使用ComponentOne WinForms 表格控件FlexGrid,将诸多定制能力内嵌在产品中,让应用系统自如交互。比如调整列宽、调整行高、自适应匹配最佳列宽、自适应匹配最佳行高、通过下拉窗口选择单元格的数据、通过可视化日期控件或计算器控件指定单元格的值。
本篇博客将讲述如何设置FlexGrid单元格类型,FlexGrid支持复选框,下拉列表,按钮,掩码,日历以及自定义单元格类型。以及自由定制行、列、单元格。
1. 自定义FlexGrid不同的数据类型
自定义FlexGrid基础类型UITypEditor:
UITypeEditorControl实现ComboBox,IServiceProvider,IWindowsFormsEditorService的接口,是其他数据类型的基础,继承关系如下:
#region ** UITypeEditorControl (base class for all of the controls below)
/// <summary>
/// UITypeEditorControl
/// </summary>
public class UITypeEditorControl :
ComboBox,
IServiceProvider,
IWindowsFormsEditorService
{
}
#endregion自定义FlexGrid的CheckListEditor数据类型:
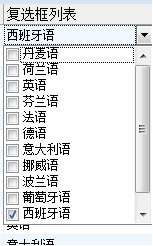
从上述UITypeEditorControl派生的可下拉的复选框列表,用户可以从下拉列表单选或多选各个选项,可以任意组合选项,如图所示:
该类定义如下代码,具体实现代码可以参考结尾Demo的CheckListEditor类。
#region ** CheckListEditor
//
// CheckListEditor
// UITypeEditor that can be used to edit items in CheckedListBox control.
// Users can check any combination.
//
public class CheckListEditor : UITypeEditor
#endregion自定义FlexGrid的FlexHyperlink数据类型:
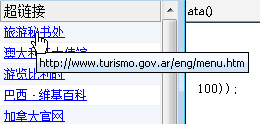
从上述UITypeEditorControl派生的可下拉的复选框列表,用户可以从下拉列表单选或多选各个选项,样子如图所示:
该类定义如下代码,具体实现代码可以参考结尾Demo的FlexHyperlink类。
#region ** FlexHyperlink class
public class FlexHyperlink
#endregion2.手动添加FlexGrid的列以及数据类型
本篇中的FlexGrid是非绑定模式,需要手动的添加列和数据。
首先通过FlexGrid.Cols.Count设置FlexGrid的列数,Domo中有13列。
c1FlexGrid1.Cols.Count = 13 ;
其次通过Column的DataType设置各个列的数据类型,以及Width属性设置列宽。
设置列的数据类型为步骤1中的CheckListEditor,代码参考如下:
//Checkbox List column
Column checkListCol = c1FlexGrid1.Cols[_checkListCol];
CheckListEditor checkListEditor = new CheckListEditor(new string[] { "丹麦语", "荷兰语", "英语", "芬兰语", "法语", "德语", "意大利语", "挪威语", "波兰语", "葡萄牙语", "西班牙语", "瑞典语" });
checkListCol.Caption = "复选框列表";
checkListCol.Editor = new UITypeEditorControl(checkListEditor, false);
checkListCol.Width = 150;设置列的数据类型为步骤1中的FlexHyperlink,代码参考如下:
//Hyperlink column
Column hyperlinkCol = c1FlexGrid1.Cols[_hyperlinkCol];
hyperlinkCol.AllowEditing = true;
hyperlinkCol.Width = 160;
hyperlinkCol.Caption = "超链接";
hyperlinkCol.ComboList = "...";
CellStyle cs = c1FlexGrid1.Styles.Add("NewLink");
cs.Font = new Font(c1FlexGrid1.Font, FontStyle.Underline);
cs.ForeColor = Color.Blue;
cs = c1FlexGrid1.Styles.Add("OldLink");
cs.Font = new Font(c1FlexGrid1.Font, FontStyle.Underline);
cs.ForeColor = Color.Purple;</>
3.手动添加FlexGrid的单元格数据
根据已经添加好的列,现在需要给FlexGrid填充数据。
首先通过FlexGrid.Rows.Count设置行数,本Demo有21行。
