本文通过对比的方法,介绍一下页面报表和区域报表在数据运算、表达式拼接上的异同:
相同的:
都以等号 (=) 开头
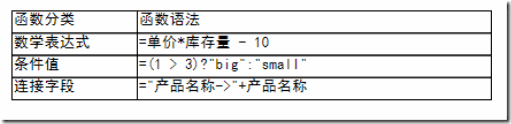
都支持常规的+、-、*、/等四则数学
都支持字符串和字段数据拼接
不同的:
表达式不同:
=Fields!LastName.Value (页面报表)
=LastName (区域报表)
同时,页面报表提供了UI精简模式表达式
表达式编辑中: =Fields!<FieldName>.Value
在设计界面中: = [<FieldName>]
除了字段名称的简写外,您也可以直接在设计界面输入参数简写[@Param],全局变量[&Value]。
需要注意的是:您不能在表达式编辑器中使用简写。
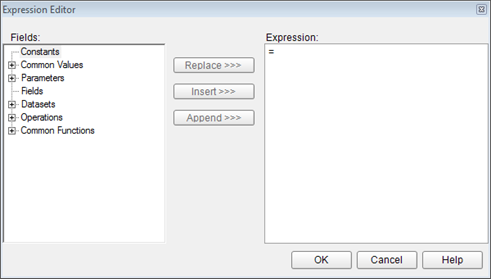
数据运算编辑器 页面报表提供了表达式编辑器,非常方便通过表达式编辑器来进行数据运行

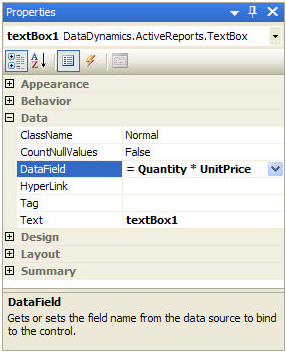
区域报表无表达式编辑器,只能通过DataField属性设置

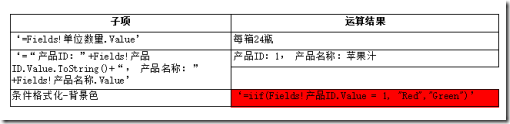
连接字段和字符串 例如,使用下面的表达式可以得到这样的结果Customer Name:Bossert,Lewis
="Customer Name: " + Fields!LastName.Value + "," + Fields!FirstName.Value (页面报表)
="Customer Name: " + LastName+ "," + FirstName (区域报表)
条件格式化
页面报表的表达式中根据字段值来为属性设置不同的值,如颜色、字体、边框等,以此来突出显示报表中的某些数据。 例如,如果您在文本框FontWeight属性中使用以下表达式,以此来对 Denise 进行加粗显示:
=iif(Fields!FirstName.Value = "Denise", "Bold", "Normal")
区域报表的条件表达式仅能使用在DataField字段内 (修改颜色、字体只能通过后台脚本实现)
=(UnitsInStock == System.DBNull.Value) ? "No Units In Stock" : UnitsInStock
源码下载:
ActiveReports 报表控件| 下载试用
ActiveReports 是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForm / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000 开发人员提供了全面的报表开发服务。
您对ActiveReports产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>>技术支持论坛
葡萄城热门产品