使用C1FlexGrid,为最终用户提供高性能业务数据展示和管理能力。C1FlexGrid提供完备的表格控件数据处理能力,无论是绑定数据源、非绑定模式还是树形业务数据模式,可以高性能加载数据。加载100万行×10列数据仅需0.27秒。
本篇博客即将展示FlexGrid如何高性能的加载大量数据。
1. 定义数据源
首先定义10列FlexGrid数据源,代码如下:
public class MyItem
{
public int ID { get; set; }
public string 姓名 { get; set; }
public bool? 标记 { get; set; }
public DateTime? 日期 { get; set; }
public double? 值1 { get; set; }
public double? 值2 { get; set; }
public double? 值3 { get; set; }
public double? 值4 { get; set; }
public double? 值5 { get; set; }
public double? 值6 { get; set; }
}2. 通过BackgroundWorker加载FlexGrid数据
BackgroundWorker是·net里用来执行多线程任务的控件,它允许编程者在一个单独的线程上执行一些操作。该控件有三个事件:DoWork 、ProgressChanged 和 RunWorkerCompleted。在程序中调用RunWorkerAsync方法则会启动DoWork事件的事件处理,当在事件处理过程中,调用 ReportProgress方法则会启动ProgressChanged事件的事件处理,而当DoWork事件处理完成时,则会触发RunWorkerCompleted事件。
初始化FlexGrid:
在Command Click里清空FlexGrid数据源,重置行列值,并调用RunWorkerAsync方法,具体如代码:
c1Command1.Enabled = false;
// clear FlexGrid
c1FlexGrid1.DataSource = null;
c1FlexGrid1.Rows.Count = 1;
c1FlexGrid1.Cols.Count = 1;
count = (int)txtCount.Value;
progressBar.Maximum = count;
// run background worker
worker.RunWorkerAsync();
准备FlexGrid数据源:
在程序中调用RunWorkerAsync方法则会启动DoWork事件的事件处理,在该事件,我们准备FlexGrid需要的大量数据,代码如下。
for (int i = 0; i < count; i++)
{
// report progress periodically
if (i % 1000 == 0)
{
worker.ReportProgress(0, i);
}
MyItem m = new MyItem();
m.ID = i;
m.姓名 = "Row" + i.ToString();
m.标记 = i % 2 == 0 ? true : false;
m.日期 = DateTime.Now.Add(new TimeSpan(i, i, i));
m.值1 = (double)rnd.Next(int.MaxValue);
m.值2 = (double)rnd.Next(int.MaxValue);
m.值3 = (double)rnd.Next(int.MaxValue);
m.值4 = (double)rnd.Next(int.MaxValue);
m.值5 = (double)rnd.Next(int.MaxValue);
m.值6 = (double)rnd.Next(int.MaxValue);
list.Add(m);
}同步显示FlexGrid数据量:
在DoWork事件的处理过程中,如果调用ReportProgress则会触发ProgressChanged事件,进一步处理FlexGrid加载数据源的状态以及同步展示数据量(行列数),代码如下。
void worker_ProgressChanged(object sender, ProgressChangedEventArgs e)
{
progressBar.Value = (int)e.UserState;
lblStatus.Text = string.Format("{0} / {1} 行", ((int)e.UserState).ToString(), count.ToString());
}加载FlexGrid数据源:
当DoWork事件处理完成之后,将会触发RunWorkerCompleted事件。在该事件内加载FlexGrid的数据源,并制定各列的数据类型,代码如下。
void worker_RunWorkerCompleted(object sender, RunWorkerCompletedEventArgs e)
{
var items = (IList)e.Result;
if (items.Count == 0)
{
MessageBox.Show("超出内存。请试一个个数较少的项目集。");
}
else
{
try
{
// load flexgrid with redraw = false for best performance
c1FlexGrid1.Redraw = false;
c1FlexGrid1.DataSource = items;
c1FlexGrid1.Redraw = true;
// custom editors
c1FlexGrid1.Cols["日期"].Editor = dateTimePicker1;
c1FlexGrid1.Cols["值1"].Editor = numericUpDown1;
c1FlexGrid1.Cols["值2"].Editor = numericUpDown1;
c1FlexGrid1.Cols["值3"].Editor = numericUpDown1;
c1FlexGrid1.Cols["值4"].Editor = numericUpDown1;
c1FlexGrid1.Cols["值5"].Editor = numericUpDown1;
c1FlexGrid1.Cols["值6"].Editor = numericUpDown1;
}
catch (Exception)
{
MessageBox.Show("超出内存。请试一个个数较少的项目集。");
}
}
c1Command1.Enabled = true;
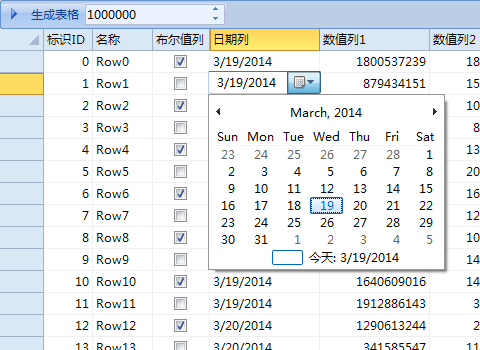
}这样,在Demo中FlexGrid可以立即呈现百万行数据,无须等待。效果如图所示。 
本文Demo的源代码如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品









