在WinForm平台下,C1FlexGrid可以设置自定义Editor,比如自定义一个ColorPicker等控件放到C1FlexGrid中。
本文就基于这个,介绍添加C1CheckBox作为C1FlexGrid的Editor,并且该列是数据绑定的情况。
首先设置数据源。
数据源里有个Flag字段是String类型,显示Y,N。
//Create & populate first table DataTable table1 = new DataTable(); table1.TableName = "Author"; table1.Columns.Add("ID", typeof(Int32)); table1.Columns.Add("Author", typeof(string)); table1.Columns.Add("Flag", typeof(string)); table1.Rows.Add(1, "Robert Ludlum","Y"); table1.Rows.Add(2, "Frederick Forsyth","N"); table1.Rows.Add(3, "Dan Brown", "Y"); table1.Rows.Add(4, "Sir Arthur Conan Doyle", "Y"); table1.Rows.Add(5, "Mark Twain", "Y"); table1.Rows.Add(6, "Daniel Defoe", "N"); table1.Rows.Add(7, "William Shakespeare", "Y"); table1.Rows.Add(8, "Vikram Seth", "Y"); table1.Rows.Add(9, "P.G. Wodehouse", "N"); table1.Rows.Add(10, "Boris Yeltsin", "Y");
然后数据绑定设置Editor
设置C1FlexGrid的Editor是C1CheckBox。
c1CheckBox1.DataSource = table1;
this.c1FlexGrid1.Cols[3].Editor = c1CheckBox1;
接着设置C1CheckBox绑定到字符串
当数据源的数据类型是字符串的时候,使用TranslateValues来指定对应的值。
代码参考:
c1CheckBox1.DataSource = table1;
c1CheckBox1.DataField = "Flag";
c1CheckBox1.DataType = typeof(string);
c1CheckBox1.TranslateValues.Checked = "Y";
c1CheckBox1.TranslateValues.Unchecked = "N";
注意:由于数据绑定的时候Text的显示无法对应,所以通过CheckedChanged事件做了同步。
void c1CheckBox1_CheckedChanged(object sender, EventArgs e) { this.c1CheckBox1.Text = this.c1CheckBox1.Checked ? "Y" : "N"; }
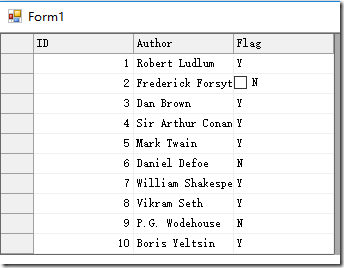
结果如下:
本文的源代码请下载:
更多内容:
C1FlexGrid控件简介: /developer/componentone/flexgrid
C1FlexGrid的下载地址:
如需更多帮助,可以到葡萄城开发者社区寻找更多资源以及帮助,地址:http://gcdn.grapecity.com.cn/