如果要创建一个天气数据或者信息中心或者KPI看板,能够一目了然的把握关键数据,那么只需要将C1Gauges拖放到窗体上,然后赋给它们数据就可以了。
本文介绍如何用C1Gauges控件数据和仪表结合展示天气数据。
1.将C1Gauges拖放到窗体
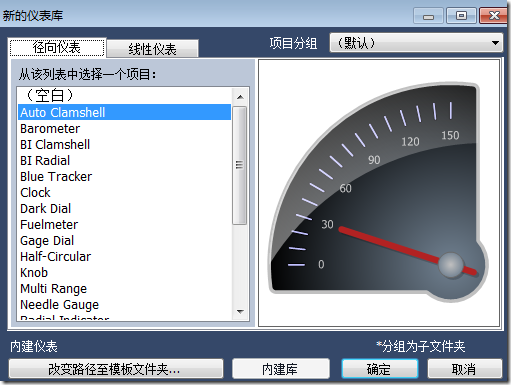
从工具箱将C1Gauges拖放到窗体上,弹出新的仪表库对话框,从里面选择一个仪表,其形状有放射状或是直线状。放射状仪表可以是圆形的、螺旋形的、弧线形的、翻盖式的或半圆的,而线性仪表可以是水平的、垂直的或倾斜的。
仪表库的对话框如下所示:
在本文的Demo中,使用C1Gauges控件将多个仪表组合到一个容器中。各个仪表控件可以重叠或并排设置,也可以以任意方式调整仪表控件的大小,而每个仪表控件又可以保持其纵横比和相对位置。
2.数据绑定仪表
C1Gauges使用标准的.NET数据绑定技术,既可以用C1Gauges.DataSource将C1Gauges控件绑定到一个数据源,也可以用DataBindings将各个不同的指针绑定到不同的数据字段。包括XML、Access、SQL Server、Oracle在内,对于Visual Studio .NET 数据对象,只要实现了IList,IList<T>以及IEnumerable<T>接口,C1Gauges都提供支持。
将各个不同的指针绑定到不同的数据字段C1Gauges.DataBindings.Add方法如下所示:
// 参数:
// propertyName:
// 要绑定的控件属性的名称。
// dataSource:
// 表示数据源的 System.Object。
// dataMember:
// 要绑定到的属性或列表。
// formattingEnabled:
// 若要格式化显示的数据,则为 true;否则为 false。
// updateMode:
// System.Windows.Forms.DataSourceUpdateMode 值之一。
// nullValue:
// 当数据源值为 System.DBNull 时要应用于绑定控件属性的 System.Object。
// formatString:
// 一个或多个格式说明符,指示如何显示值
// formatInfo:
// 重写默认格式设置行为的 System.IFormatProvider 的实现。
// binding:
// 要添加的 System.Windows.Forms.Binding。
// 摘要: 将指定的 System.Windows.Forms.Binding 添加到集合。
public void Add(Binding binding);
// 摘要: 使用指定的控件属性名、数据源和数据成员创建 System.Windows.Forms.Binding,并将其添加到集合中。
public Binding Add(string propertyName, object dataSource, string dataMember);
// 摘要: 用指定的控件属性名称、数据源、数据成员以及有关格式设置是否启用的信息创建绑定,并将该绑定添加到集合中。
public Binding Add(string propertyName, object dataSource, string dataMember, bool formattingEnabled);
// 摘要: 创建将指定控件属性绑定到指定数据源的指定数据成员的绑定,同时可选地启用格式设置,根据指定的更新设置将值传播到数据源,并将该绑定添加到集合。
public Binding Add(string propertyName, object dataSource, string dataMember, bool formattingEnabled, DataSourceUpdateMode updateMode);
// 摘要: 创建将指定控件属性绑定到指定数据源的指定数据成员的绑定,同时可选地启用格式设置,根据指定的更新设置将值传播到数据源,当从数据源返回 System.DBNull时将该属性设置为指定的值,并将该绑定添加到集合。
public Binding Add(string propertyName, object dataSource, string dataMember, bool formattingEnabled, DataSourceUpdateMode updateMode, object nullValue);
