本文描述如何使用C1GanttView控件创建类似微软Project用户体验的甘特图。它提供基于时间表的示意图,帮助规划、协调和跟踪项目中的特定任务。通过约束、依赖、资源、样式,以及其他支持,对项目进行管理。
创建甘特图对项目进行管理的步骤如下:
1.拖拽C1GanttView到窗体
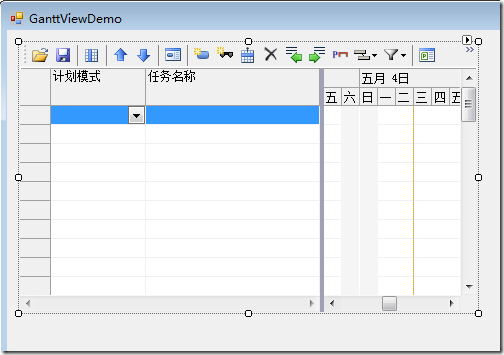
C1GanttView里提供了功能丰富的工具栏和甘特图面板,首先将VisualStudio工具箱里的C1GanttView控件直接拖放到窗体中,然后运行应用程序,就可以立刻将完整的Project呈现出来。C1GanttView将任务面板、甘特图面板以及完整的工具栏全部集成在控件中,省去了拼装和布局的工作,更重要的是这些工具栏中已经集成了全部编辑器和弹出对话框。效果图如下:
2.通过编辑器定制摘要任务、日历设置、前置条件、资源和样式
接下来通过C1GanttView在设计时和运行时的编辑器,在开发阶段无需代码,就可以设计任务管理界面。另外,发布后,仍然可以在C1GanttView中根据实际业务实现任务管理。包括摘要任务、子任务、工作日设置、前置条件、使用的资源以及甘特图样式等等。
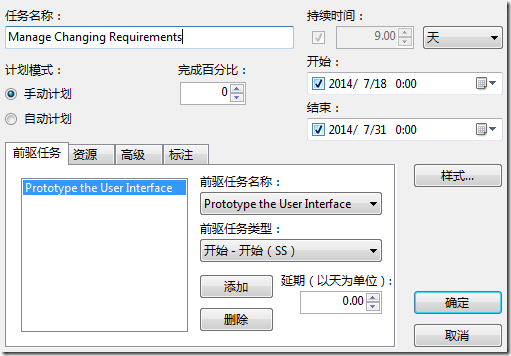
通过编辑器定制摘要任务:在设计时通过编辑任务打开任务编辑器来设置摘要任务,也可以在运行时打开任务信息编辑器去编辑任务。C1GanttView任务信息的对话框如下所示。
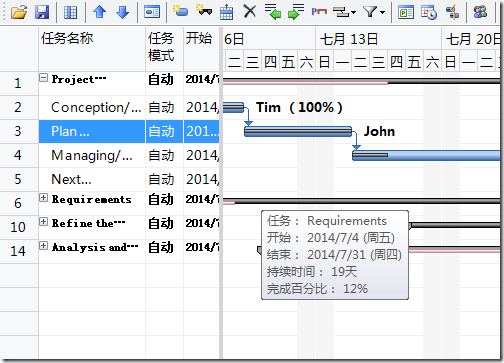
运行时显示摘要任务:运行时,已经添加的摘要任务显示在界面里,用户可以直观的看到摘要任务并进行修改,晃动鼠标在任务上,可以显示任务的信息。具体如下图所示。
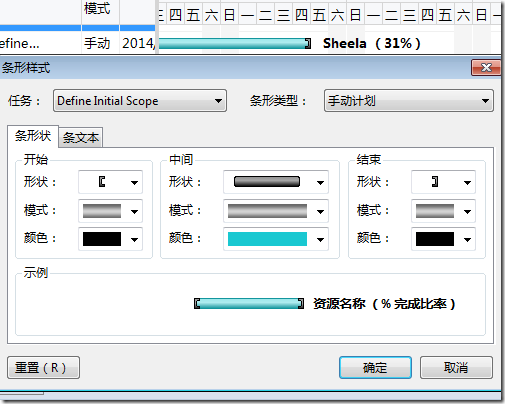
设置甘特图样式:运行时,打开最上端的条形样式对话框,可以为不同的任务设置样式。对话框如下所示。
3.导入导出到XML文件
最后,使用导出功能将制作好的项目管理计划保存成文件,然后分发或者传递。
在本文Demo中,使用C1GanttView1.LoadXml方法导入XML文档,这样可以直接使用,如果有需要修改的地方在按照上面的步骤1和步骤2进行修改。导入XML文档的重载方法如下所示:
// 摘要:
// Loads the contents of C1.Win.C1GanttView.C1GanttView from a System.IO.Stream.
public void LoadXml(Stream stream);
//
// 摘要:
// Loads the contents of C1.Win.C1GanttView.C1GanttView from an XML file.
public void LoadXml(string fileName);
//
// 摘要:
// Loads the contents of C1.Win.C1GanttView.C1GanttView from an System.Xml.XmlDocument.
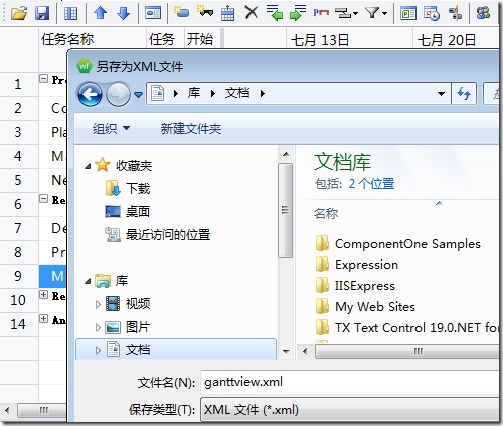
public void LoadXml(XmlDocument doc);这样子对某些特殊情况,最终用户可以直接通过C1GanttView定制最适合业务需求的甘特图,然后提交或者分发给其他使用者同步执行。打开C1GanttView直接嵌入的保存按钮,可以将设计好的项目计划以及甘特图全部保存为XML文件。打开的保存XML文件对话框如下所示:
到此,一个完整的干特图创建完成,本文Demo的源代码如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品