上下文菜单功能,即为你可以通过右键点击 Spread 表格控件时显示上下文菜单。Spread 表格控件行头、列头和普通单元格都支持上下文菜单。
你可以任意定制上下文菜单的选项,设置高度和其他属性。可以通过 ContextMenuType 枚举设置菜单类型。你可以通过前台属性设置或后天代码来创建上下文菜单。
CommandArgument 属性和 CommandCode 属性用于设置点击菜单属性。同时,也可以在 MenuItemClicked 事件中。
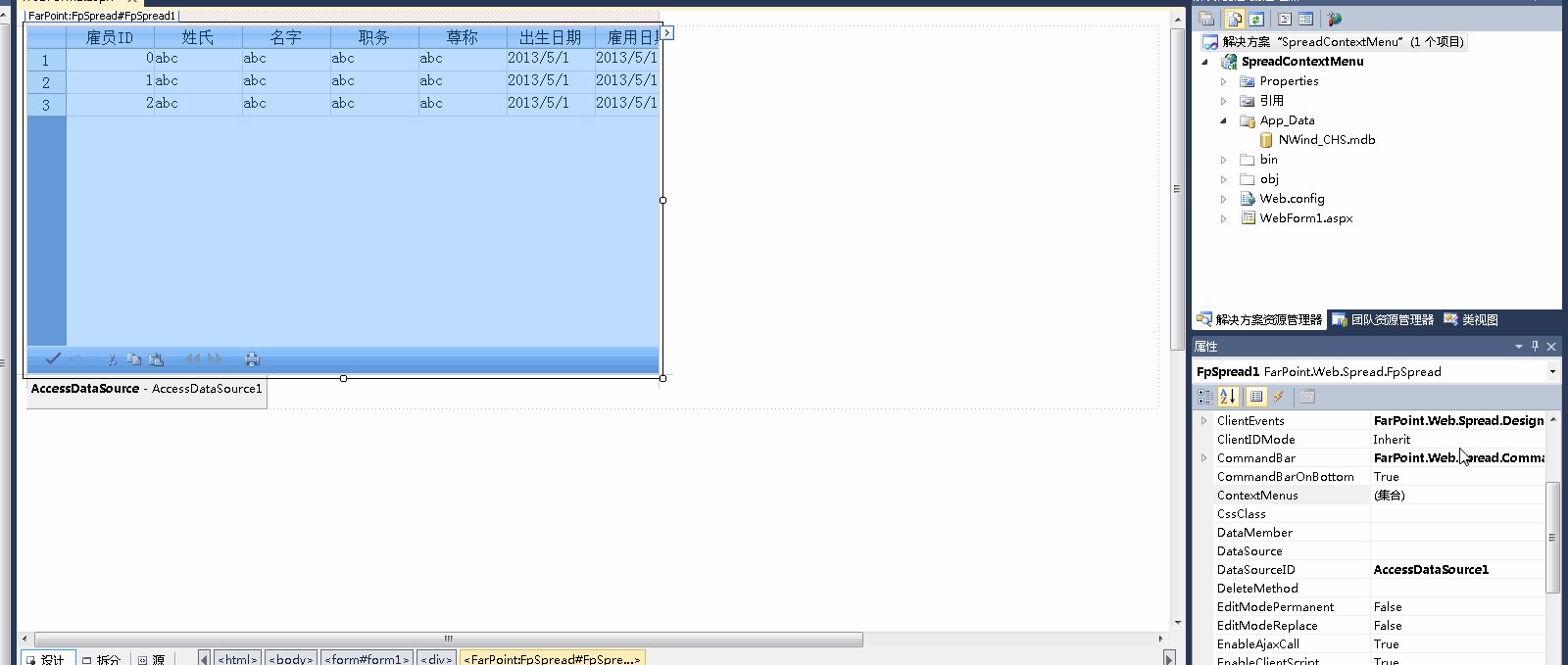
使用属性窗体创建:
- 在属性窗体中选择 Spread
- 选择 ContextMenus 属性
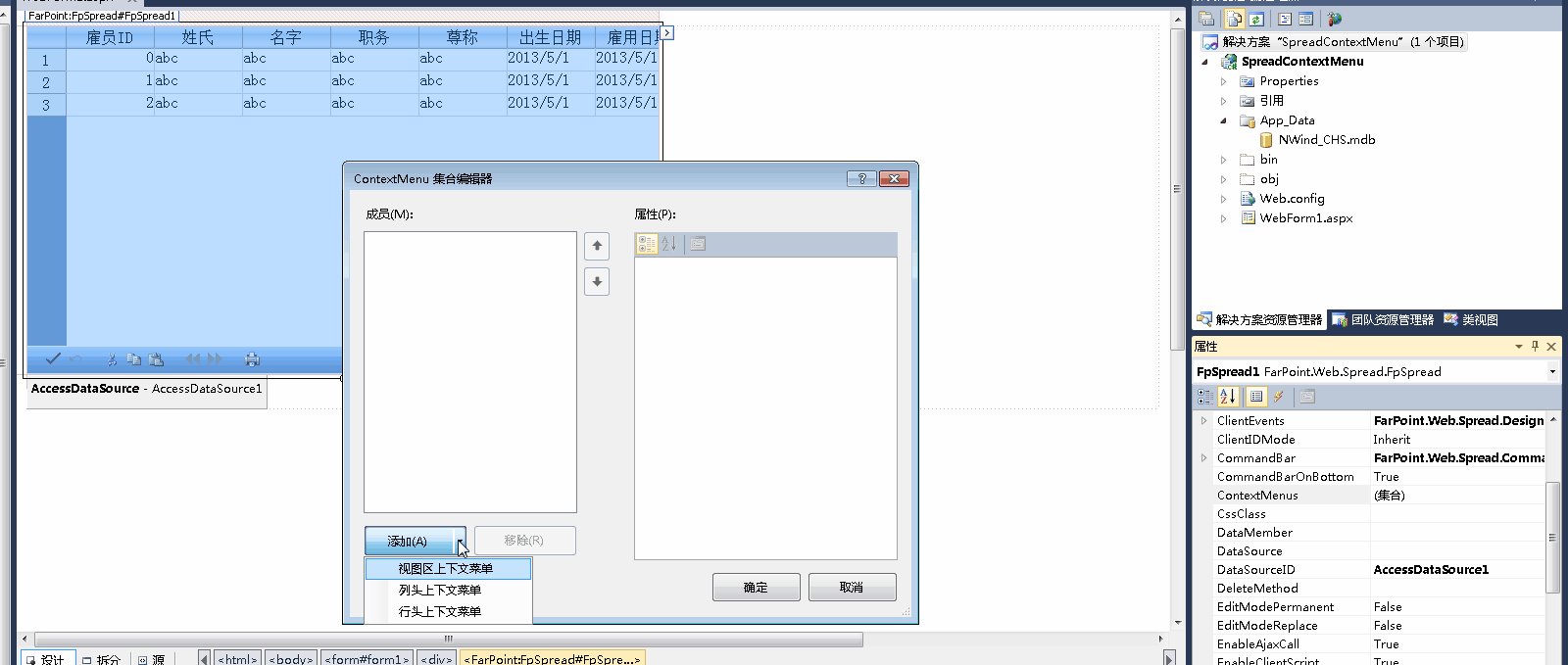
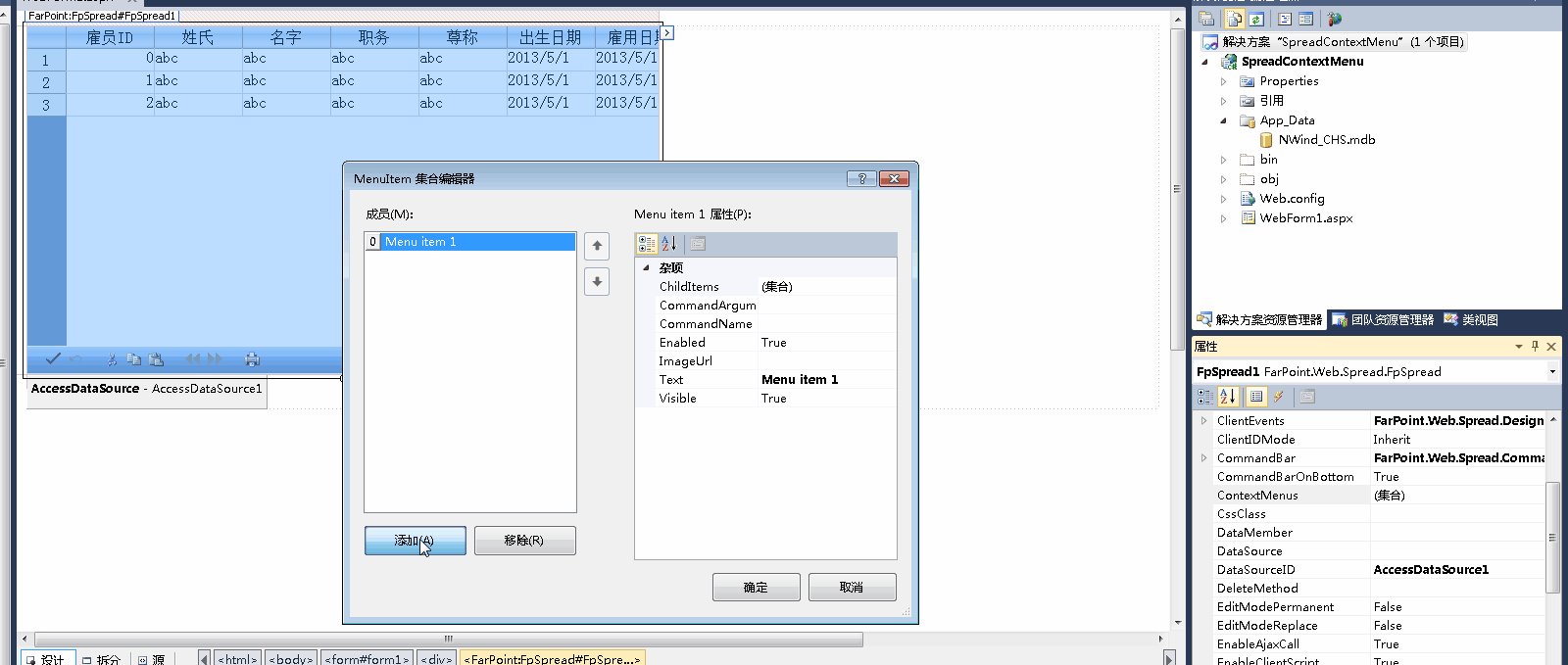
- 在弹出对话框中编辑菜单项即可。
- 编辑完成后点击“确定”按钮退出。
使用代码创建:
HTML 标记:
1: <ContextMenus>
2: <FarPoint:ContextMenu Type="Viewport">
3: <Items>
4: <FarPoint:MenuItem Text="菜单一">
5: </FarPoint:MenuItem>
6: <FarPoint:MenuItem Text="菜单二">
7: </FarPoint:MenuItem>
8: <FarPoint:MenuItem Text="菜单三">
9: </FarPoint:MenuItem>
10: </Items>
11: </FarPoint:ContextMenu>
12: </ContextMenus>
C#代码:
1: if (this.IsPostBack) return;
2:
3: FpSpread1.EnableContextMenu = true;
4: //创建普通单元格菜单
5: FarPoint.Web.Spread.ContextMenu viewportMenu = FpSpread1.ContextMenus[FarPoint.Web.Spread.ContextMenuType.Viewport];
6: FarPoint.Web.Spread.MenuItem customViewportItem = new FarPoint.Web.Spread.MenuItem("二级菜单");
7: customViewportItem.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("二级菜单项一"));
8: customViewportItem.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("二级菜单项二"));
9: viewportMenu.Items.Add(customViewportItem);
10:
11: //创建行头单元格菜单
12: FarPoint.Web.Spread.ContextMenu rowHeaderContextMenu = new FarPoint.Web.Spread.ContextMenu();
13: rowHeaderContextMenu.Type = FarPoint.Web.Spread.ContextMenuType.RowHeader;
14: FarPoint.Web.Spread.MenuItem rowHeaderItem = new FarPoint.Web.Spread.MenuItem("行头菜单");
15: rowHeaderItem.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("菜单一"));
16: rowHeaderItem.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("菜单二"));
17: rowHeaderContextMenu.Items.Add(rowHeaderItem);
18: FpSpread1.ContextMenus.Add(rowHeaderContextMenu);
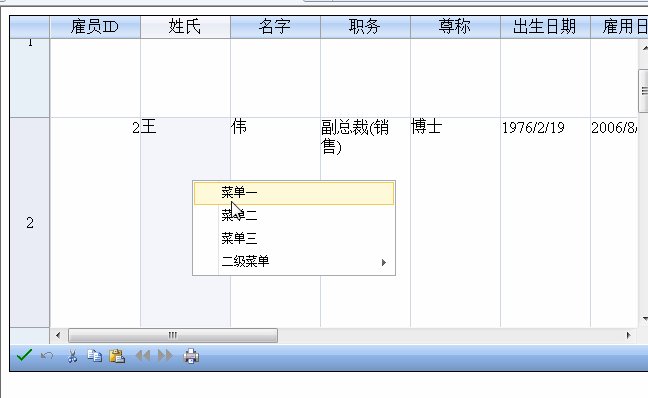
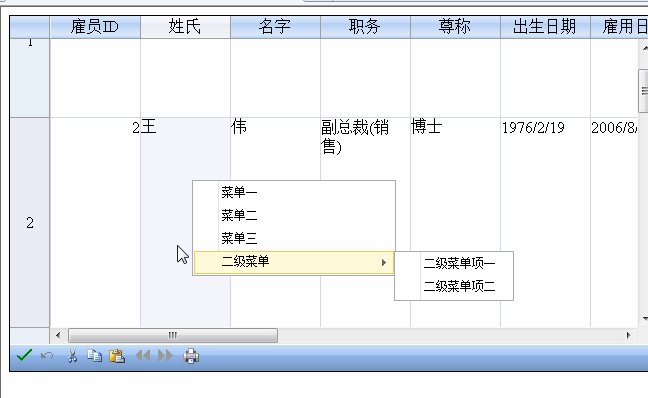
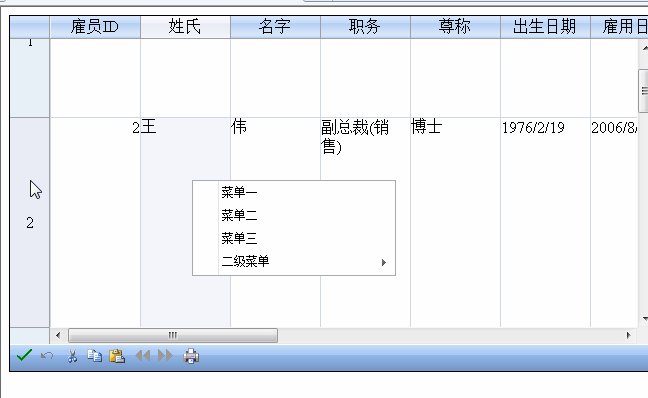
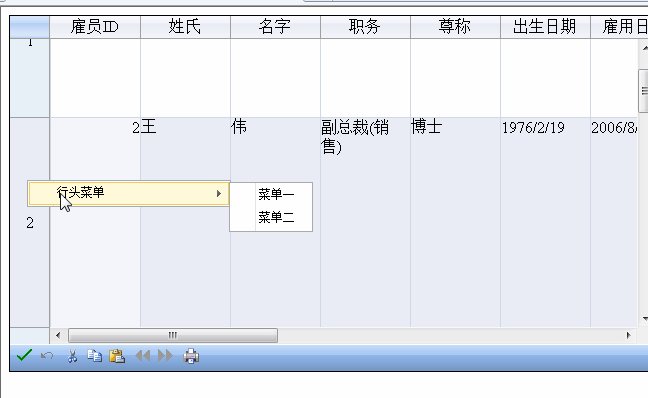
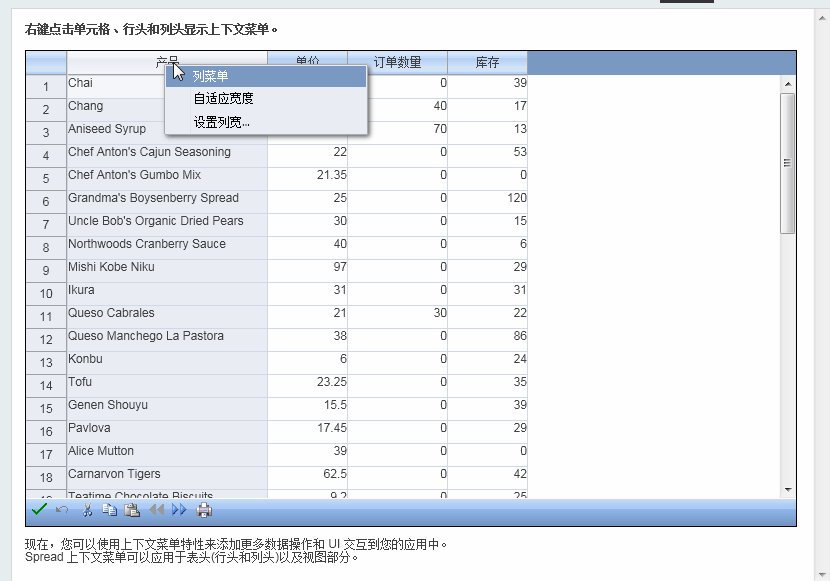
效果如下:
同时,我们还可以定制菜单项点击事件,更多新特性请参考在线演示实例,内有源代码:http://www.grapecity.com.cn/LiveSamples/Spread/ASPNET/sampleexplorer/samples/ContextMenu/Overview.aspx