C1Chart集成了丰富的可交互性。可以让最终用户直接在触摸设备上使用C1Chart。通过设置绘制元素的样式,可以让用户通过鼠标点击或者悬停时高亮需要的值,如最大值、最小值等。对于大数据量或者实时数据,往往需要的是一个图表窗口,添加不断更新的数据,通过滚动或者缩放获取部分或者某一时段的信息走势。对于3D图表,C1Chart3D支持鼠标拖拽,只要使用鼠标就可以完成X、Y、Z三轴任意方向的旋转,满足最终用户的交互需求。
本文讲述了如何创建C1Chart图表,以及其强大的交互能力(缩放,反向,X轴翻转,刻度)。
1.创建C1Chart图表
首先控制C1Chart的交互特性。分别是鼠标驱动旋转、刻度、转换和缩放。具体代码如下;
// Enable interaction
c1Chart1.Interaction.Enabled = true;
c1Chart1.Interaction.Actions["Zoom"].Modifier = Keys.None;
c1Chart1.Interaction.Actions["Scale"].Modifier = Keys.Control;
c1Chart1.Interaction.Actions["Translate"].Modifier = Keys.Shift;
c1Chart1.Interaction.Actions["Rotate"].Modifier = Keys.Alt;
c1Chart1.Interaction.Appearance = InteractionAppearance.FillSelectionArea;
其次建立C1Chart的序列。本文的Demo建立了四条Series,分别是电导率,Ph,温度和压力。这四条序列分别用不用颜色区别表示。具体代码如下:
// Create chart series
c1Chart1.ChartGroups[0].ChartData.SeriesList.Clear();
cdsTemp = c1Chart1.ChartGroups[0].ChartData.SeriesList.AddNewSeries();
cdsPress = c1Chart1.ChartGroups[0].ChartData.SeriesList.AddNewSeries();
cdsCond = c1Chart1.ChartGroups[0].ChartData.SeriesList.AddNewSeries();
cdsPh = c1Chart1.ChartGroups[0].ChartData.SeriesList.AddNewSeries();
cdsTemp.SymbolStyle.Shape = SymbolShapeEnum.None;
cdsTemp.LineStyle.Color = Color.FromArgb(150, 32, 132);
cdsTemp.LineStyle.Thickness = 2;
cdsPress.SymbolStyle.Shape = SymbolShapeEnum.None;
cdsPress.LineStyle.Color = Color.FromArgb(42, 2, 153);
cdsPress.LineStyle.Thickness = 2;
cdsCond.SymbolStyle.Shape = SymbolShapeEnum.None;
cdsCond.LineStyle.Color = Color.FromArgb(0, 114, 160);
cdsCond.LineStyle.Thickness = 2;
cdsPh.SymbolStyle.Shape = SymbolShapeEnum.None;
cdsPh.LineStyle.Color = Color.FromArgb(100, 126, 52);
cdsPh.LineStyle.Thickness = 2;
最后创建C1Chart的轴和滚动条。具体代码如下:
// Setup chart axes and scrollbar
c1Chart1.ChartArea.AxisX.ScrollBar.Scale = 0.1;
c1Chart1.ChartArea.AxisY.ScrollBar.Scale = 1.0;
c1Chart1.ChartArea.AxisX.ScrollBar.Alignment = StringAlignment.Near;
c1Chart1.ChartArea.AxisY.ScrollBar.Alignment = StringAlignment.Near;
c1Chart1.ChartArea.AxisX.ScrollBar.Appearance = ScrollBarAppearanceEnum.XP;
c1Chart1.ChartArea.AxisY.ScrollBar.Appearance = ScrollBarAppearanceEnum.XP;
c1Chart1.ChartArea.AxisX.ScrollBar.Visible = true;
c1Chart1.ChartArea.AxisY.ScrollBar.Visible = true;
c1Chart1.ChartArea.AxisY.ScrollBar.Max = 80;
c1Chart1.ChartArea.AxisY.ScrollBar.Min = 20;
c1Chart1.ChartArea.AxisX.ScrollBar.AxisScroll += new AxisScrollEventHandler(ScrollBar_AxisScroll);
2.初始化C1Chart,加载数据
在本文的附件Demo中,通过C1XLBook的Load方法,加载excel文件里的数据。excel文件包含C1所需的四个序列(电导率、Ph、温度、压力)的多个数据。并且这四个序列可以在运行时动态的增加或减少,即用户可以选择显示哪个序列的图表。具体可以参考附件Demo中的代码。
3.C1Chart交互
用户很简单的就能实现C1的交互(翻转、刻度、反向和缩放)。
缩放:对于大数据量或者实时数据,往往需要的是一个图表窗口,添加不断更新的数据,用户只用通过滚动或者缩放就可以获取部分或者某一时段的信息走势。
放大的参考代码:
// Zoom out c1Chart1.ChartArea.AxisX.ScrollBar.Scale = c1Chart1.ChartArea.AxisX.ScrollBar.Scale / _zoomScale; c1Chart1.ChartArea.AxisY.ScrollBar.Scale = c1Chart1.ChartArea.AxisY.ScrollBar.Scale / _zoomScale;
缩小的参考代码:
// Zoom in c1Chart1.ChartArea.AxisX.ScrollBar.Scale = c1Chart1.ChartArea.AxisX.ScrollBar.Scale * _zoomScale; c1Chart1.ChartArea.AxisY.ScrollBar.Scale = c1Chart1.ChartArea.AxisY.ScrollBar.Scale * _zoomScale;
X轴翻转:在本文Demo中,用户只需点击X轴翻转的CheckBox,C1Chart就立即能实现翻转,代码的实现也异常简单,只需一句,如下所示。
c1Chart1.ChartArea.AxisX.Reversed = chkAxisXReversed.Checked;
反向:用户可以对C1Chart的图表进行X轴、Y轴的反向,在设置Bool类型的C1Chart.ChartArea.Inverted属性后,重新绘制图表元素的样式。具体代码可以见附件Demo。
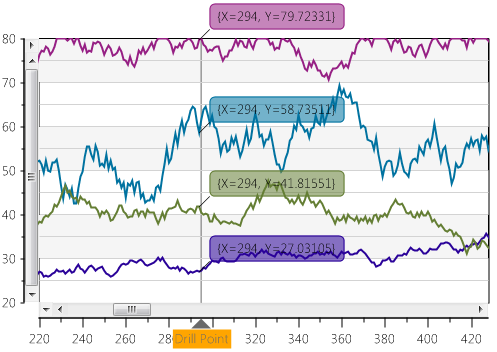
刻度:在本文附件的Demo中,用户可以轻松的得到图表某一刻度点的值。只需用鼠标轻轻移动DrillPoint,所需要的值就通过期望的方式展示出来,比如高亮,悬浮,提示等。本文Demo通过不同的颜色标记出DrillPoint的值。具体代码可以见附件Demo。
不仅如此,在运行时可以更改数据源,以便获取所需的图表。比如,如下图所示图表。
本文Demo的源代码如下: