ASP.NET Wijmo的C1BubbleChart控件可以创建气泡图,方便的展示三维数据。本文就介绍如何创建一个简单的气泡图,在本文的Demo中有实现的详细代码。
在页面添加C1BubbleChart控件。
设置C1BubbleChart
通过C1BubbleChart.ChartLabel设置气泡图标签的样式,比如字体大小、文字格式,位置等。
通过C1BubbleChart.Aimation设置是否显示动画以及动画延迟等。代码如下。
<Animation Duration="500" Easing="EaseOutElastic"></Animation>通过C1BubbleChart.Hint设置是否显示提示信息以及如何显示提示信息,包含提示信息的动画效果、显示方式、延迟等。
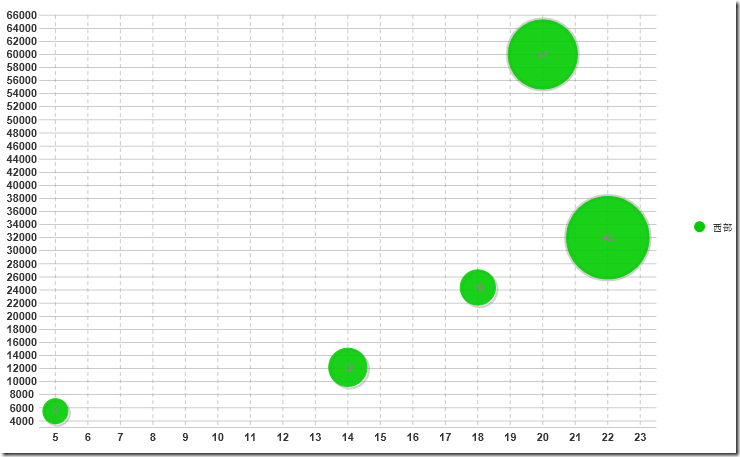
C1BubbleChart展示三维数据
给C1BubbleChart添加系列,创建BubbleChartSeries并通过C1BubbleChart.SeriesList添加系列。通过X、Y、Y1的Values添加三维数据。BubbleChartSeries.Label用来设置系列标签。
<serieslist>
<wijmo:bubblechartseries label="西部">
<data>
<x>
<values>
<wijmo:chartxdata doublevalue="5" />
<wijmo:chartxdata doublevalue="14" />
<wijmo:chartxdata doublevalue="20" />
<wijmo:chartxdata doublevalue="18" />
<wijmo:chartxdata doublevalue="22" />
</values>
</x>
<y>
<values>
<wijmo:chartydata doublevalue="5500" />
<wijmo:chartydata doublevalue="12200" />
<wijmo:chartydata doublevalue="60000" />
<wijmo:chartydata doublevalue="24400" />
<wijmo:chartydata doublevalue="32000" />
</values>
</y>
<y1 doublevalues="3,12,33,10,42">
<values>
<wijmo:charty1data doublevalue="3">/>
<wijmo:charty1data doublevalue="12">/>
<wijmo:charty1data doublevalue="33">/>
<wijmo:charty1data doublevalue="10">/>
<wijmo:charty1data doublevalue="42">/>
</values>
</y1>
</data>
</wijmo:bubblechartseries>
</serieslist>加载页面后创建的气泡图效果图如下:
本文Demo的源代码如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品