ASP.NET Wijmo的C1Editor可以让非技术用户对任何网页上的HTML内容进行创作和管理。可以用这个直观的、像微软Word一样的编辑器来更换任何文本框,以及自定义风格。
本文介绍了用C1Editor控件撰写和管理HTML内容。
添加C1Editor
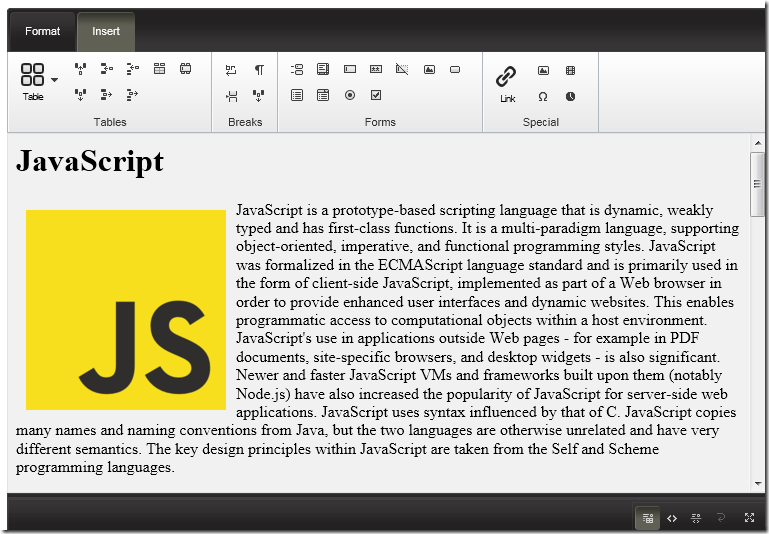
添加C1Editor到页面,就生成了一个编辑器。该编辑器实现了微软办公软件Microsoft Office样式的功能区界面。此功能区可以将一些相关的命令组织到一系列的标签下,使得用户能够熟悉该编辑器的各项功能,而无需浏览菜单的层次结构。 参考代码:
<wijmo:C1Editor runat="server"
ID="Editor1" Width="760" Height="530" Text="The Insert tab contains groups of commands that enable end-users to insert items,
such as images or paragraph breaks, into the text editor.
Underneath the Format tab are four groups – Tables, Breaks,
Forms, and Special – that house closely related tasks. " >
</wijmo:C1Editor>C1Editor获取文件内容
添加txt数据源到App_Data文件夹。
通过File.OpenText打开现有的文本文件以进行读取。获取文件内容,参考代码如下:
private string GetFileContent()
{
string text = string.Empty;
StreamReader sr = File.OpenText(Server.MapPath("~/App_Data/JavaScript.txt"));
try
{
text = sr.ReadToEnd();
}
catch { }
finally
{
sr.Close();
}
return text;
}在页面加载的时候,将获取的文件内容设置给Editor.Text,将文件内容显示到C1Editor内。参考代码如下:
Editor1.Text = GetFileContent();页面加载后,显示如下:
本文Demo的源代码如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品