// 摘要: 创建将指定控件属性绑定到指定数据源的指定数据成员的绑定,同时可选地以指定的格式字符串启用格式设置、根据指定的更新设置将值传播到数据源、当从数据源返回System.DBNull 时将该属性设置为指定的值,并将该绑定添加到集合。
public Binding Add(string propertyName, object dataSource, string dataMember, bool formattingEnabled, DataSourceUpdateMode updateMode, object nullValue, string formatString);
// 摘要: 创建将指定控件属性绑定到指定数据源的指定数据成员的绑定,同时可选地以指定的格式字符串启用格式设置、根据指定的更新设置将值传播到数据源、当从数据源返回
public Binding Add(string propertyName, object dataSource, string dataMember, bool formattingEnabled, DataSourceUpdateMode updateMode, object nullValue, string formatString, IFormatProvider formatInfo);3.定制仪表
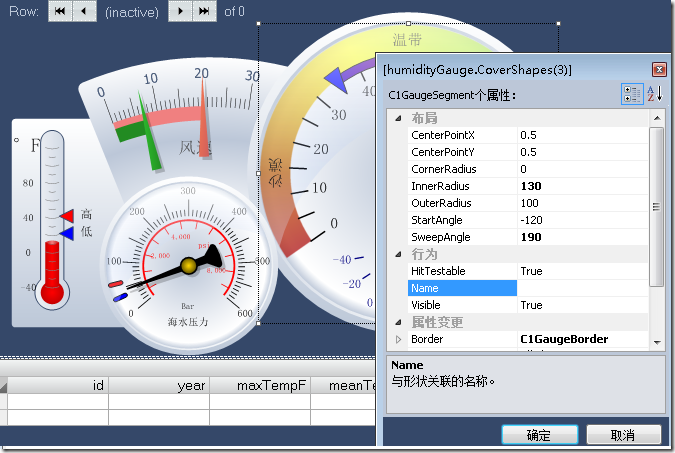
双击或单击C1Gauges控件的任何部分,弹出编辑器可以快速编辑其属性。
4.绑定内容转换为仪表天气数据
对于本文Demo中的仪表显示天气,需要对绑定的天气数据转换,比如将太阳,雨天等转换为合适的数值,代码参考如下:
//handle custom binding for Events gauge (sun, rain, thunderstorm, snow)
string events = (weatherData1.Current as DataRowView)["events"].ToString();
string[] eventsArray = events.Split('-');
if (eventsArray.Length == 0)
{
eventsGauge.Value = 3;
eventsGauge.MorePointersValue_0 = 3;
eventsGauge.MorePointersValue_1 = 3;
}
else if (eventsArray.Length == 1)
{
eventsGauge.Value = WeatherEventConverter(eventsArray[0]);
eventsGauge.MorePointersValue_0 = WeatherEventConverter(eventsArray[0]);
eventsGauge.MorePointersValue_1 = WeatherEventConverter(eventsArray[0]);
}
else if (eventsArray.Length == 2)
{
eventsGauge.Value = WeatherEventConverter(eventsArray[0]);
eventsGauge.MorePointersValue_0 = WeatherEventConverter(eventsArray[1]);
eventsGauge.MorePointersValue_1 = WeatherEventConverter(eventsArray[0]);
}
else if (eventsArray.Length == 3)
{
eventsGauge.Value = WeatherEventConverter(eventsArray[0]);
eventsGauge.MorePointersValue_0 = WeatherEventConverter(eventsArray[1]);
eventsGauge.MorePointersValue_1 = WeatherEventConverter(eventsArray[2]);
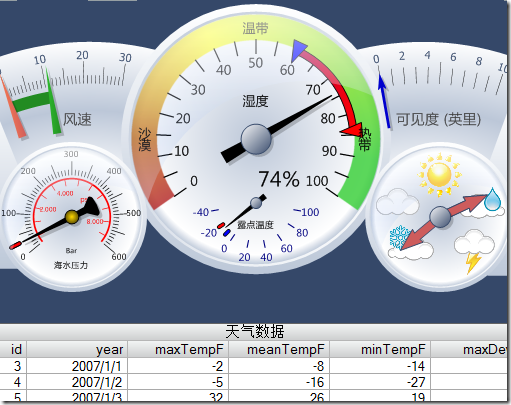
}运行Demo,可以得到如下图的天气仪表,选择绑定数据中的不同行,仪表会根据绑定数据发生变化。
本文Demo的源代码如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品