在WinForm平台下,C1FlexGrid控件有提供PrintGrid方法实现打印。但针对打印多个C1FlexGrid,只能使用循环打印,每次都要预览,然后一个个的打印。这样未免太麻烦。那么,有没有更好的打印多个C1FlexGrid的方法呢?
本文就来讨论如何将多个C1FlexGrid一次性展示出来,让用户更快速和灵活的选择打印方式。
加载多个C1FlexGrid
添加多个C1FlexGrid,本文的示例中添加了2个C1FlexGrid到窗体,并且通过DataSource给他们绑定不同的数据源。
然后声明全局变量fxCollection,并在FormLoad事件中将这些C1FlexGrid都添加到List中。代码如下:
List<C1FlexGrid> fxCollection; fxCollection = new List<C1FlexGrid>(); fxCollection.Add(_flex); fxCollection.Add(c1FlexGrid1);
设计打印预览窗体
创建一个新的窗体,并在该窗体上拖拽C1PrintPreviewControl,为之后C1FlexGrid的打印预览做好准备。
具体代码可以参考附件Sample。
将多个C1FlexGrid打印到PrintDocument里
调用PrintDcoment的PrintPage和EndPring事件
声明一个PrintDocument并且调用它的PrintPage和EndPring事件。并且将这个PrintDocument设置到C1PrintPreviewControl上,展示打印预览对话框。
有关PrintPage和EndPring这两个事件的处理在后面详细介绍。
代码参考:
void _btnCustom_Click(object sender, EventArgs e)
{
_flexCurrent = 0;
// create regular PrintDocument, attach event handlers
var doc = new PrintDocument();
doc.PrintPage += doc_PrintPage;
doc.EndPrint += doc_EndPrint;
// show new document in Custom print preview dialog
using (var dlg = new C1PrintPreview.C1PrintPreviewDialog())
{
dlg.Document = doc;
dlg.ShowDialog();
}
}
PrintDocumentGridRenderer
在这里我们要使用一个很重要的类PrintDocumentGridRenderer,在PrintPage事件里,将全局变量声明的PrintDocumentGridRenderer传入C1FlexGrid,就能使用它的PrintPage方法将当前的页打印到document里。
PringPage事件通过e.HasMorePage判断是否还需要打印下一页。这时候需要添加两个判断条件保证继续打印,一个是当前的FlexGrid还有页没打完,另一个是多个C1FlexGrid还未全部打印完成。
定义的全局变量int _flexCurrent,是用来对当前打印到哪个List里存储的哪个C1FlexGrd,并通过这个变量将当前的C1FlexGrid传入到PrintDocumentGridRenderer中,带这个C1FlexGrid的页面全部打印完成。计数加一,并且传入下一个C1FlexGrid继续打印。
代码如下:
PrintDocumentGridRenderer _pdr;
int _flexCurrent;
void doc_PrintPage(object sender, PrintPageEventArgs e)
{
if (_flexCurrent == 0 || _pdr.CurrentPage >= _pdr.PageCount)
{
_pdr = new PrintDocumentGridRenderer(fxCollection[_flexCurrent]);
_pdr.Options = PrintGridFlags.ActualSize;
// print header on first page of c1flexgrid
if (_pdr.CurrentPage == 0)
{
using (var font = new Font("Verdana", 14, FontStyle.Bold))
{
// render the title
var title = fxCollection[_flexCurrent].Tag.ToString();
e.Graphics.DrawString(title, font, Brushes.Black, e.MarginBounds.Location);
// push the grid rendering down to make room for the title
_pdr.FirstPageY =
e.MarginBounds.Location.Y +
(int)e.Graphics.MeasureString(title, font).Height;
}
}
_flexCurrent++;
}
//// print the current page
_pdr.PrintPage(e);
// print a header on all pages
var header = string.Format("Page {0}/{1}", _pdr.CurrentPage, _pdr.PageCount);
var rc = new Rectangle(e.MarginBounds.X, 0, e.MarginBounds.Width, e.MarginBounds.Bottom);
using (var font = new Font("Verdana", 10, FontStyle.Bold))
{
e.Graphics.DrawLine(Pens.Blue, rc.X, rc.Bottom, rc.Right, rc.Bottom);
e.Graphics.DrawString(header, font, Brushes.Blue, e.MarginBounds.Left, e.MarginBounds.Bottom);//, fmt);
}
e.HasMorePages = _pdr.CurrentPage < _pdr.PageCount || _flexCurrent < fxCollection.Count;
}
void doc_EndPrint(object sender, PrintEventArgs e)
{
// done, we no longer need the PrintDocumentGridRenderer.
_pdr = null;
}
运行结果展示
最后,就会得到如附件所示的Sample,运行起来的效果如下图所示:
在这个窗体上展示了两个C1FlexGrid,并且绑定不同的数据源。第一个C1FlexGrid有 4页数据,第二个C1FlexGrid有3页数据。
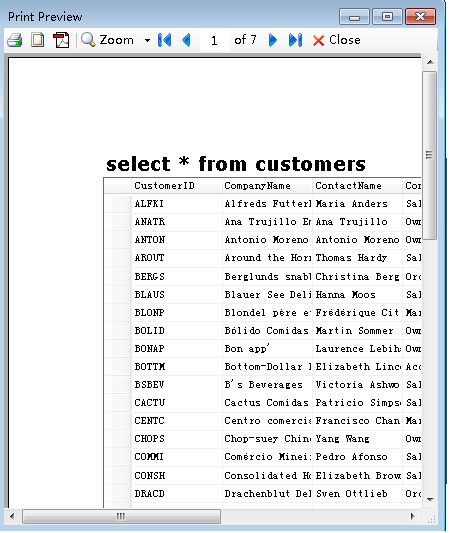
点击AdvancePrint按钮,就会弹出如下对话框打印预览:
我们可以看到C1FlexGrid已经显示在这个打印预览框里,并且显示一共有七页。
这个时候,用户只要单击打印按钮,就能轻松的将多个C1FlexGrid一次性打印出来。
本文附件:C1FlexGridPrintPreview.zip (997.80 kb)
更多内容:
C1FlexGrid控件简介: /developer/componentone/flexgrid
C1FlexGrid的下载地址:
如需更多帮助,可以到葡萄城开发者社区寻找更多资源以及帮助,地址:http://gcdn.grapecity.com.cn/