ComponentOne .NET开发控件集 2019V2正式发布,除持续完善并加入全新的.NET开发控件外,还针对产品架构稳定性、易用性、与.NET Core平台深度集成、已有控件功能增强等多个方面进行优化,以满足 .NET、移动端和 Web 应用系统的全部项目开发需求。
在介绍ComponentOne .NET开发控件集 2019V2 的新功能之前,请下载最新安装程序,以便同步体验!
>>ComponentOne .NET开发控件集2019V2下载地址
ComponentOne .NET开发控件集 2019V2 将从以下三个方面阐述版本功能以及更新特性:
- ComponentOne 2019V2 新增的 .NET开发控件及功能
- ComponentOne 中已有控件增强
- ComponentOne 2019V2 各平台控件功能及易用性体验增强
ComponentOne 2019V2 新增的 .NET开发控件及功能
适用于.NET Core平台的数据引擎
ComponentOne 为 .NET Core 平台增加的新控件:ComponentOne数据引擎 (C1DataEngine),该控件使用了内存缓存技术,可用于快速提取、转换和加载复杂的大型数据集。具备功能如下:
- 在一秒钟或更短的时间内提取和查询数百万条记录
- 在运行时对数据进行排序、筛选、分组和聚合,无需访问服务器
- 将来自多个数据源的数据混合到单个集合中(如SQL、CSV、JSON、.NET 对象)
- 支持 .NET Core 平台和所有ASP.NET Core应用
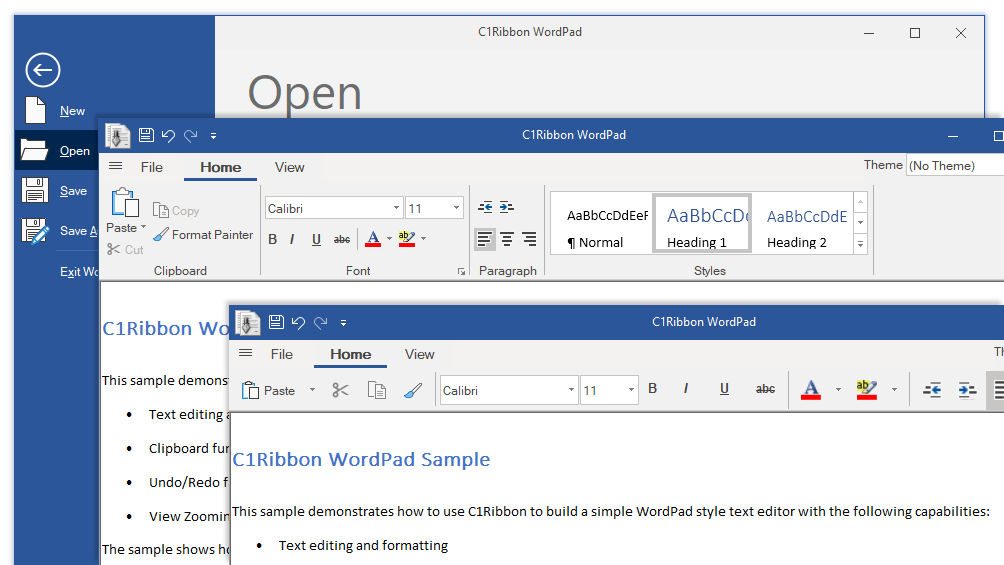
适用于 WinForms 的Office 365 Ribbon 面板控件 (测试版)
ComponentOne此前就已经发布了非常受欢迎的 WinForms C1Ribbon 控件,并持续向它添加与 Microsoft Office 保持同步的功能。
在 ComponentOne 2019V2中,又加入了一个全新的Ribbon控件,满足用户更高的需求。该控件基于 WinForm 平台,支持.NET 4.5.2及以上版本,提供类似 Office 365 的 Ribbon 面板及UI,有了它,您将享有:
- 折叠功能区以达到简化视图的目的
- 更多的控件种类,内置20余种嵌入式控件,包括按钮、进度条、更新后的图库等
- 为按钮添加嵌入式图像集,并对字体和基于矢量的图标库予以支持
- 提供后台视图和状态栏组件

使用过原有ComponentOne Ribbon面板控件的用户会很容易上手,并喜欢上他。全新的 Office 365 Ribbon 面板控件的功能区还支持超过 40种主题和使用 C1ThemeController 自定义的主题样式。
ComponentOne 还将继续维护旧的 C1Ribbon,但也希望您考虑新的Ribbon 控件,以便我们可以从您那里收集有用的反馈并做出必要的优化更新。
适用于.NET Standard平台的文本解析器
ComponentOne新增了适用于.NET Standard 平台的文本解析器 (C1TextParser),可以从纯文本或 Html 文件中提取数据,并将这些数据文件存储在记录表或传输到另一个系统中。该控件支持:
- 从半结构化的数据来源(如电子邮件和发票)中提取数据并将其集成到您的工作流中
- 使用各种不同的技术分析数据(数据头、尾、Html 和基于模板的正则表达式)
- 从 Html 文件中提取重复字段以生成记录
- 任何 .NET 框架、.NET Core、ASP.NET Core、UWP 或 Xamarin 应用程序
C1DataEngine 和 C1TextParser都可以从ComponentOne Installer安装程序中的服务组件模块下载获取,它们的授权包含在ComponentOne中。
支持 .NET 框架 4.5.2
ComponentOne 除了为.NET Standard 和 .NET Core添加新功能和.NET开发控件外,还在继续更新ComponentOne .NET开发控件集以支持最新的 .NET 框架。
Microsoft 已停止对 .NET 4.5.1 提供支持,为保证 ComponentOne 控件产品的稳定性,我们也将 ComponentOne 中所有.NET控件版本更新为 .NET 4.5.2。目前,已经完成了所有 WinForms 和ASP.NET(MVC 和 Web 窗体)控件的更新,后续,会在 ComponentOne 的下一个版本发布前完成 WPF 控件的更新。
因此,从 ComponentOne 2019 v2 开始,.NET 4.5.2 将是控件支持的最低框架,这意味着 ComponentOne 此后推出的所有新功能和新控件都将基于 .NET 4.5.2(非之前版本已有控件)。不过,您不必太过于担心,我们会继续为 ComponentOne 之前版本的控件提供支持,直到 ComponentOne 2020V2发布。
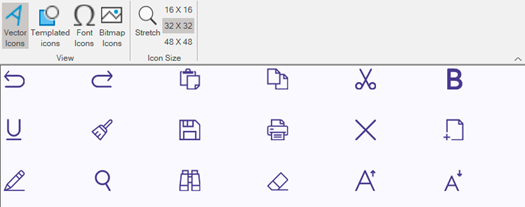
现代化应用图标类:C1Icon 加入更多矢量图标类型
ComponentOne 为 C1Icon新添加了一个类,支持WinForms、WPF 和 UWP,用于生成单色/矢量化图标。这些图标可以轻松地被着色并调整大小,避免了位图图标不易调整大小和配色的痛点。
通过 C1Icon 生成的图标可以在 ComponentOne 控件(如 WinForms 中新增的Ribbon)中直接使用,用户可以通过 API 引用不同的图标类型。C1Icon可以用于生成的图标类型包括字体、矢量(path或 SVG)和图像。

ComponentOne中已有控件增强
FlexGrid 表格控件
1、 适用于ASP.NET MVC 和ASP.NET Core MVC 的错误提示
ComponentOne 中添加了 FlexGrid.ErrorTip属性,该属性允许您定义需要显示验证错误时的工具提示。
当然,您也可以将其设置为 null ,以还原默认行为(默认使用单元格的"title"属性显示验证错误提示)。

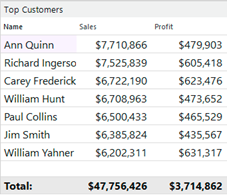
2、 支持列脚,启用固定列摘要
FlexGrid 表格控件支持列脚功能,列脚行可以被设置为固定样式或在网格中的最后一行滚动。在列脚行内,您可以轻松地显示数据聚合结果,如总和、平均值、最小值、最大值等,此外,列脚行还可以显示基于表达式的值,如基于多列的计算结果(即项目总计)。
此功能附带了完整的设计界面支持,用户可直接配置带有表达式和标题的列脚项。

3、 在"SubTotal Groups"中使用自定义表达式
使用WinForms 的 FlexGrid, 用户可以将自定义表达式用作组中的小计以及数据聚合。 例如,组表达式可以包含总计、总和(产品的数量、价格等)。
FlexChart 图表控件
1、 适用于 WinForms、WPF、ASP.NET和 UWP 的 FlexPie 支持多饼图
使用ComponentOne 的FlexPie 控件,可以使用相同的数据源创建多饼图"series",从而在单个图表中可视化呈现更多数据。
要创建多饼图系列,请在 FlexPie.binding 中指定多个按逗号分隔的属性。此功能在 WinForms、WPF、ASP.NET MVC 和 UWP 版本中都可以支持。

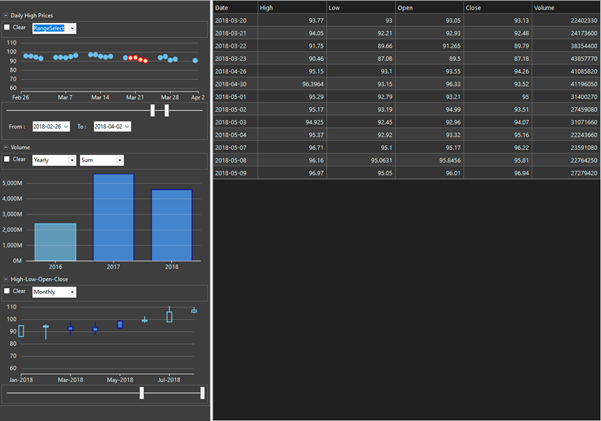
2、 加入 DataFilter自定义数据过滤器示例
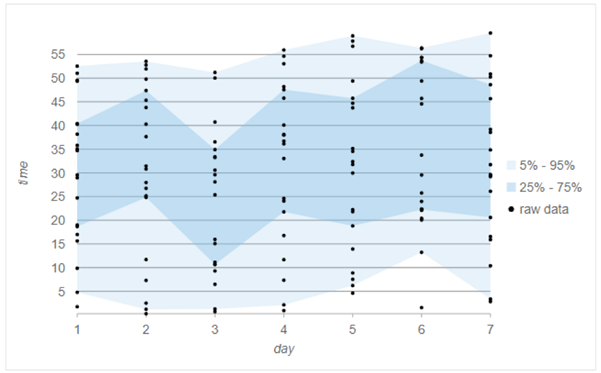
ComponentOne 的全新示例,演示了如何在数据过滤器DataFilter中使用 FlexChart作为自定义过滤器。
该示例显示了股票的开盘、最高价、最低价、收盘价和交易量,并允许您通过在数据过滤器内不同的时间范围选择显示不同的值,您可以选择通过单击数据点来过滤数据,也可以使用范围栏调整时间段,通过拖动鼠标来过滤数据选择范围。

3、 适用于 ASP.NET的范围面积图
ComponentOne For ASP.NET平台新增了范围面积图功能,具体实现:为每个数据点在 Y 轴上绘制两个值,并填充之间的区域。
如需使用范围面积图,只需将图表类型设置为"区域",然后在系列绑定中设置上部和下部范围值即可。

4、 Series Tooltips (提示工具)和 ItemFormatter(图表数据点格式化)
Series Tooltips属性,使您能够为不同系列的图表增加提示信息。
itemFormatter属性,使您能够定义多个图表系列中特定序列的数据点外观。

OLAP 数据分析控件
ComponentOne 2019V2为 OLAP 数据分析控件添加了两个新功能:大纲模式和值字段列标题。
"PivotGrid.OutlineMode"属性为 ComponentOne 中的电子表格提供了大纲格式分组,即允许用户折叠行以创建更为紧凑的视图。"PivotGrid.showValueFieldHeaders"属性允许ComponentOne 中的电子表格显示值字段的标题,即使在单个值字段的视图中也是如此。

RichTextBox 富文本编辑控件增强
基于ComponentOne For WPF 中的 RichTextBox 控件,新版本改进了ribbon样式的工具栏,以支持基于最新 Microsoft Office UI 的外观样式。
ribbon工具栏可以展开和折叠,就像 Microsoft Office 中的功能区一样。

FlexPivot 数据筛选
适用于WinForms 平台的 ComponentOne FlexPivot控件,将支持筛选字段按照范围分组,例如按照年龄: 10-20岁、21-39 岁、年龄 40-59 岁以上,或通过一个简单的日期字段创建年度季度组。
您可以基于字符串、数字和日期字段创建分组的范围列表,创建分组范围后,用户还可以对该范围进行筛选,以进一步增强其透视视图。

为 MVC 更新了控件向导
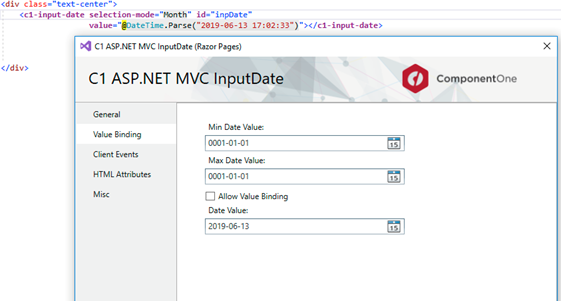
在 ComponentOne 2019V2中,我们更新了控件向导,支持在 Razor Page 应用程序中插入和更新控件。
这项改进意味着您可以使用控件向导在 Razor 应用 .cshtml 页面的光标位置插入ASP.NET MVC控件。此外,您还可以通过在控件声明内右键单击并选择"更新 C1 MVC 控件"来更新控件。
此功能还负责所有资源注册和引用添加。

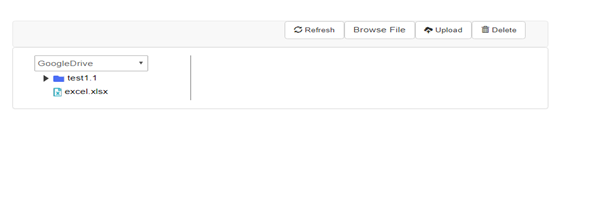
ASP.NET Web API对云存储具备CRUD 支持
CRUD是指在做计算处理时的增加(Create)、读取(Read)、更新(Update)和删除(Delete)几个单词的首字母简写。ComponentOne 为以下云存储服务添加了对 CRUD 操作的内置支持,这些云存储服务包括:Azure、AWS(亚马逊 Web 服务)、DropBox 和 Google 云端硬盘。
您可以使用 API 从这些服务中读取、上传、下载和删除文件。

各平台控件功能及易用性体验增强
WinForm 平台新增功能汇总
适用于 WinForm 平台的FlexGrid 表格控件
- 添加了"SearchThroughVisibleRows"属性,该属性用于在当前行或可见行中进行搜索。
- 提供了在 C1FlexGrid 中保存折叠节点的功能,依托于Excel 格式。
- 在 C1FlexGrid 中,为过滤编辑器窗体增加了MaximumSize.Height属性,用于控制最大窗体高度。
- 当AutoSize = False 时,在 C1FlexGridGroupPanel 中提供滚动条。
- 添加了 IC1ColumnFilter2接口。用户通过自定义过滤器即可实现此接口,以便允许在获取或设置 C1FlexGridBase.FilterDefinition 属性期间序列化和反序列化 xml 过滤器定义。
- 公开ColumnCollection.DefaultSize和RowCollection.DefaultSize属性。用户可以调用这些属性为其设计的窗口提供默认值,以实现基于C1FlexGrid的字体大小调整列或行的默认值。 这些属性的默认值为-1。
适用于WinForm 平台的Gauges(仪表盘控件)
- [C1BulletGraph]添加了新的重载渲染方法,该方法允许在指定图形中渲染C1BulletGraph控件,如将矩形框绘制成图形。
- [C1BulletGraph] 性能提升。
适用于WinForm 平台的Input(输入控件)
- [C1ComboBox]添加了鼠标滚轮选择值的属性。此属性用于在C1ComboBox 未下拉时,所选项目的值是否可以使用鼠标滚轮更改。
- 添加了"HandleScrolling"属性。此属性指示 C1ComboBox 是否处理父控件的滚动。
适用于WinForm 平台的Scheduler (日程表控件)
1、 默认打印预览对话框从C1.Win.C1RibbonPreview.4更改为C1RibbonPreviewDialog程序集。
如果此程序集未包含在项目引用中,则 ComponentOne会尝试使用 ComponentOne 中旧的预览对话框。
如果要使用新预览对话框,请确保添加了对C1.Win.C1RibbonPreview.4 的引用。
2、 添加了 C1Calendar.DisplayRangeChanged事件。
适用于WinForm 平台的TrueDBGrid (表格控件)
- 默认打印预览从C1.Win.C1RibbonPreview.4程序集更改为 C1RibbonPreview。
如果此程序集未包含在项目引用中,则 C1TrueDBGrid 将尝试使用C1.Win.C1Report.4中的旧预览。
如果你想使用新的预览,请确保添加了对 C1.Win.C1RibbonPreview.4、C1.Win.C1Ribbon.4 和 C1.Win.C1SplitContainer.4程序集的引用。
适用于WinForm 平台的日历控件
- [C1CalendarView]添加了"BeginUpdate"和"EndUpdate"方法。
- [C1DateEdit]改进了性能。
- [C1CalendarView]添加了GetDisplayRange 方法和DisplayRangeChanged事件。
- [C1DateEdit]添加了CalendarSettings.DisplayRangeChanged事件。
适用于WinForm 平台的数据筛选
- 添加了CollapseAll和ExpandAll方法。(TFS:366020)。
- 性能提升。
适用于WinForm 平台的MultiSelect (多选控件)
- [C1CheckList]添加了RightClickSelect属性。此属性用于获取或设置:是否可以通过右键单击选择项目。
- [C1CheckList]将"Radio"选项添加到"选择模式"的枚举中。此选项允许用户一次只选择一个项目,并在按住 ctrl键时取消选择该项目。
- 提高了修改、添加或删除数据源项的性能。
- 当用户按 Enter 键时,焦点不会向下移动。
- 为C1CheckList 和 C1MultiSelect 添加了xml 文档注释。
- 在 C1CheckList 和 C1MultiSelect 中添加了SelectedValues作为选定值数组。
- [C1MultiSelect]添加ValueMemberPath属性。
适用于WinForm 平台的树视图
- 添加了对 IAccessible接口的支持。
- 添加了"RightClickSelect"属性。此属性用于:是否可以通过右键单击选择节点。
- 当SelectionModifier为"null"时,在Multiple SelectionMode中添加了对Shift修饰符键的支持。
- 当用户更改选择模式时,C1TreeView 将保存选择状态。
- 添加了" MoveDownByEnter "属性。此属性是protected的,用户通过该属性控制:按下 Enter 按钮时焦点是否可以向下移动。
- 添加了 FocusCell 方法。此方法将焦点设置为节点单元格。
- 添加了GetFocusedColumnIndex方法。此方法获取焦点单元格的列索引。
- 添加了GetFocusedNode方法。此方法获取包含焦点单元格的节点。
WPF 平台新增功能汇总
适用于 WPF 平台的 FlexGrid (表格控件)
- 添加了新的 PrintPreview() 方法来显示打印预览窗口,并沿用 PrintParameters 类进行打印设置自定义。
- 提升了从项目源添加、删除、重置大量项时的性能。
- 在重置项目源时,列标头和未绑定行不再失效。
适用于 WPF 平台的 FlexSheet (电子表格控件)
- 添加了用于显示打印预览窗口的新 PrintPreview() 方法,以及允许打印设置自定义的 Print 参数类。
- 添加了对绑定模式下未绑定单元格的公式支持。
适用于 WPF 平台的 Excel 控件
- 添加了允许用户可视化加载和保存过程的功能 (*.xlsx、*.xls、*.csv)。
ASP.NET MVC 和 ASP.NET Core MVC 新增功能汇总
适用于ASP.NET MVC 的 FlexGrid(表格控件)
- FlexGrid.getClipString方法添加了一个额外的参数,用于导出行标题(不包括列标题)。此新功能对于导出示例中PivotGrid控件的内容非常重要。
- FlexGridFilter、ValueFilter和ValueFilterSetting类都添加了一个新的" ExclusiveValueSearch "属性,该属性默认设置为 true,提供类似 Excel 的行为:搜索时从筛选器中可以设置排除项。
将其设置为 false 可以禁用此功能。
适用于ASP.NET MVC 的 OLAP(数据分析)
- 改进了 PivotGrid 中的键盘支持,允许用户使用键盘展开和折叠行组(使用 alt-Left折叠、alt-Right展开)。
- 更改了 olap.PivotGrid以遵循allowMerging属性。 还将该属性的默认值设置为“All”。
- 向wijmo.olap.ShowAs枚举添加了两个新设置:PctPrevRow 和PctPrevCol ,用于使引擎显示每个项目的值,并作为上一行或列中值的百分比。
- 在PivotEngine中添加了一个" ExclusiveValueSearch "属性。该属性默认值为 true,用于提供类似 Excel 的行为:搜索时从筛选器中排除某一项。
可以将其设置为 false 以禁用此功能。
适用于ASP.NET MVC 的Multirow(多行表格控件)
- 添加了对MultiRow单元格中明确设置rowspan的支持
- 添加了对MultiRow.NewRowAtTop属性的支持。
适用于ASP.NET MVC 的TreeView(树形图)
- 添加了TreeView.ExpandOnLoad属性,该属性用于定义TreeView 在加载第一个节点时是否应自动展开该节点,或者是否应折叠所有节点。
- 添加TreeView.CheckOnClick属性,允许用户通过单击节点标题上的任意位置(而不是单击复选框本身)来选中节点。
- 添加了TreeView.CheckedMemberPath属性,允许您将TreeView中的Mcheckbox绑定到数据成员。
适用于ASP.NET MVC的Menu (菜单控件)
- 添加了Menu.closeOnLeave属性以使用Menu.OpenOnHover,并提供更多对菜单打开和关闭状态的控制。
- 添加了cssClassAll属性到FlexGrid 的Row和Column类,用户可以将 CSS classes 添加到表头单元格以及数据单元格中。
- 添加了Tooltip.cssClass属性,允许针对不同的信息,使用不同样式的工具提示(例如信息、验证等)。
适用于ASP.NET MVC 的Input(输入控件)
- 改进了ComboBox.SelectedValue属性,用于在没有itemsSource的情况下获取或设置控件的文本。这项改进,使得用户更容易使用ComboBox作为常规输入元素的替代。
- 为DropDown和InputMask添加属性InputType。









