ASP.NET Wijmo的C1Dialog控件可以创建对话框窗口。这种特殊类型的对话窗口可以在客户端创建,或者在服务器端显示信息,并接收来自用户的输入。
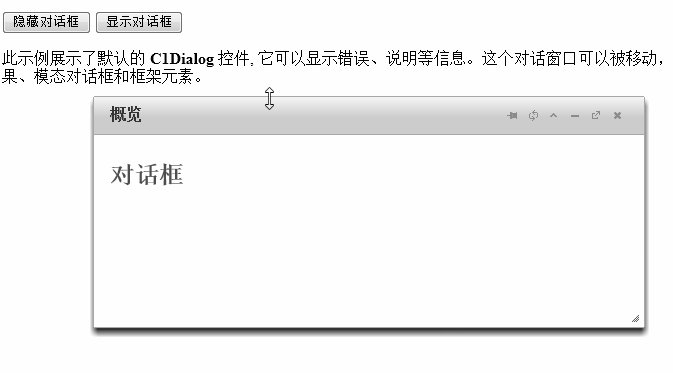
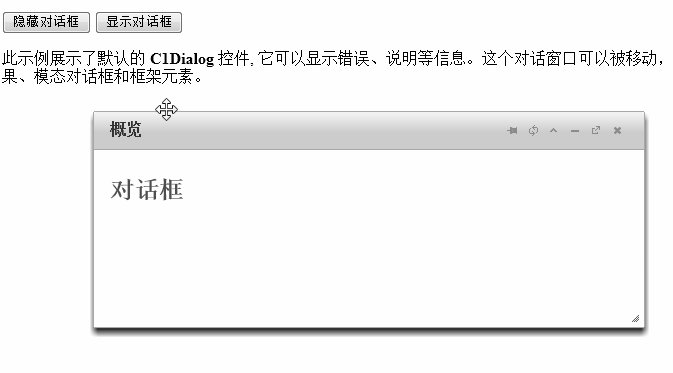
此示例展示了默认的 C1Dialog 控件, 它可以显示错误、说明等信息。这个对话窗口可以被移动,重新设置大小,用'X'图标关闭。
添加C1Dialog控件到页面
设置对话框
使用C1Dialog.Title设置对话框的标题。
使用C1Dialog.Content标签设置对话框的内容,它可以显示错误、说明等信息。
代码如下
<cc1:C1Dialog ID="dialog" runat="server" Width="550px" Height="240px" Title="概览">
<Content>
<h2>对话框</h2>
</Content>
</cc1:C1Dialog>在页面添加两个按钮显示对话框和隐藏对话框。代码如下:
<input type="button" value="隐藏对话框" onclick="$('#<%=dialog.ClientID%>').c1dialog('close')" />
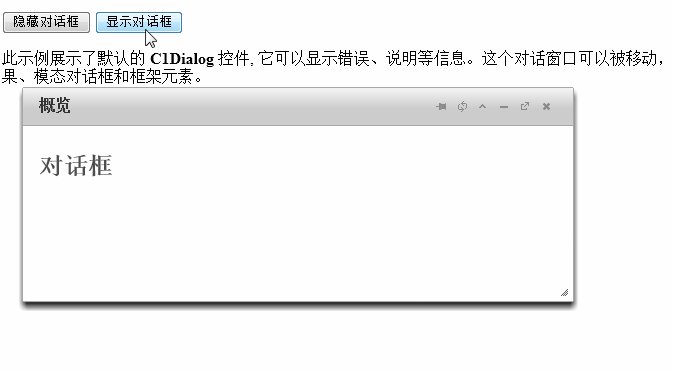
<input type="button" value="显示对话框" onclick="$('#<%=dialog.ClientID%>').c1dialog('open')" />页面加载后,会显示如下页面。当点击隐藏按钮,对话框被隐藏。点击显示对话框按钮,对话框出现。
本文Demo的源代码如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品