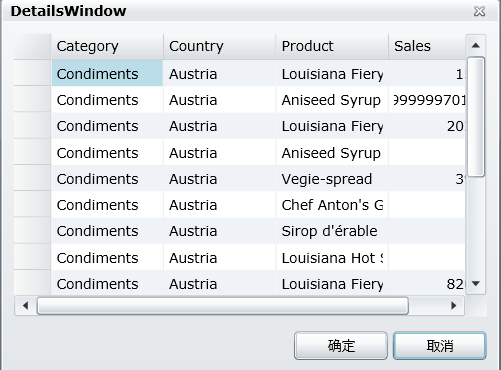
自定义的DetailsView对话框如下:
本文Sample如下: