.NET 组件集 ComponentOne V2020.0 Update1 现已正式发布,该版本聚焦跨平台数据管理与集成,可显著提升 .NET开发人员的生产效率。
本次更新,ComponentOne 增加了连接到在线数据源的新方法,通过跨平台数据集管理,呈现数据 UI、数据分析以及集成来自不同源的数据。
在列举 ComponentOne的全部新特性之前,请下载最新安装程序,以便同步体验!
ComponentOne Blazor Edition - 正式发布
我们在此前版本中发布了 Blazor Edition 的Beta版,如今其将正式与大家见面。
此次更新,我们增强了Blazor Edition的性能,并为FlexGrid增加了过滤行的功能。
加入跨平台的数据组件 - C1DataCollection
ComponentOne DataCollection 是一款功能强大的数据绑定组件,其基于CollectionView的 .NET Standard 实现,是对旧版 C1CollectionView 控件的重写。 C1DataCollection提供了如下功能:
- 为您的数据收集进行过滤、分组和排序
- 基于游标和分页的数据虚拟化,可用于加载大型数据集
- 支持 .NET Core、WinForms、WPF、UWP、Xamarin
点击了解更多跨平台数据组件 C1DataCollection 的介绍
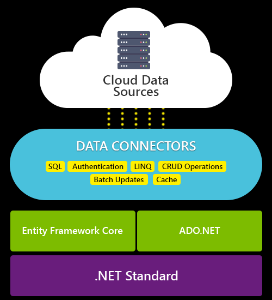
可将你的数据与 .NET标准数据连接器相结合 – 数据连接器
本次更新,ComponentOne 的数据连接库组件发布了第一个版本,可以针对各种受支持的数据源执行任何数据操作,该数据连接器提供了一个通用接口,用于访问流行的数据服务,如Dynamics365和OData。

ComponentOne 的数据连接器可连接基于Internet的数据源,这些数据源通过具有ADO.NET和Entity Framework Core等已知数据访问技术的OData或基于REST的api公开数据。
当然,这些连接器可以与我们的其他特定产品如Data Engine结合使用,以实现高性能的内存数据缓存和分析。
借助 ComponentOne 的数据引擎和数据连接器,您可以连接和合并来自不同数据源的数据,并在内存中快速分析数据,在几秒钟内查询数百万条记录。
以上,就是 ComponentOne 全平台的更新特性。下面,我将就 WinForms、PDF、ASP.NET Core 等平台的更新特性做出说明。
ComponentOne 针对 WinForms 平台的更新
可构建复杂的过滤器表达式 – FilterEditor 组件

FilterEditor组件共享 DataFilter 引擎,使最终用户能够轻松的构建基于类别的AND / OR过滤器表达式。
该组件可以绑定到数据源,并提供可视化选项,创建基于可用字段的表达式,同时,您也可以使用AND / OR运算符和一组可用过滤器的组合来创建复杂表达式。
解析和使用公式表达式 - CalcEngine 组件

使用CalcEngine for .NET Standard可以用来解析公式表达式,如Microsoft Excel中的公式,该组件可广泛应用于以下场景:
- 进行销售预测、并计算销售额
- 将Microsoft Excel中的数据加载到数据网格中,并在单元格中显示计算值
- 可使用变量评估代数表达式、数学函数和公式
- 执行CrossSheet引用和计算
FlexGrid表格组件的功能增强
优化了错误验证提示
FlexGrid的错误验证功能因为增加了数据验证类型(如必填项、字符长度、范围、比较值等),而变得更加强大。
我们在FlexGrid列中添加了EditorValidation集合属性,可用于验证编辑器值,该集合包括RequiredRule、StringLengthRule、RangeRule和CompareRule 参数。 当您期望在不使用数据注释强制执行验证的情况下,EditorValidation功能将会生效。

使用数据虚拟化增量加载数据
ComponentOne 可以使用FlexGrid和DataCollection 库实现数据虚拟化。
当您需要处理大量数据或通过网络处理数据时,此功能将有助于提高您的工作效率。 FlexGrid 通过绑定到VirtualDataCollection,支持从数据源中异步获取数据。 DataCollection是基于.NET standard的功能集合,该集合支持分组、筛选、排序、数据虚拟化以及特殊功能等。

FlexPivot 数据分析组件的功能增强
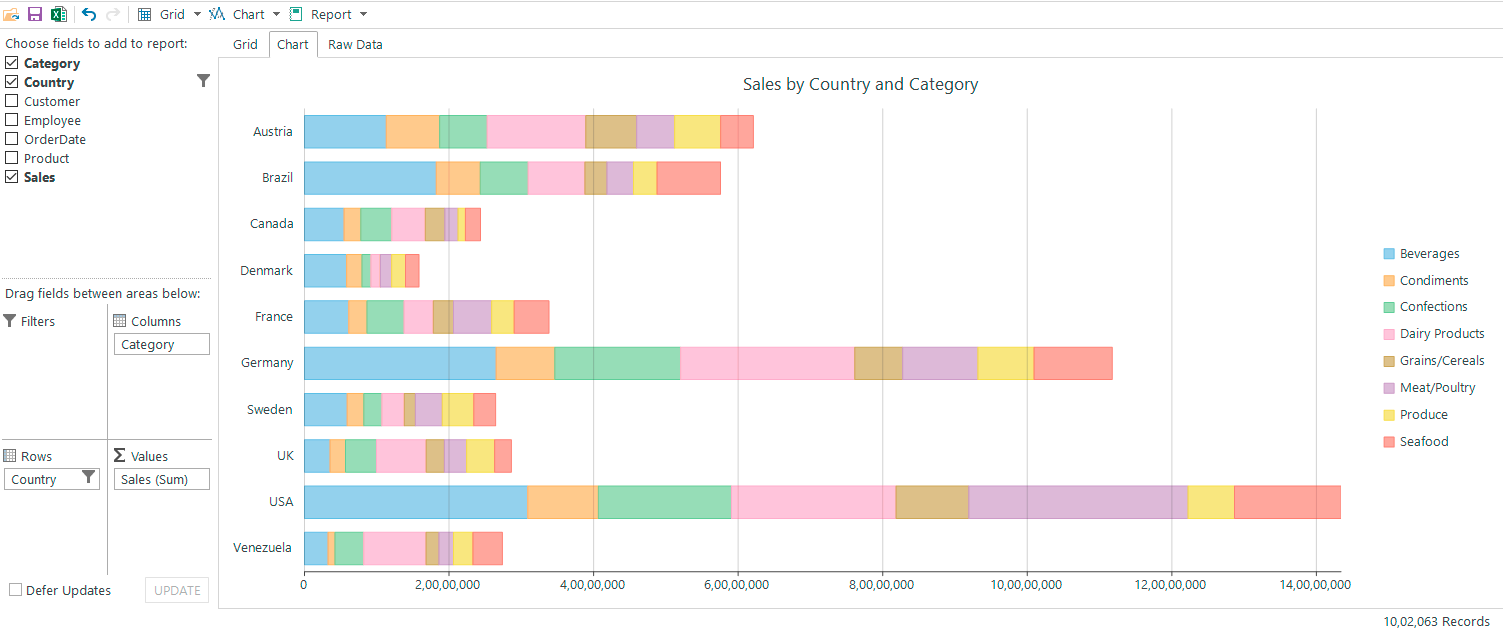
FlexPivotChart:新增对FlexChart图表的支持
您现在可以使用FlexPivotChart中的FlexCharts来完成数据可视分析。
注意:从这个版本开始,C1FlexPivotChart和C1FlexPivotPage控件将成为旧版控件,不过我们仍将继续对这些旧版控件提供支持。

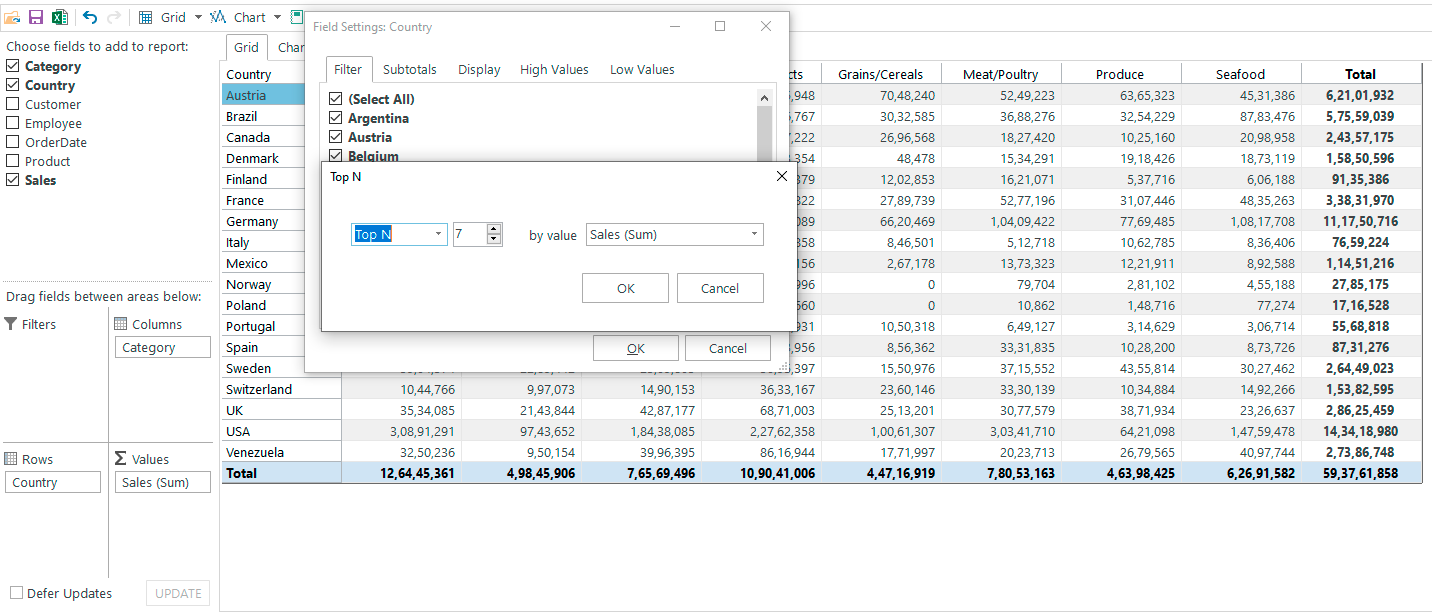
使用TopN和BottomN过滤器改进数据分析
这两个过滤器使您可以从数据中查找排序后的头部元素和尾部元素。例如,此过滤器可用于查找表现最佳的10个产品或落后的20个销售区域。
最终用户可以在运行时通过字段设置“查找过滤器”使用此功能,另外,还可以通过编程将过滤器应用于“字段”的“过滤器”属性。

ComponentOne 针对 WPF 平台的更新
新控件DataFilter
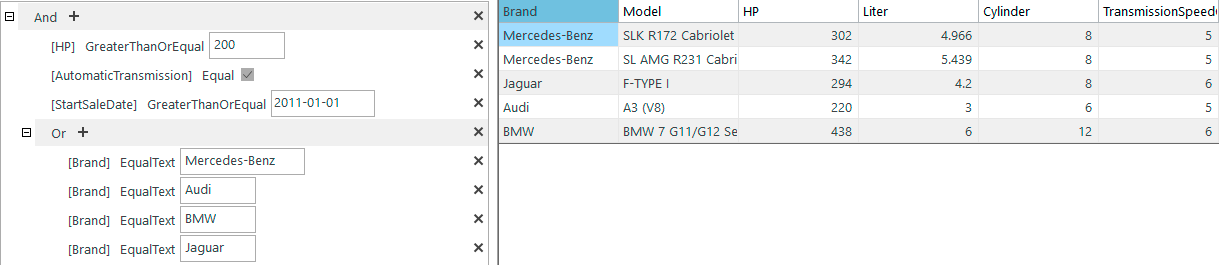
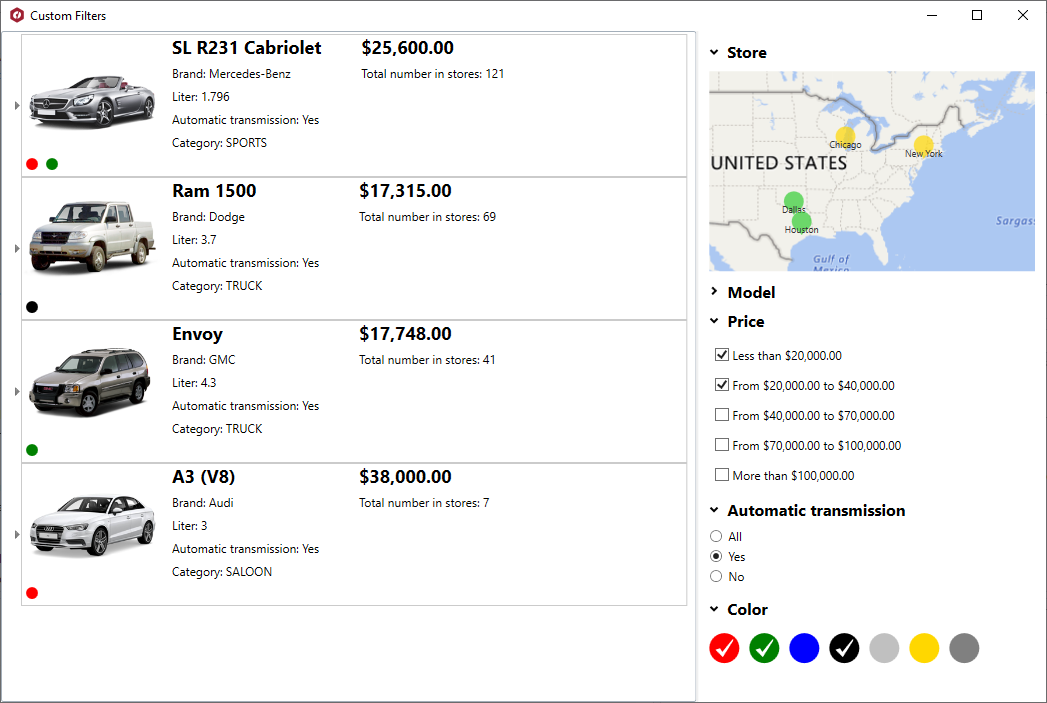
WPF平台下的DataFilter控件是切片器和智能过滤器UI的组合。
此控件与WinForms中的DataFilter控件功能相同,允许用户根据多种条件过滤数据。它可以绑定到任何数据感知类控件,如数据网格、列表、树视图、图表、地图或模型中。
您可以在仪表板应用程序中使用DataFilter来实现电子商务页面的数据过滤,如下图:

ComponentOne 针对 ASP.NET Core & MVC 的更新
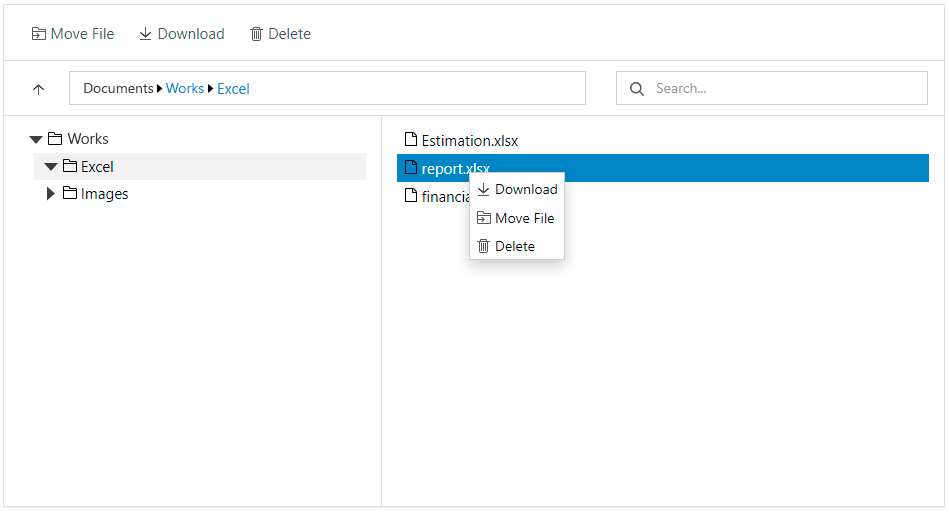
使用FileManager UI管理云中的文件
新的FileManager UI控件与我们的云存储Web API集成在一起,您可以对文件执行CRUD操作。 Web API支持云存储服务,包括 Azure、Amazong Web服务(AWS)、DropBox、GoogleDrive和OneDrive。
该控件的UI类似于Windows的文件浏览器。它支持通过菜单项来呈现、搜索、移动、上传、删除和下载文件。
该控件在ASP.NET MVC和ASP.NET Core MVC中可用。

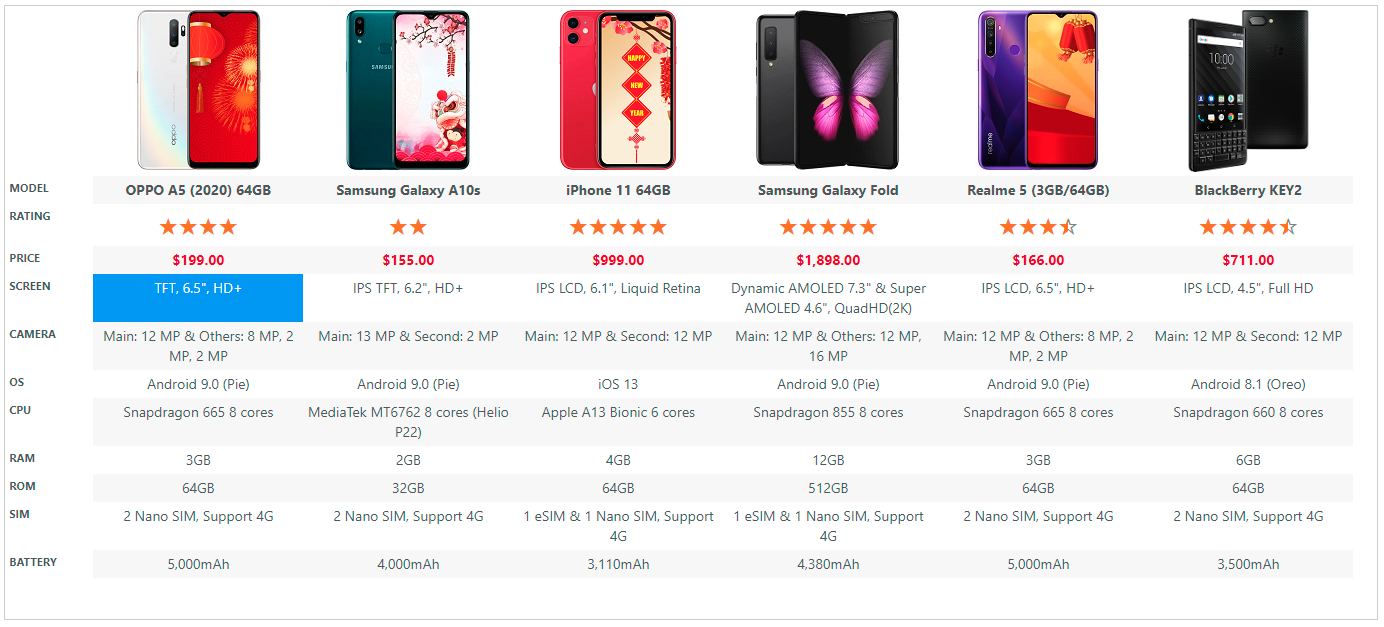
使用了转置网格的新网格控件 - TransposedGrid
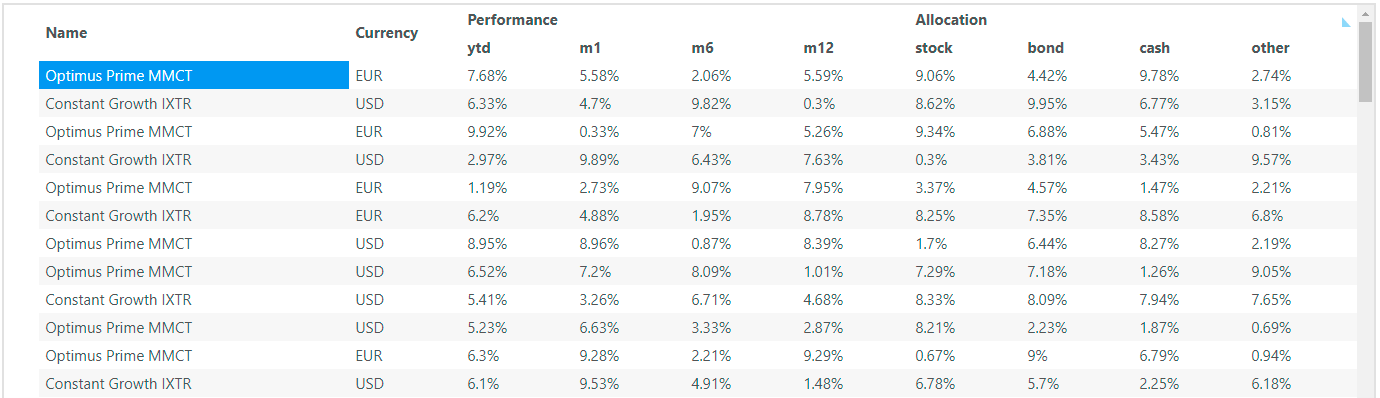
TransposedGrid是FlexGrid控件的扩展。它使用转置布局将列表示为数据行,并将每行表示为属性列。
转置布局对于比较项目或显示很少的数据项目(每个项目具有许多属性)很有用。
比如下图用于对比手机属性时,就使用了 TransposedGrid 控件:

