在之前的章节里(请看本文最后的链接),我们已经讨论过给单元格和选择单元格设置颜色。
对于选择,C1FlexGrid提供了SelectionBackground和SelectionForeground属性,可以设置选择的背景色和前景色。
本文就在此基础上扩展,选择行的样式该如何设置。
同样的我们需要继承CellFactory,并且重写ApplyCellStyls方法。
代码参考:
flex.CellFactory = new MyCellFactory();然后我们重写ApplyCellStyles方法,代码参考:
public override void ApplyCellStyles(C1FlexGrid grid, CellType cellType, CellRange range, Border bdr)
{
if (cellType == CellType.Cell && (grid.Rows[range.Row] as Row) != null)
{
Row rowExt = grid.Rows[range.Row] as Row;
if (grid.Selection.Row == range.Row)
{
rowExt.FontWeight = FontWeights.Bold;
rowExt.FontStyle = FontStyles.Italic;
rowExt.FontSize = 16;
rowExt.Foreground = Brushes.Gray;
}
else
{
rowExt.FontWeight = FontWeights.Normal;
rowExt.FontStyle = FontStyles.Normal;
rowExt.FontSize = 12;
rowExt.Foreground = Brushes.Black;
}
}
base.ApplyCellStyles(grid, cellType, range, bdr);
}在这段代码中,我们可以看出来,我们需要通过grid拿到行,并且通过行的相关属性来设置字体、样式。
当选择的时候使用该样式,当不选择的时候,恢复样式。
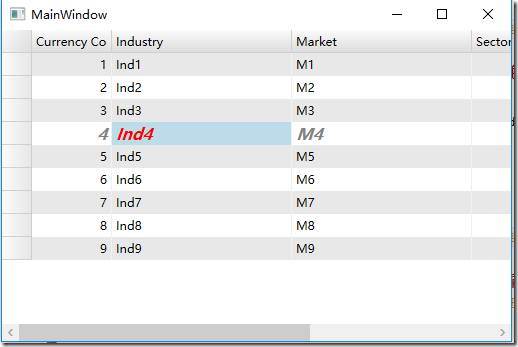
效果如图:
从图我们可以看出来,选择到第四行的时候,选择单元格和行都有相应样式的变化。
当然,掌握了这个技巧,你可以可以对特定的行的样式进行设置。
比如:
if (range.Row == 2)
{
rowExt.Background = Brushes.Pink;
}本文完,至此,我们深入讨论了有关C1FlexGrid的样式设置,本文的源代码请下载:
有关本文涉及的文章,请参考——
《WPF C1FlexGrid设置样式技巧》系列文章:
WPF C1FlexGrid设置样式技巧:(一)单元格设置背景色
WPF C1FlexGrid设置样式技巧:(二)单元格前景色和字体设置
WPF C1FlexGrid设置样式技巧:(三)设置选择单元格颜色和字体
更多资源
C1FlexGrid在线英文产品文档地址:
如果你对C1FlexGrid感兴趣,请到我们的官网下载最新版本:/download/?pid=6
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-138.html
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品