近期,葡萄城ComponentOne .NET控件集发布V2019.0 Update3版本。作为一套专注于企业 .NET开发、支持 .NET Core 平台的控件集,ComponentOne完美集成于 Visual Studio,包含300多种 .NET开发控件,满足Winform、WPF等多个.NET平台下的系统开发需求。
本次发布,ComponentOne 中加入 Blazor UI控件,意味着C#开发者可以不再过多依赖于HTML、JavaScript和CSS,直接构建出更高性能的移动互联网应用程序。
与此同时, ComponentOne 中的所有控件均支持 .NET Core 3.0。开发者在使用ComponentOne搭建企业级 .NET应用,享受 .NET Core架构所带来的优势与便利的同时,无需过多考虑旧版本兼容性问题。
在详细介绍Blazor UI,以及 ComponentOne 针对Web端的更新之前,请先下载最新安装程序,以便同步体验!
Blazor是什么?
它是一项将C#和 .NET都可放入浏览器的Microsoft技术。使用Blazor,开发人员可以在服务器和客户端上直接使用C#编码,构建丰富的Web应用程序。Blazor使用WebAssembly来工作,WebAssembly是一种高性能的管道,可以将代码预编译为紧凑的二进制格式。最重要的是,每个主流浏览器(包括移动版本)都支持WebAssembly。
ComponentOne 中加入 Blazor 控件的意义
在ComponentOne 中加入 Blazor UI控件,意味着C#开发者可以不再过多依赖于HTML、JavaScript和CSS,就能直接构建出更高性能的移动互联网应用程序。
Blazor UI控件(Beta版) 及 Web端更新
ComponentOne Blazor Edition(Beta)是ComponentOne 最新版中新增的本地化UI控件。在这个控件上,开发者可以直接通过FlexGrid(ComponentOne中速度最快的跨平台表格控件),以及部分输入控件(如AutoComplete、CheckBox和ComboBox)构建同时满足服务器和客户端架构的C#Web应用程序。
要使用Blazor UI控件,请下载ComponentOne最新版的安装程序。
ASP.NET Core MVC支持 .NET Core 3.0
ASP.NET Core MVC Edition Controls 现在支持Core 3.0,并且在 NuGet 上提供了这些控件的新版本下载。
FlexGrid for ASP.NET 添加了多范围选择
没有最灵活的单元格选择模型,就不能称为FlexGrid。
在ComponentOne最新版本中,FlexGrid添加了多范围选择器,当用户在选择多个单元格范围并按住CTRL(或command)时,该功能便会发挥作用。
为了在FlexGrid中支持此行为,我们添加了一个名为MultiRange的新选择模式和一个新的selectedRanges属性,该属性返回一个包含所选CellRange对象的数组。

注:以下API主要用于优化性能时调用,使用前,请确保仔细阅读文档。
- refreshRange method
- LazyRender property
- RefreshOnEdit property
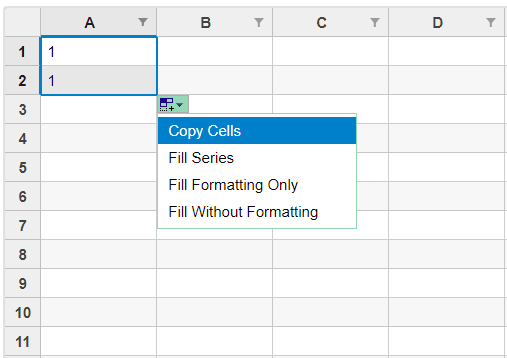
FlexSheet for ASP.NET 添加了自动填充
FlexGrid for ASP.NET Core MVC现在支持自动填充功能。
该功能让用户可以根据样式填充选定的单元格,就像在Excel中一样。通过设置AllowAutoFill属性即可启用此功能。

FlexChart中添加了新的阶梯图类型
FlexChart for ASP.NET Core MVC现在支持Step、StepSymbol和StepArea图表。
这些图表可用于显示在不定期的时间间隔内,发生变化的任何类型的数据,例如利率与时间的关系。

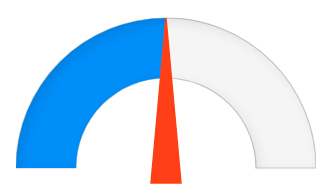
仪表盘添加了仪表指针
仪表指针用于指示仪表值,这也是现代仪表盘中,替代实心杆设计的最佳方案。

ASP.NET Core MVC的RadialGauge控件现在支持以下属性和方法的仪表指针:
- NeedleShape
- NeedleLength
- NeedleElement
- CreateNeedleElement
以上就是 .NET开发控件集ComponentOne V2019.0 Update3中Blazor UI 及 Web端更新的主要内容,如需了解更多,欢迎前往ComponentOne 产品官网下载体验。









