本文演示了简单可排序的表格,用C1GridView绑定数据源,表格的列表示数据源的域,表格的行表示数据源的记录,以便展示数据源的数据。
下面介绍如何通过代码实现以上功能。
首先给ASP.NET工程添加C1GridView控件,然后创建可排序的绑定表格。
添加数据源
给表格添加一个Sql数据源。以下代码是将”Employ”数据表从sql数据源中添加进来。
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|\C1Nwind.mdb;Persist Security Info=True" ProviderName="System.Data.OleDb"
SelectCommand="SELECT [EmployeeID], [LastName], [FirstName], [BirthDate] FROM [Employees]">
</asp:SqlDataSource>
C1GridView展示数据源数据
用C1GridView的DaSourceID属性绑定数据源,并将列下的DataField属性指定具体数据源的域,C1GridView表格的行就将展示数据源的每条记录。
C1DataView的AllowSorting属性可以允许表格排序。
具体的代码如下:
<wijmo:C1GridView ID="C1GridView1" runat="server" DataSourceID="SqlDataSource1"
AutoGenerateColumns="false" ShowRowHeader="true" AllowSorting="true" CallbackSettings-Action="All">
<Columns>
<wijmo:C1BoundField HeaderText="ID" DataField="EmployeeID" SortExpression="EmployeeID" />
<wijmo:C1BoundField HeaderText="Last name" DataField="LastName" SortExpression="LastName" />
<wijmo:C1BoundField HeaderText="First name" DataField="FirstName" SortExpression="FirstName" />
<wijmo:C1BoundField HeaderText="Date of birth" DataField="BirthDate" DataFormatString="d" SortExpression="BirthDate" />
</Columns>
</wijmo:C1GridView>
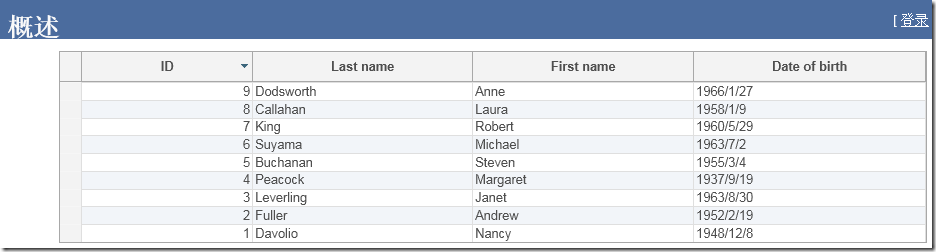
运行起来,就可以得到如下图的效果:
本文的Demo如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品