c1FlexGrid1.Rows.Count = 21;
然后逐行通过代码填充数据,具体代码见本文底部附件Demo的LoadData方法。
给FlexGrid自定义的CheckListEditor列填充数据,代码参考如下:
string languages = "西班牙语|德语|荷兰语, 法语, 德语|葡萄牙语|英语, 法语|丹麦语|芬兰语, 瑞典语|法语|德语|英语|意大利语|西班牙语|芬兰语, 挪威语|波兰语|葡萄牙语|西班牙语|瑞典语|法语, 德语, 意大利语|英语|英语";
for (int i = 1; i < c1FlexGrid1.Rows.Count; i++)
{
//Load checkbox list data
c1FlexGrid1[i, _checkListCol] = languages.Split('|')[i - 1];
}给FlexGrid自定义的FlexHyperlink列填充数据,代码参考如下:
//Load hyperlink column
c1FlexGrid1[1, _hyperlinkCol] = new FlexHyperlink("旅游秘书处", "http://www.turismo.gov.ar/eng/menu.htm");
c1FlexGrid1[2, _hyperlinkCol] = new FlexHyperlink("澳大利亚大使馆", "http://www.austria.org/");
c1FlexGrid1[3, _hyperlinkCol] = new FlexHyperlink("游览比利时", "http://www.visitbelgium.com/");
c1FlexGrid1[4, _hyperlinkCol] = new FlexHyperlink("巴西 - 维基百科", "http://en.wikipedia.org/wiki/Brazil");
c1FlexGrid1[5, _hyperlinkCol] = new FlexHyperlink("加拿大官网", "http://www.canada.com/");
c1FlexGrid1[6, _hyperlinkCol] = new FlexHyperlink("丹麦的官方网", "http://www.denmark.dk/");
c1FlexGrid1[7, _hyperlinkCol] = new FlexHyperlink("芬兰的新闻", "http://finland.fi/");
c1FlexGrid1[8, _hyperlinkCol] = new FlexHyperlink("法国导游网", "http://www.franceguide.com/");
c1FlexGrid1[9, _hyperlinkCol] = new FlexHyperlink("德国信息网", "http://www.germany.info/");
c1FlexGrid1[10, _hyperlinkCol] = new FlexHyperlink("发现爱尔兰", "http://www.discoverireland.ie/");
c1FlexGrid1[11, _hyperlinkCol] = new FlexHyperlink("关于意大利", "http://www.state.gov/r/pa/ei/bgn/4033.htm");
c1FlexGrid1[12, _hyperlinkCol] = new FlexHyperlink("游览墨西哥", "http://www.visitmexico.com/");
c1FlexGrid1[13, _hyperlinkCol] = new FlexHyperlink("挪威官方网", "http://www.norway.org/");
c1FlexGrid1[14, _hyperlinkCol] = new FlexHyperlink("波兰.pl", "http://www.poland.pl/");
c1FlexGrid1[15, _hyperlinkCol] = new FlexHyperlink("葡萄牙地图", "http://www.portugal-info.net/maps/");
c1FlexGrid1[16, _hyperlinkCol] = new FlexHyperlink("西班牙旅行者", "http://www.spain.info/");
c1FlexGrid1[17, _hyperlinkCol] = new FlexHyperlink("游览瑞典", "http://www.visitsweden.com/");
c1FlexGrid1[18, _hyperlinkCol] = new FlexHyperlink("游览瑞士", "http://www.about.ch/");
c1FlexGrid1[19, _hyperlinkCol] = new FlexHyperlink("谷歌 英国", "http://www.google.co.uk/");
c1FlexGrid1[20, _hyperlinkCol] = new FlexHyperlink("美利坚合众国 - 维基百科", http://en.wikipedia.org/wiki/United_States);至此,FlexGrid的行、列、单元格已经定制成功,如下图所示:
本文演示的Demo源代码如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品