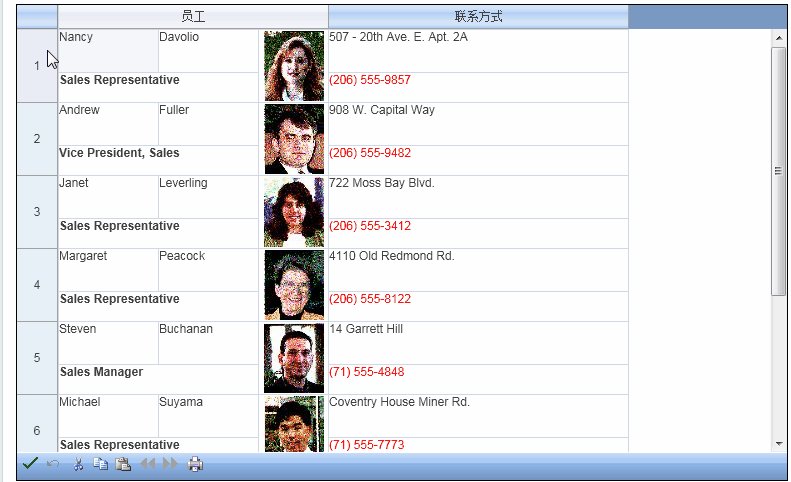
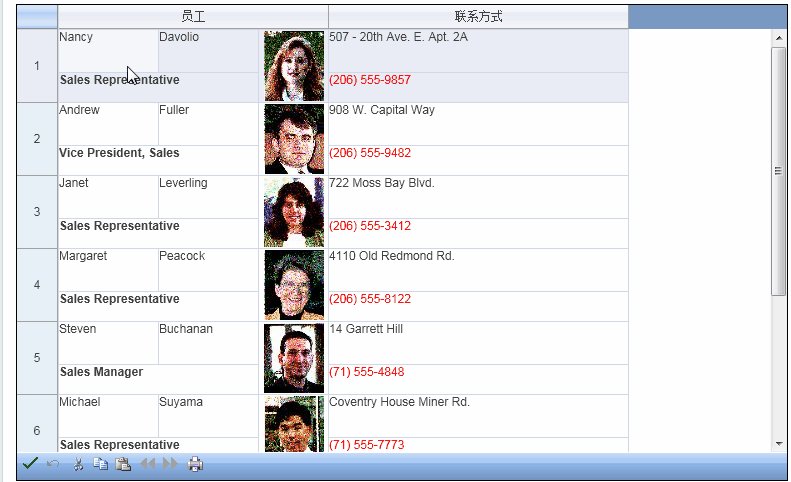
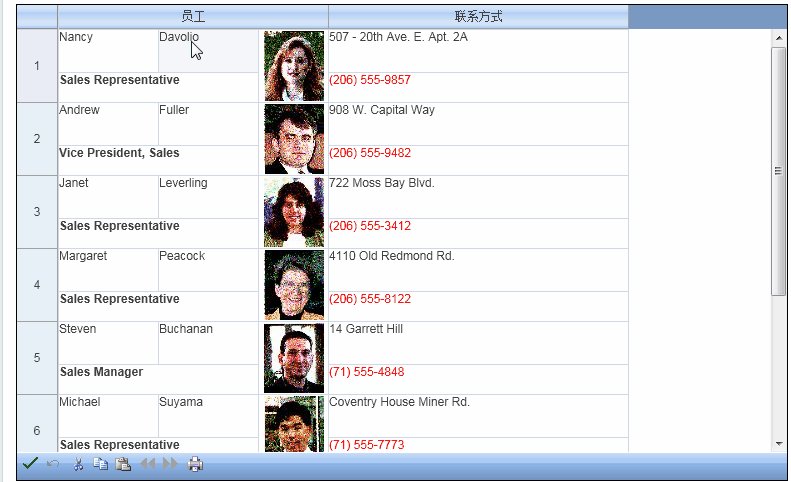
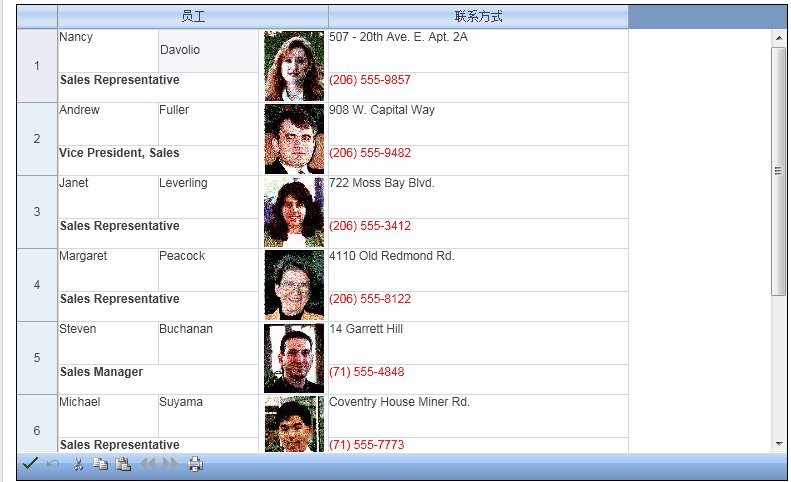
Spread for ASP.NET中为RowTemplate新增了新的列头模板,这样,列头单元格可以拥有与数据行完全不同的布局风格。您可以改变传统的Spread布局方式,将一条数据展示在多行中。多行布局由行模板控制,行模板可以通过代码或者Spread设计器定制。
在本篇文章中,我们将阐述如何使用代码添加行模板布局,已经绑定表格控件 Spread 数据源。
一、我们可以通过 WorksheetTemplate 实现行模板布局。
首先需要设置目标表单的模板为行布局模板:
1: sheet.LayoutMode = FarPoint.Web.Spread.SheetView.LayoutModeType.RowTemplateLayoutMode;
然后,设置行布局模板:
1: //设置行布局模板
2: sheet.WorksheetTemplate.ColumnCount = 4;
3: sheet.WorksheetTemplate.RowTemplate.RowCount = 2;
4: sheet.WorksheetTemplate.ColumnHeaderTemplate.RowCount = 1;
5: sheet.WorksheetTemplate.LayoutColumns[0].Width = 100;
6: sheet.WorksheetTemplate.LayoutColumns[1].Width = 100;
7: sheet.WorksheetTemplate.LayoutColumns[2].Width = 70;
8: sheet.WorksheetTemplate.LayoutColumns[3].Width = 300;
最后,我们需要设置数据源字段在行模板中的显示顺序。
1: //设置行布局模板中显示数据字段顺序
2: sheet.WorksheetTemplate.LayoutCells[0, 0].DataIndex = 1;
3: sheet.WorksheetTemplate.LayoutCells[0, 1].DataIndex = 2;
4: sheet.WorksheetTemplate.LayoutCells[1, 0].DataIndex = 3;
5: sheet.WorksheetTemplate.LayoutCells[0, 2].DataIndex = 6;
6: sheet.WorksheetTemplate.LayoutCells[0, 3].DataIndex = 4;
7: sheet.WorksheetTemplate.LayoutCells[1, 3].DataIndex = 5;
二、设置 Spread 数据源:
1: //从数据源中取数据
2: DataTable employees = new DataTable("Employees");
3: using (OleDbConnection connection = new OleDbConnection(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|\Northwind.mdb;Persist Security Info=True"))
4: {
5: using (OleDbDataAdapter adapter = new OleDbDataAdapter("SELECT EmployeeID, FirstName, LastName, Title, Address, HomePhone FROM Employees", connection))
6: {
7: adapter.Fill(employees);
8: }
9: }
10: employees.Columns.Add(new DataColumn("Photo"));
11:
12: //通过 FpSpread 类下 DataSource 属性设置数据源
13: FpSpread1.DataSource = employees;
以上即为 Spread for ASP.NET 7 新特性行模板布局。
更多新特性请参考在线演示实例:
同时,您也可以下载源码: