报表自动刷新,有很多应用场景如实时获取交易数据,实时获取交通动态等,能够实时获取报表状态或数据动态改变。本文就为大家介绍在HTML5Viewer中如何实现报表自动刷新功能。
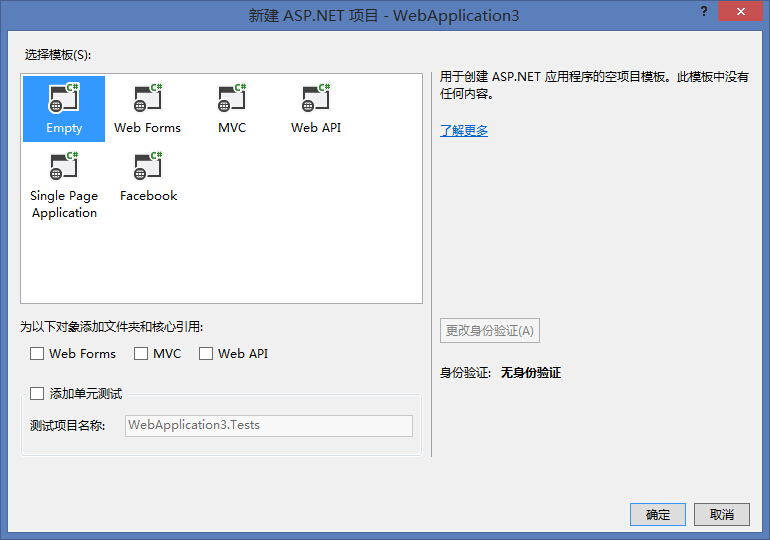
1. 新建Web项目
2. 新建html 页面
3.新建一个RDL报表,添加所有的ActiveReports 引用
4. 添加HTML5 Viewer 需要的CSS,Scripts, Fonts 等文件,可在ActiveReports 安装目录下:
C:\Users\lenkaguo.GRAPECITY\Documents\GrapeCity Samples\ActiveReports 10\HTML5 Viewer\HTML5 Viewer
5. 在htmlPage1.html 中添加以下代码:
- 添加引用:
<link href="css/theme-cosmo.css" rel="stylesheet">
<link href="css/site.css" rel="stylesheet">
<link href="css/GrapeCity.ActiveReports.Viewer.Html.css" rel="stylesheet">
- 添加JS文件引用
<script src="Scripts/jquery-1.10.2.js"></script>
<script src="Scripts/bootstrap-3.0.0.js"></script>
<script src="Scripts/knockout-2.3.0.js"></script>
<script src="Scripts/GrapeCity.ActiveReports.Viewer.Html.js"></script>
<script type="text/javascript">
- 添加Viewer
<div id="viewerContainer"/>
- script标签中初始化Viewer
$(function () { var viewer = GrapeCity.ActiveReports.Viewer({
element: '#viewerContainer',
report: {id:'RdlReport1.rdlx'},
reportService: {
url: '/ActiveReports.ReportService.asmx'
},
uiType: 'Desktop',
localeUri: 'Scripts/i18n/Localeuri.txt',
documentLoad: function () { console.log($(viewer.toolbar).hide())}
});
- 调用Viewer 自带的刷新方法:
function refreshReport() { viewer.refresh() }
setInterval(refreshReport, 10000);
});
Demo 下载:
AutoRefreshRepor1t.zip (411.20 kb)