FlexGrid 表格组件的功能增强
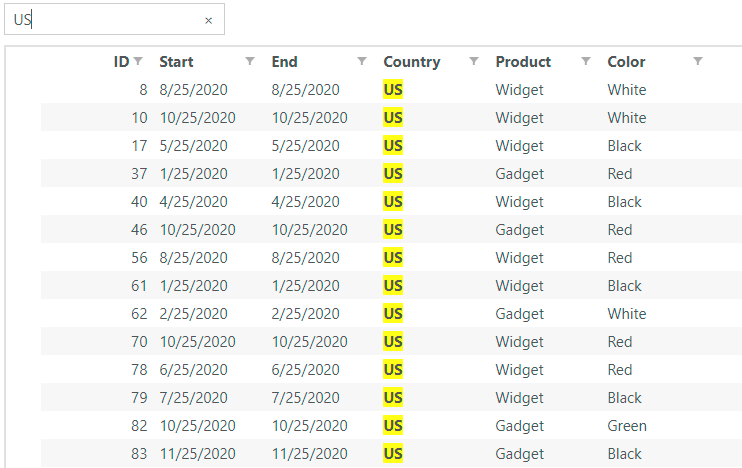
超级实用的全文搜索
FlexGrid 可以根据所有列中的数据在网格中搜索过滤结果,此功能还可突出显示匹配项。

列固定
类似于Excel中的列冻结,您可以“固定或移动”某一列数据。

使用模板自定义单元格
FlexGrid的列新增了一个模板属性,该属性支持自定义内容。
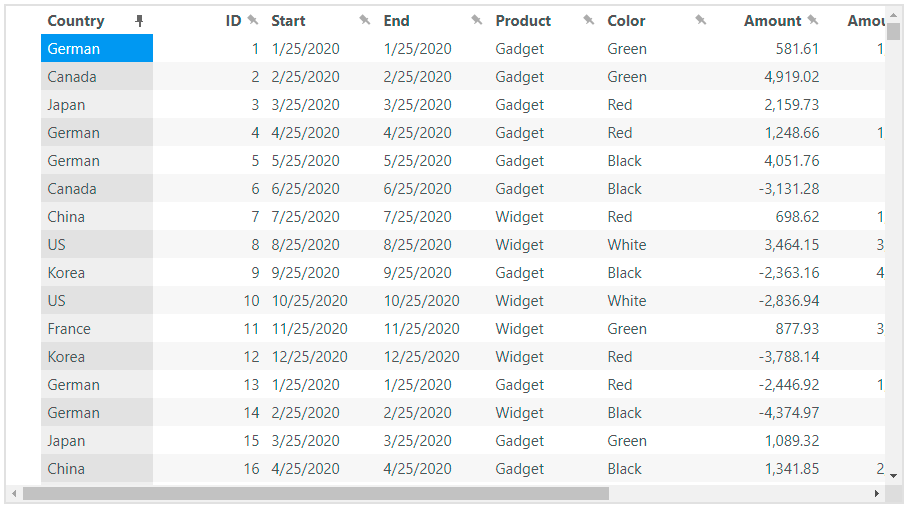
在“Amount”列下方的行中,使用HTML来根据单元格值为单元格着色。
模板功能可用于在列单元格中显示任意的HTML内容:

多列排序
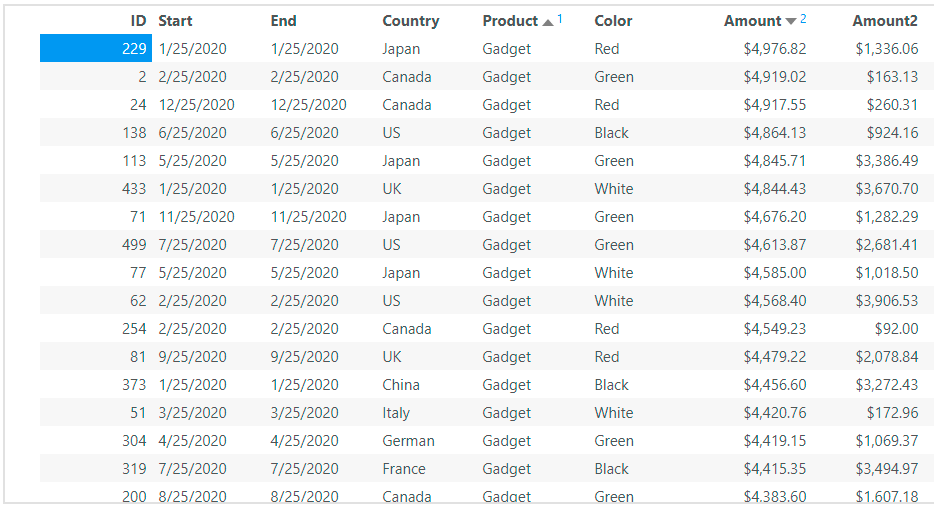
ASP.NET Core MVC中的FlexGrid现在可通过单击列标题执行多列排序。
AllowSorting枚举属性中增加了一个新的MultiColumn枚举,该枚举允许对网格进行多列排序:

可折叠列分组
使用FlexGrid,您可以创建分层的列标题。在本次更新中,您可以折叠这些列分组以达到最小化UI的效果。

Multirow 多行网格的功能增强
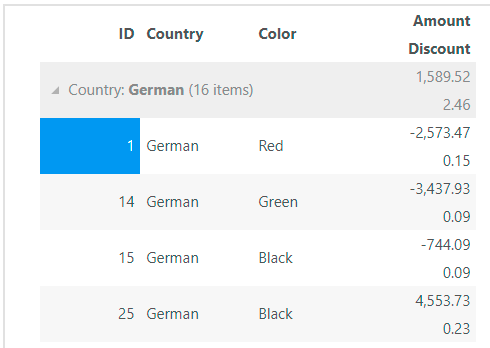
分组标题
MultiRow分组标题可让您确定标题是否应具有多行而不是单标题行。
在组标题中显示聚合值时,此功能很有用:

标题布局定义
默认情况下,MultiRow控件对列标题和单元格数据使用相同的布局定义。但是,您可以使用新的headerLayoutDefinition属性来自定义列标题的布局:

ComponentOne 针对 Web API的更新
新的访问者 Web API
新的 .NET Core Visitor Web API可以收集用户数据,例如IP、地理位置、语言、引用站点、会话、操作系统、设备和浏览器。
对于Web开发人员而言,这项功能为单个用户定制内容时很有用。
.NET Core支持所有 Web API's
我们在上一版本中引入了用于Excel、BarCode、DataEngine、Cloud Storage的 .NET Core Web API的beta版本。在本次更新中,这些Web API将正式发布,并支持 .NET Core 2.0及更高版本。
同时,我们还添加了许多示例,演示了如何从WinForms、JavaScript(使用TypeScript)和MVC应用程序中使用这些api。
以上就是 .NET 组件集 ComponentOne V2020.0 Update1 的全部新特性内容,ComponentOne因其轻盈、稳定、全面的产品架构和功能,受到清华大学、中国黄金、中谷物流、用友、华为等企业用户的青睐,如果您也对这款“.NET开发的瑞士军刀”感兴趣,欢迎访问ComponentOne官网,下载试用。









